在html中,可以透過將body元素的style屬性的值設為「overflow:hidden」來禁止頁面滾動,具體語法「
..< ;/body>」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html禁止頁面捲動的方法:
#1、先新建一個index.html頁面,模擬示範下

#2、在body中預製大量數據,方便顯示滾動條

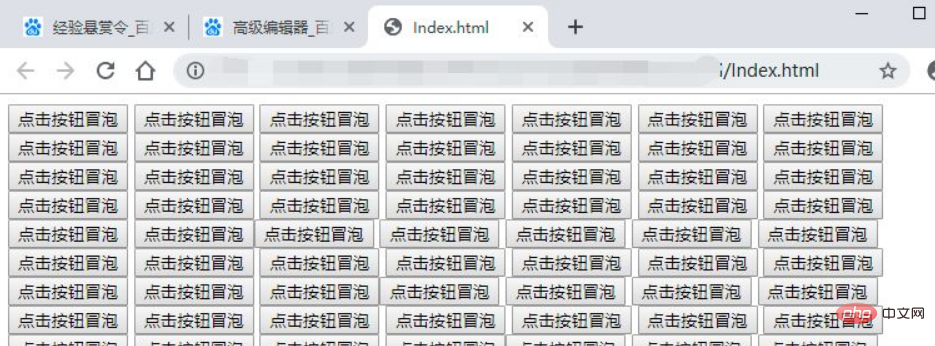
3、在瀏覽器中開啟可以看到縱向的捲軸

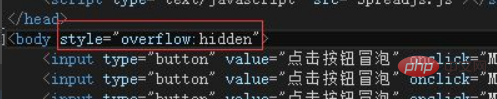
4、在html頁面的body中增加一個樣式控制style="overflow:hidden",增加之後儲存

5、在瀏覽器中刷新之前展示的介面

6、刷新之後可以看到,已經不顯示滾動條,介面就禁止滾動了
 更多程式相關知識,請造訪:程式設計影片! !
更多程式相關知識,請造訪:程式設計影片! !
以上是怎樣禁止html頁面捲動的詳細內容。更多資訊請關注PHP中文網其他相關文章!


