css怎樣設定div的最大高度
在css中,可以利用max-height屬性來設定div的最大高度,該屬性的作用就是設定元素的最大高度,只需要給div元素新增「div{max-height:最大高度值;}”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用max-height屬性來設定div的最大高度。
max-height 屬性設定元素的最大高度。注意: max-height屬性不包括填充,邊框,或頁邊距!
範例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-bottom: 20px;
}
.box1{
overflow: hidden;
}
.box2{
max-height: 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
<div class="box2">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
</body>
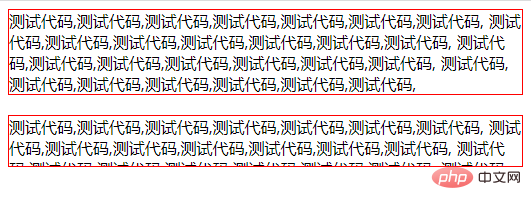
</html>效果圖:

#可以看出,div.box1元素的高度是隨著元素內容高度變化的;而div.box2元素在最大高度不超過50px時,也是隨著元素內容高度變化的,但一旦超過,就不會變化,超過的元素會被隱藏。
(學習影片分享:css影片教學)
以上是css怎樣設定div的最大高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






