在css中,可以利用background-repeat屬性來清除背景圖片重複,只需要將該屬性的值設為「no-repeat」就可指定背景圖像不重複,即背景圖像將只顯示一次;語法「background-repeat:no-repeat;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
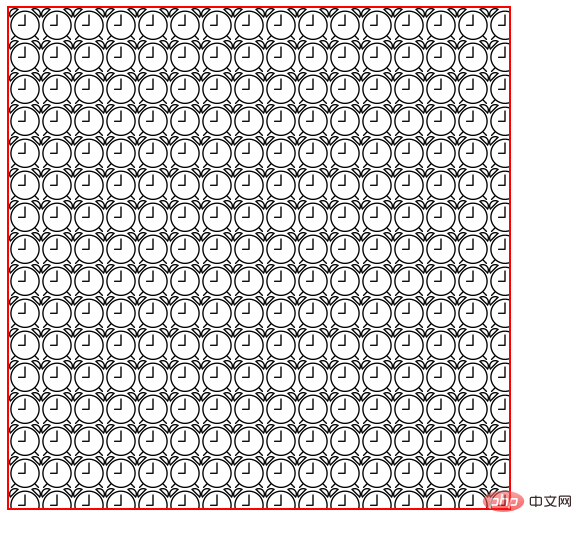
css使用background-image屬性設定背景圖片時,有時因為圖片尺寸問題,會出現重複平舖的現象:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
那麼怎麼清除背景圖片的重複,讓其只顯示一個呢?這就需要使用到background-repeat屬性。
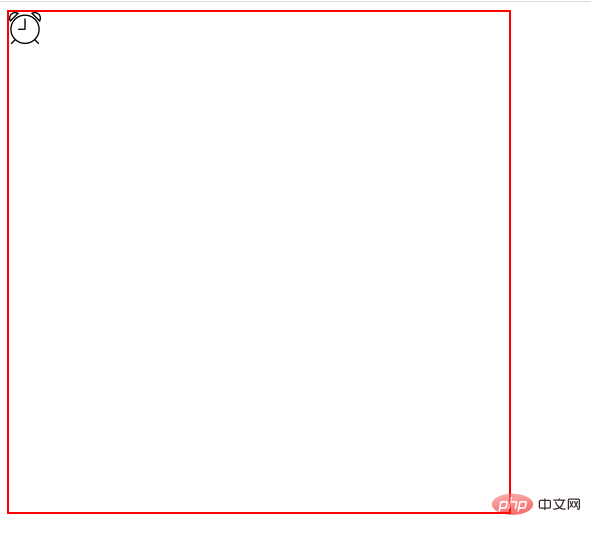
background-repeat屬性用於設定是否及如何重複背景圖像,當值為「no-repeat」時可指定背景圖像不重複,即背景圖像將僅顯示一次。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
(學習影片分享:css影片教學)
以上是css怎麼清除背景圖片重複的詳細內容。更多資訊請關注PHP中文網其他相關文章!




