html表格儲存格的邊框不顯示怎麼辦
html
表格單元格邊框不顯示的解決方法:使用border屬性為表格單元格標籤「
」新增邊框樣式,語法「 ... 」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html表格單元格的邊框不顯示解決方法:
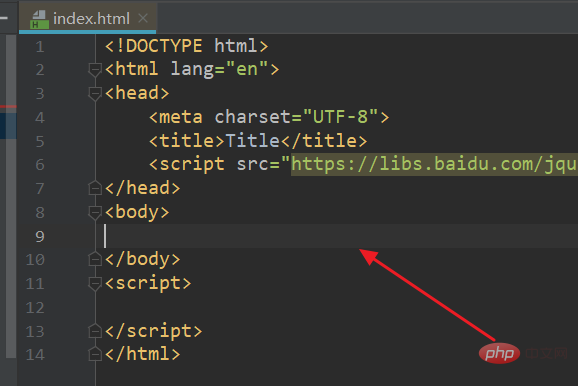
#1、首先,開啟html編輯器,新html文件,例如: index.html。

2、在index.html中的
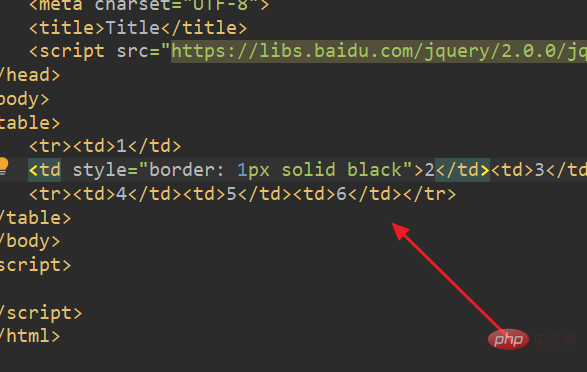
標籤中,輸入html程式碼:<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
登入後複製
在HTML中,要使表格的邊框不顯示出來需要設定的屬性是border。
表格邊框是表格項目周圍的直線,用於分開行、列和單元。預設情況下,是顯示無邊框表格的。
border=n,指定表格邊框寬度的像素值,數字越大則越寬,0表示無邊框。

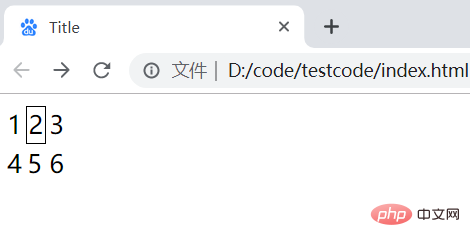
3、瀏覽器運行index.html頁面,此時表格內只有第2個單元格有線框顯示。

更多程式相關知識,請造訪:程式設計影片! !
以上是html表格儲存格的邊框不顯示怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














