css設定表格第一行顏色的方法:1、新建一個html檔;2、使用table標籤建立一個三行兩列的表格;3、在css標籤內,透過id設定表格的樣式;4、透過id和「:first-child」選擇器選取表格第一行並設定背景顏色即可。

本文操作環境:windows7系統、HTML5&&CSS3版、DELL G3電腦
css怎麼設定表格第一行顏色?
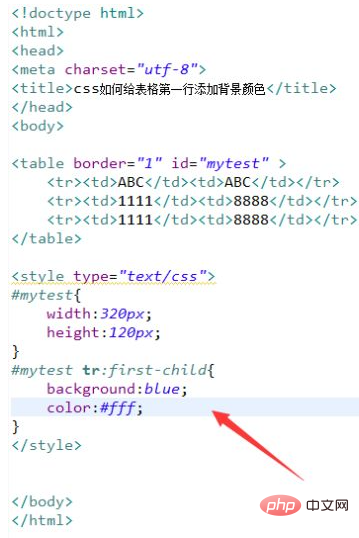
新建一個html文件,命名為test.html,用來講解css如何為表格第一行新增背景顏色。

在test.html檔案內,使用table標籤建立一個三行兩列的表格。

在test.html檔案內,設定table標籤的id為mytest。

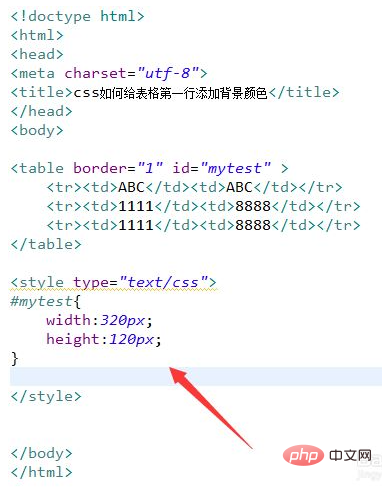
在css標籤內,透過id設定表格的樣式,定義它的寬度為320px,高度為120px。

在css標籤內,透過id和「:first-child」選擇器選取表格第一行,並使用background屬性設定它的顏色為藍色,文字顏色為白色。

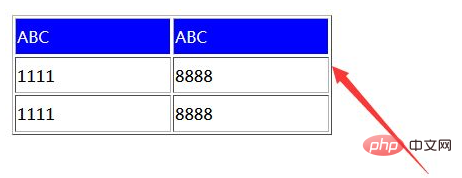
在瀏覽器中開啟test.html文件,查看實現的效果。

影片推薦:《css影片教學》
以上是css怎麼設定表格第一行顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




