在css中,可以透過hover選擇器和color屬性實現滑鼠懸停變色的效果,hover選擇器用於選擇滑鼠指標浮動在上面的元素,color屬性用於設定懸停時的顏色;語法“:hover{color:懸停顏色;}”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css讓滑鼠懸停變色的方法:
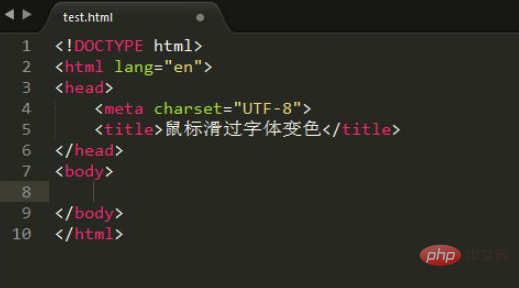
#1、開啟html開發工具,建立一個html文件,如圖:

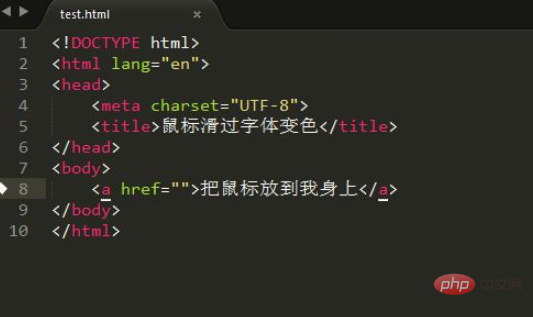
2、在html頁面找到
標籤,在標籤裡面輸入內容,然後用標籤把內容覆蓋。如圖:
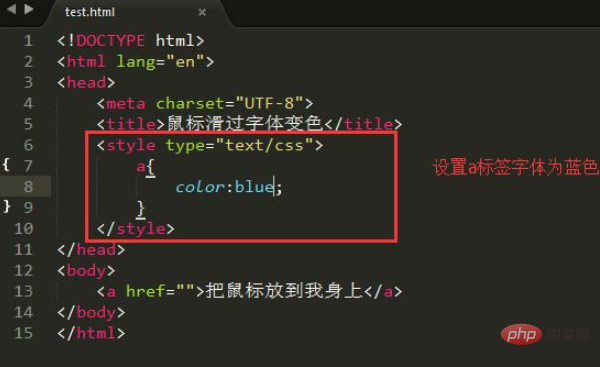
3、修改標籤的內容設定顏色為藍色,如圖:

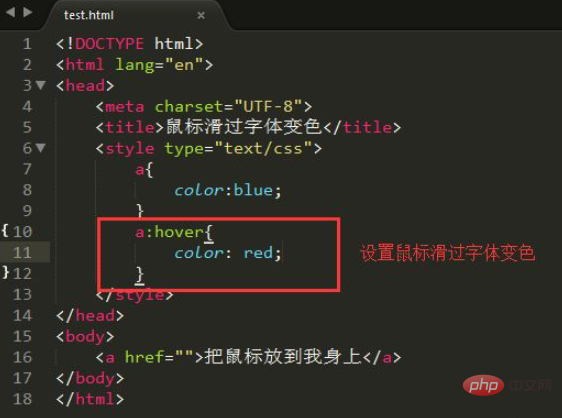
4、設定滑鼠滑過標籤,字型變成紅色的樣式:a:hover{color:red} 。如圖:

5、儲存好html文件,使用瀏覽器打開,首先看到的是藍色字體,把滑鼠放到文字上就會發現藍色字體變成紅色字體。


6、實作的所有程式碼,直接把程式碼複製到html檔案即可看到效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标悬停字体变色</title>
<style type="text/css">
a{
color:blue;
}
a:hover{
color: red;
}
</style>
</head>
<body>
<a href="">把鼠标放到我身上</a>
</body>
</html>注意事項:滑鼠懸停時樣式改變一定要用到hover選擇器
hover選擇器用來選擇滑鼠指標浮動在上面的元素。 hover選擇器可用於所有元素,不只是連結。在 CSS 定義中,hover必須位於link 和visited之後(如果存在的話),這樣樣式才能生效。
更多程式相關知識,請造訪:程式設計影片! !
以上是css如何讓滑鼠懸停變色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




