區別:1、行內框不遵守嚴格的盒子模型,而塊框遵守。 2、塊框在瀏覽器中所佔空間由元素大小,內邊距,邊框和外邊距構成;而行內框由元素大小決定。 3.行內框無法設定高度,區塊框可以。 4.行內框中瀏覽器會忽略padding和margin的設置,塊框不會。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
大家都知道DOM元素在css樣式的定義下分成內聯元素和區塊元素。由於瀏覽器的盒子模型我們可以把元素看成一個個框,所以這兩種分類又叫做行內框和塊框。本篇文章旨在介紹瀏覽器對這兩種框框不同的呈現模式。
塊框(塊元素)
嚴格遵守盒模型—-某個元素在瀏覽器中所佔空間由元素大小,內邊距,邊框和外邊距構成,也服從外邊距疊加原則。所謂外邊距疊加原則準確的來說並不是求和原則而是求最大原則。例如:
(1)上下兩個緊鄰的div元素,上面的div元素設定了margin-bottom,下面的div元素設定了margin-top,加入給這兩個div都加上一個border,那麼這時候這兩個div在瀏覽器中呈現出來的效果並不是兩個邊框之前相距margin-botton margin-top的和,而是相距兩個值中的最大的那個。
(2)不僅對於不同且相鄰的區塊元素由margin疊加原則,對於同一個元素相鄰的margin也有疊加規則。想想空元素,它的外上邊距和外下邊距不就是直接相鄰的嗎?
行內框(內聯元素)
行內元素不遵守嚴格的盒子模型。它在瀏覽器中垂直佔據的位置只由元素的大小決定且無法用css為行內框設定高度,且瀏覽器會忽略padding和margin的設定 。
對於margin我們無論設定什麼值都沒有效果,但是對於行內框有一個padding陷進。
舉例來說,如果在頁面寫一個span,為它加上border線,然後改變padding的值,這時邊界框就會變高,表面上看起來padding的值撐起了行內框的高度,整個框的高度由元素高和上下內邊距組成,但是如果你在該span下面寫一個div,那麼問題來了。
div並不會和span隔pandding那麼寬,而是直接在span元素行高結束的地方另起一行。
這就說明了瀏覽器對於span盒子的解釋和塊框完全不同,垂直方向的padding,margin並不會為該元素在瀏覽器中佔據空間行內框的高度只由行內框的內容自動撐起,因為這種方式所以唯一改變行內框高度的方法就是為行內元素設定行高。
說明:
行內框的高度=文字高度行間距
行框高度= 最高的行內框頂部-最低行內框底部
存在最高和最低的區分是因為同一行內可能有大小不同的字體,上下位置不同的字體,因此存在不同的行內框高度。
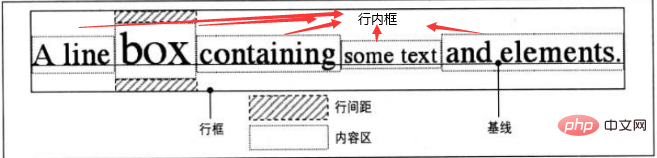
從大的層次來理解,行內框針對個體,行框針對一個整體。
如下圖,box所在的框,是整行的最高點和最低點,行框由它撐起來。
所以行框=box的行內框。
其他小框就是各個文字自己的行內框了。

(學習影片分享:css影片教學)
以上是css行內框和區塊框的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




