javascript設定標籤的背景顏色的方法:1、建立一個button按鈕,給按鈕綁定onclick事件;2、建立funcbg()函數,透過id取得p物件;3、給style屬性中的background屬性賦值即可。

本文操作環境:windows10系統、javascript 1.8.5、thinkpad t480電腦。
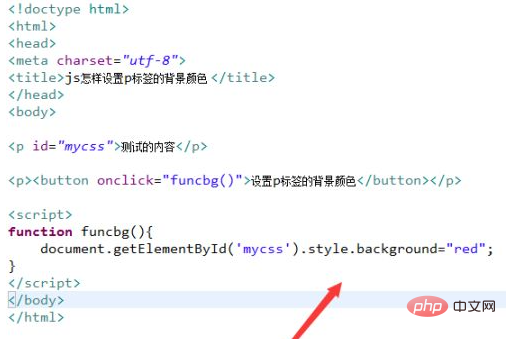
新text.html文件,在test.html檔案內建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行funcbg()函數。
在js標籤內,建立funcbg()函數,在函數內,使用getElementById()方法透過id獲得p對象,透過給style屬性中的background屬性賦值,實現改變p標籤的背景顏色。
如下:

推薦學習:javascript影片教學
以上是javascript怎麼設定標籤的背景顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

