javascript怎麼設定表格高度
html
javascript
前端
javascript設定表格高度的方法:1、透過「document.getElementById('Id');」語句根據id值取得表格物件;2、透過「表格物件.style.height="表格高度" ;」語句為表格設定指定高度即可。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript設定表格高度的方法:
#1、新建一個html文件,命名為test.html,用來講解js如何改變表格的高度。

2、在test.html檔案內,使用table標籤建立表格,用於測試。

3、在test.html檔案內,設定table標籤的id為ddthree。

4、在test.html檔案內,建立script標籤,用來寫js程式碼。

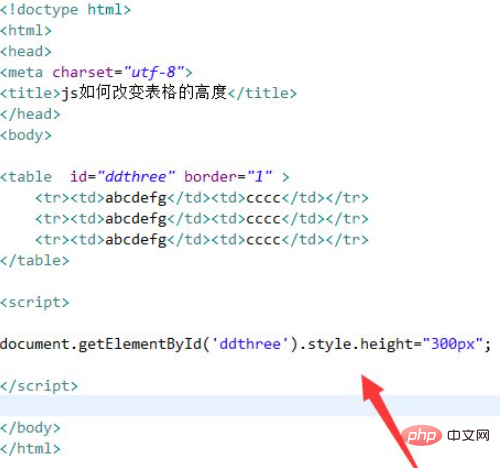
5、在js標籤內,透過id取得table表格對象,使用height屬性將表格的高度設定為300px。

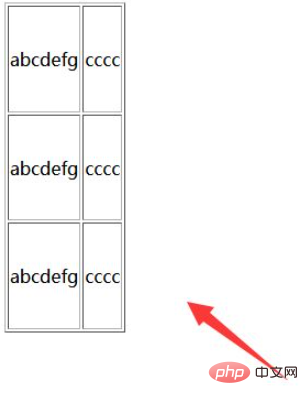
6、在瀏覽器開啟test.html文件,查看結果。

總結:
1、使用table標籤建立一個表格,設定table標籤的id為ddthree。
2、在js標籤內,透過id取得table表格對象,使用height屬性將表格的高度設定為300px。
3、在瀏覽器開啟test.html文件,查看結果。
推薦學習:javascript影片教學
#以上是javascript怎麼設定表格高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:死鐵路 - 如何馴服狼
3 週前
By DDD
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














