在html中,可以透過audio標籤在網頁上插入一個音樂播放器來播放音樂,語法「」、「
」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
讓html播放音樂的方法:
#1、我們開啟html文件,確保有一個項目已經開啟。

2、我們要確保要匯入的音樂檔案在html這個資料夾裡,可以自行拖曳一個音樂檔案到HTML檔案所在的資料夾裡。

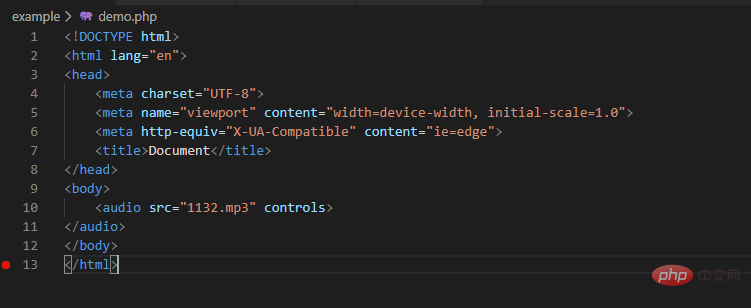
3、透過audio標籤可以建立一個音樂播放器
可以透過audio標籤的src屬性,也就是音樂檔案的路徑,程式碼如下:
<audio src="1132.mp3" controls> </audio>

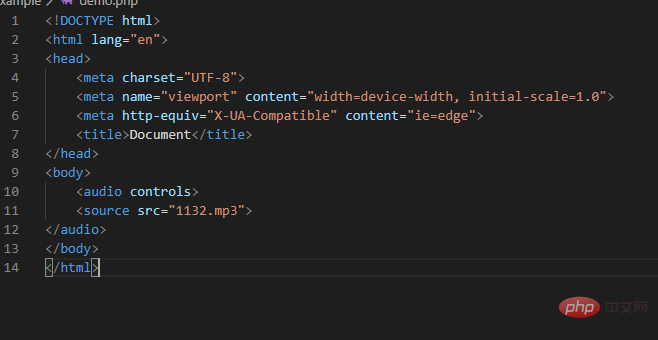
還有一個方法是,在audio標籤中插入source標籤來引入音樂檔案的路徑,程式碼如下:
<audio controls> <source src="1132.mp3"> </audio>

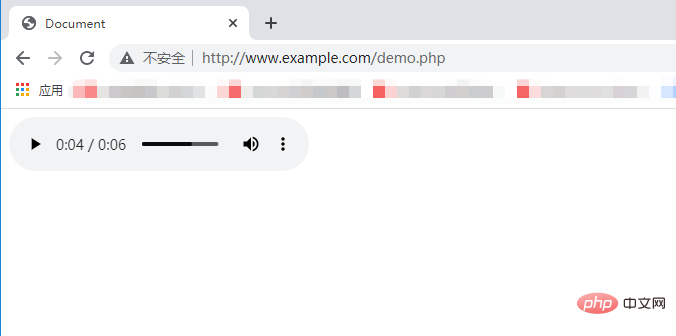
4、開啟這個html文件,此時在網頁中就可以看到一個可以操控的音樂播放器了。

由此我們便完成了html中播放音樂。
更多程式相關知識,請造訪:程式設計影片! !
以上是怎麼讓html播放音樂的詳細內容。更多資訊請關注PHP中文網其他相關文章!


