jquery元素找不到的解決方法:1、查看對應的程式碼檔案;2、透過debug檢查出錯的地方;3、移除id中的點即可。

本文操作環境:windows7系統、jquery3.2.1版、DELL G3電腦
jquery 元素找不到怎麼辦?
jquery使用$取得不到指定元素
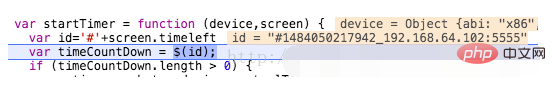
具體程式碼如下:
var id='#'+screen.timeleft var timeCountDown = $(id);
然後timeCountDown一直為空,debug後發現:

#原因是id中包含了「.」去掉之後,就找到了該元素
var id='#'+screen.timeleft.replace(/\./g, "").replace(/\:/g, "").replace(/\-/g, "") var timeCountDown = $(id);
然後就正常了。
推薦學習:《jquery影片教學》
以上是jquery 元素找不到怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!



