jquery .attr 失效怎麼辦
jquery .attr失效的解決方法:1、建立一個HTML範例檔案;2、透過jquery操作checkbox;3、將attr替換成prop即可。

本文操作環境:windows7系統、jquery1.2.6版、DELL G3電腦
jquery .attr 失效怎麼辦?
解決jquery attr多次使用失效的問題
#今天做一個全選功能的時候用到了jq 的attr 的方法,可是在真正使用的時候首次是可以實現全選和全不選的功能,然而
多點幾次就會發勾選的效果消失了!
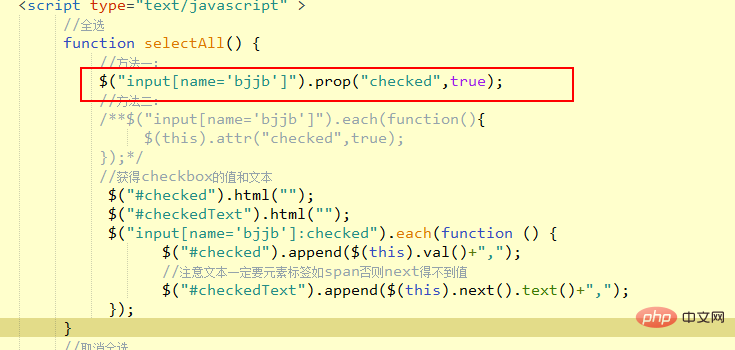
先看下程式碼:
<!DOCTYPE html>
<html>
<head >
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery操作checkbox方法</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" >
//全选
function selectAll() {
//方法一:
$("input[name='bjjb']").attr("checked",true);
//方法二:
/**$("input[name='bjjb']").each(function(){
$(this).attr("checked",true);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//取消全选
function selectNone(){
//方法一:
$("input[name='bjjb']").removeAttr("checked");
//方法二:
/*$("input[name='bjjb']").each(function(){
$(this).attr("checked",false);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//反选
function selectInvert() {
$("input[name='bjjb']").each(function(index,item){
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", true);
}
});
}
</script>
</head>
<body>
<form id="" action="" method="post">
<div >
<input type="checkbox" name="bjjb" value="1"/><span>選項一</span></br>
<input type="checkbox" name="bjjb" value="2"/><span>選項二</span></br>
<input type="checkbox" name="bjjb" value="3"/><span>選項三</span></br>
<input type="checkbox" name="bjjb" value="4"/><span>選項四</span></br>
<input type="checkbox" name="bjjb" value="5"/><span>選項五</span></br>
</div>
<div style="margin-top:10px;">
<input type="button" onclick="selectAll()" value="全选" />
<input type="button" onclick="selectNone()" value="全不选" />
<input type="button" onclick="selectInvert()" value="反选" />
</div>
<div style="margin-top:10px;">
选中项:<div id="checked"></div>
选中文本:<div id="checkedText"></div>
</div>
</form>
</body>
</html>運行效果:
第一次(點選全選):

第二次(點選全不選):

第三次(再點選全選):

雖然點了但是沒有勾選出現呀。果然有問題。
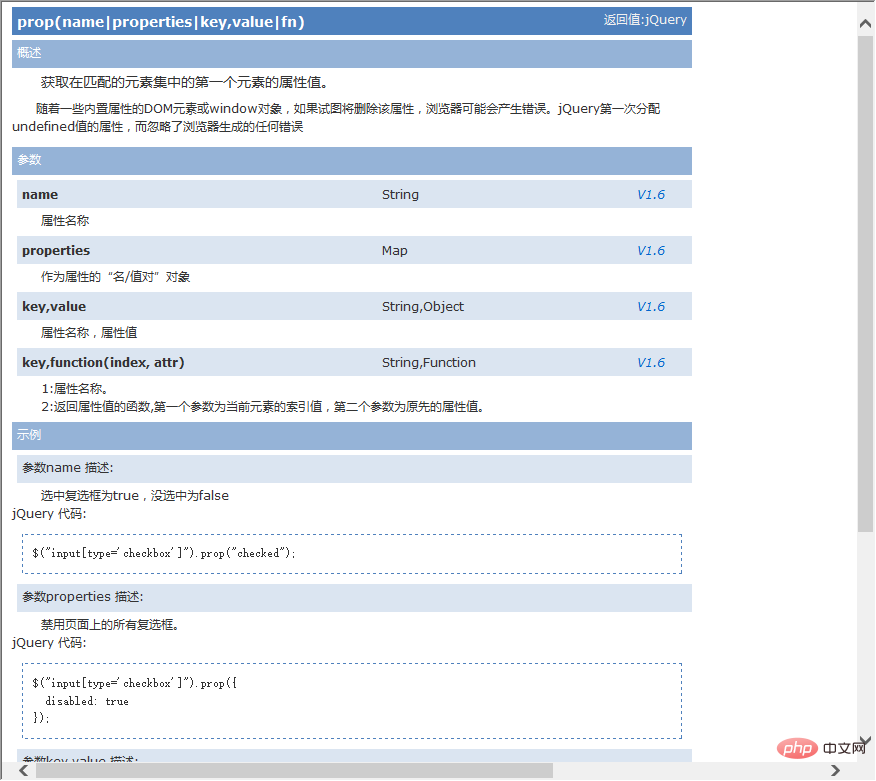
經過多方查證論壇大神表示:
如果是html本身屬性的話最好使用prop方法

以上是jquery .attr 失效怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






