
bootstrap內建外掛程式有:1、過渡效果外掛;2、模態框外掛;3、下拉選單外掛;4、捲動監聽外掛;5、標籤頁外掛;6、提示工具外掛;7、彈出框插件;8、警告框插件;9、按鈕插件;10、折疊插件;11、輪播插件;12、附加導航插件。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
bootstrap內建外掛程式有:
Bootstrap 過渡效果
Bootstrap 模態方塊
Bootstrap 下拉式選單
Bootstrap 捲動監聽
Bootstrap 標籤頁
Bootstrap 提示工具
Bootstrap 彈出框
Bootstrap 警告框
#Bootstrap 過渡效果(Transition)外掛程式
#過渡效果(Transition)外掛程式提供了簡單的過渡效果。如果您想要單獨引用該外掛程式的功能,那麼除了其他的 JS 文件,您還需要引用 transition.js。或者,可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。Transition.js 是 transitionEnd 事件和 CSS 過渡效果模擬器的基本幫助器類別。它被其他插件用來檢查 CSS 過渡效果支持,並用來獲得過渡效果。
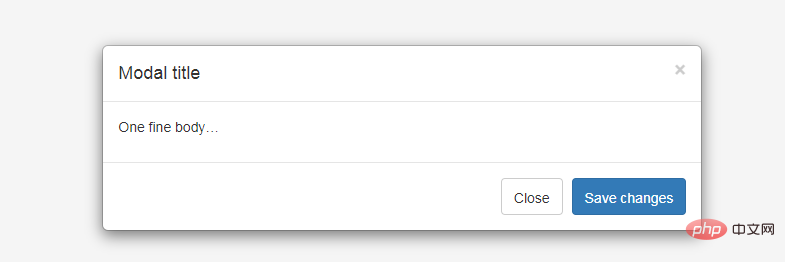
Bootstrap 模態框(Modal)外掛程式
#模態框(Modal)是覆蓋在父窗體上的子窗體。通常,目的是顯示來自單獨的來源的內容,可以在不離開父窗體的情況下有一些互動。子窗體可提供資訊、互動等。
如果您想要單獨引用該外掛程式的功能,那麼您需要引用 modal.js。或者,可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
用法:
您可以切換模態方塊(Modal)外掛程式的隱藏內容:$('#identifier').modal(options)
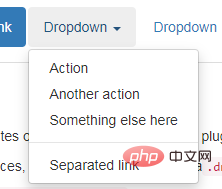
#使用下拉式選單(Dropdown)插件,您可以向任何元件(例如導航列、標籤頁、膠囊式導航選單、按鈕等)新增下拉式選單。
如果您想要單獨引用該外掛程式的功能,那麼您需要引用 dropdown.js。或引用 bootstrap.js 或壓縮版的 bootstrap.min.js。

Bootstrap 滾動監聽(Scrollspy)插件滾動監聽(Scrollspy)插件,即自動更新導航插件,會根據捲軸的位置自動更新對應的導航目標。其基本的實作是隨著您的捲動,基於捲軸的位置會向導覽列添加 .active class。
用法您可以向頂部導航新增捲動監聽行為:
透過data 屬性:向您想要監聽的元素(通常是body )加入data-spy="scroll"。然後加入帶有 Bootstrap .nav 元件的父元素的 ID 或 class 的屬性 data-target。為了它能正常運作,您必須確保頁面主體中有符合您所要監聽連結的 ID 的元素存在。
<body data-spy="scroll" data-target=".navbar-example">
...
<div class="navbar-example">
<ul class="nav nav-tabs">
...
</ul>
</div>
...
</body>透過JavaScript:您可以透過JavaScript 呼叫捲動監聽,選取要監聽的元素,然後呼叫.scrollspy() 函數:
$('body').scrollspy({ target: '.navbar-example' })#Bootstrap 標籤頁(Tab )外掛程式透過結合一些data 屬性,您可以輕鬆地建立一個標籤頁介面。透過這個外掛您可以把內容放置在標籤頁或是膠囊式標籤頁甚至是下拉式選單標籤頁中。
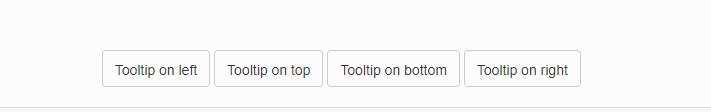
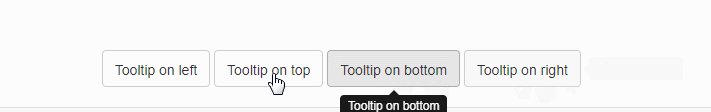
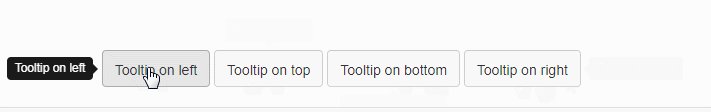
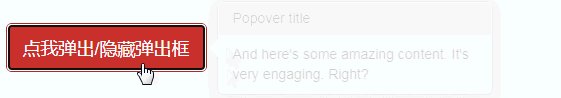
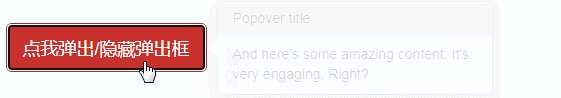
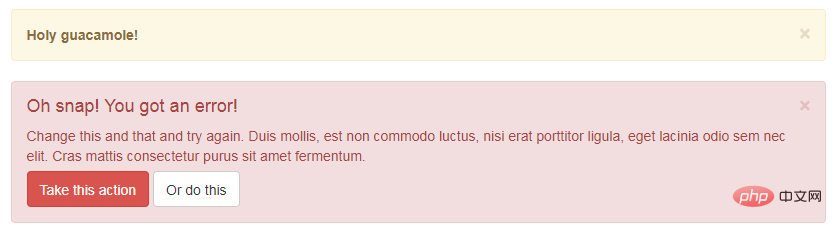
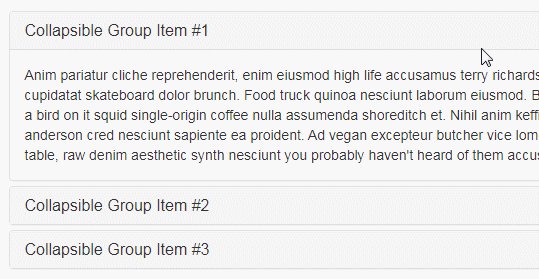
Bootstrap 提示工具(Tooltip)外掛程式 當您想要描述一個連結的時候,提示工具(Tooltip)就顯得非常有用。提示工具(Tooltip)插件是受 Jason Frame 寫的 jQuery.tipsy 的啟發。提示工具(Tooltip)插件做了許多改進,例如不需要依賴圖像,而是改用 CSS 實現動畫效果,用 data 屬性儲存標題資訊。 Bootstrap 彈出框(Popover)外掛程式 彈出方塊(Popover)與工具提示(Tooltip )類似,提供了一個擴展的視圖。如需啟動彈出框,使用者只需把滑鼠懸停在元素上即可。彈出框的內容完全可使用 Bootstrap 資料 API(Bootstrap Data API)來填入。此方法依賴工具提示(tooltip)。 Bootstrap 警告框(Alert)外掛程式 警告方塊(Alert)訊息大多是用來向終端使用者顯示諸如警告或確認訊息的資訊。使用警告框(Alert)插件,您可以為所有的警告框訊息添加可取消(dismiss)功能。 Bootstrap 按鈕(Button)外掛程式 按鈕(Button)在Bootstrap 按鈕章節中介紹過。透過按鈕(Button)插件,您可以添加進一些交互,例如控制按鈕狀態,或為其他元件(如工具列)建立按鈕組。 Bootstrap 折疊(Collapse)外掛程式 折疊(Collapse)外掛程式可以輕鬆地讓頁面區域折起來。無論您用它來創建折疊導航還是內容面板,它都允許很多內容選項。 Bootstrap 輪播(Carousel)外掛程式 Bootstrap 輪播(Carousel)外掛程式是一種靈活的響應式的向網站添加滑桿的方式。除此之外,內容也是足夠靈活的,可以是影像、內嵌框架、影片或其他您想要放置的任何類型的內容。 Bootstrap 附加導航(Affix)外掛程式 附加導航(Affix)外掛程式允許指定 固定在頁面的某個位置。一個常見的例子是社交圖示。它們將在某個位置開始,但當頁面點擊某個標記,該 推薦學習:《bootstrap使用教程》



以上是bootstrap內建外掛有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

