html怎麼設定表格大小
html
html設定表格大小的方法:1、為表格元素新增「width:寬度值;height:高度值;」樣式;2、利用table標籤的width和height屬性,語法「
」。
#本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html設定表格大小的方法:
#1、為表格新增 height和height樣式
我們可以透過為表格新增width樣式來定義設定寬度,透過height樣式來設定表格高度。
程式碼如下:
<style> .表格{width:宽度值;height:高度值} </style>登入後複製下面看範例:
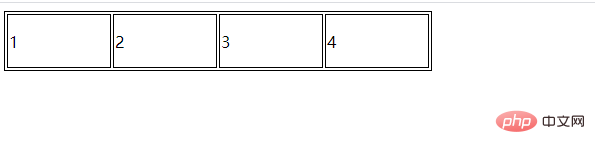
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> <style> .td{width:200px;height:200px} </style> </head> <body> <table style="border: 1px solid black" > <tr> <td class="td" style="border: 1px solid black" >1</td> <td class="td" style="border: 1px solid black" >2</td> <td class="td" style="border: 1px solid black" >3</td> <td class="td" style="border: 1px solid black" >4</td> </tr> <table> </body> </html>登入後複製登入後複製輸出結果:
##透過改變width和height屬性設定高度和寬度之後:
輸出結果:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> <style> .td{width:200px;height:200px} </style> </head> <body> <table style="border: 1px solid black" > <tr> <td class="td" style="border: 1px solid black" >1</td> <td class="td" style="border: 1px solid black" >2</td> <td class="td" style="border: 1px solid black" >3</td> <td class="td" style="border: 1px solid black" >4</td> </tr> <table> </body> </html>登入後複製登入後複製
##2、透過table標籤
透過table標籤中的width屬性來定義表格寬度,透過height屬性來定義表格高度。程式碼如下:
<table width="宽度值" height="高度值">登入後複製
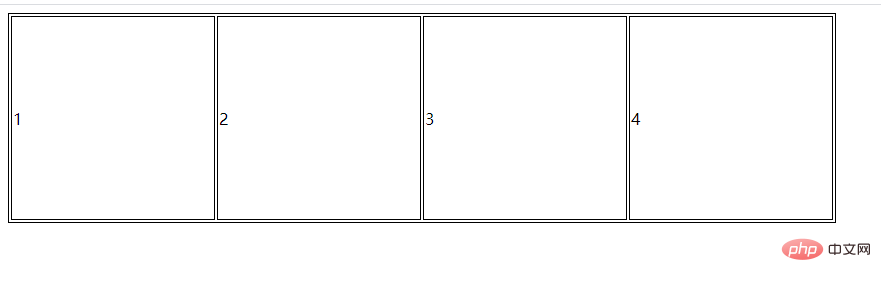
下面透過範例來看一下:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> </head> <body> <table style="border: 1px solid black" width="400" height="100"> <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> </body> </html>登入後複製
輸出結果:
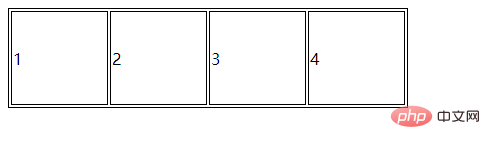
下面透過改變table標籤的width和height屬性來改變表格大小:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> </head> <body> <table style="border: 1px solid black" width="40" height="10"> <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> </body> </html>登入後複製輸出結果:
程式設計影片
更多程式相關知識,請造訪:
以上是html怎麼設定表格大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)






 下面透過改變table標籤的width和height屬性來改變表格大小:
下面透過改變table標籤的width和height屬性來改變表格大小: 更多程式相關知識,請造訪:
更多程式相關知識,請造訪:










