vue中什麼是SPA和MPA?兩者有什麼差異?
這篇文章跟大家介紹vue的單頁(SPA)和多頁(MPA),看看SPA和MPA的差別,希望對大家有幫助!

什麼是SPA
SPA 全名 Single Page Application,即單一頁面應用程式。一般也稱為 CSR(Client Side Render),即客戶端渲染。它所需的資源,如 HTML、CSS 和 JS 等,在一次請求中就載入完成,也就是不需刷新地動態載入。瀏覽器(Client)渲染顧名思義就是所有的頁面渲染、邏輯處理、頁面路由、介面請求皆是在瀏覽器中發生。對 SPA 來說,頁面的切換就是元件或視圖之間的切換。 【相關推薦:《vue.js教學》】
簡單來說,SPA應用程式只有一個html檔,在vue中可以透過vue-router來局部切換元件,而非刷新整個頁面,來實現無刷新切換頁面的技術
SPA應用程式避免了由於在伺服器上呈現頁面而導致的中斷。這消除了 Web 開發世界在提供無縫用戶體驗方面通常面臨的最大問題。

SPA的原理
js會感知到url的變化,透過這一點可以用js監聽url中hash值的變化,透過onhashchange事件,由於哈希值的變換並不會引發頁面的刷新和跳轉,當監聽到hash變化,就可以動態的切換組件,就可以實現無刷新切換頁面技術
- ##注意. 在vue-router中vue不支援onhashchange事件,它希望你使用vue-router中的鉤子函數解決
- 1.頁面切換快
html檔案的請求,這樣就節約了很多http發送時延,我們在切換頁面的時候速度很快。
- 2.使用者體驗好
- #1.首屏載入速度慢
- ##首屏時需要請求一次
,同時還要發送一次js請求,兩次請求回來了,首屏才會展示出來。相對於多頁應用,首屏時間慢。
- SEO效果差,因為搜尋引擎只認識
裡的內容,不認識js的內容,而單頁應用的內容都是靠js渲染生成出來的,搜尋引擎不識別這部分內容,也就不會給一個好的排名,會導致SPA應用做出來的網頁在百度和Google上的排名差。 什麼是MPA
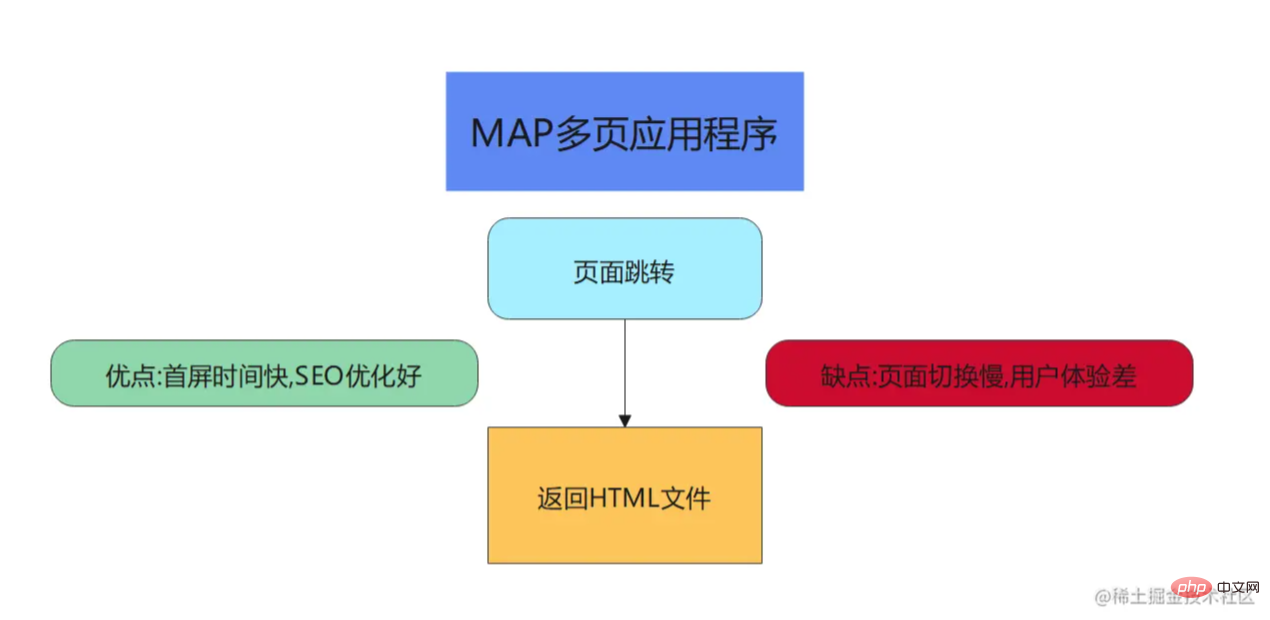
多頁面應用程式MultiPage Application ,指有多個獨立頁面的應用程式(多個html頁面),每個頁面必須重複載入js、css等相關資源。多頁應用程式跳轉,需要整頁資源刷新。 與
對比最大的不同即是頁面路由切換由原生瀏覽器文件跳躍(navigating across documents)控制。
頁面跳轉,是返回 HTML 的。
 MPA的優點
MPA的優點
- 當我們造訪頁面的時候,伺服器回傳一個
,頁面就會展示出來,這個過程只經歷了一個HTTP請求,所以頁面展示的速度非常快。
- 搜尋引擎在做網頁排名的時候,要根據網頁的內容才能給網頁權重,來進行網頁的排名。搜尋引擎是可以辨識
內容的,而我們每個頁面的所有內容都放在html中,所以這種多頁應用程式SEO排名效果好。 MPA的缺點
- #因為每次跳轉都需要傳送一個HTTP 請求,如果網路狀態不好,在頁面之間來回跳轉時,就會發生明顯的卡頓,影響使用者體驗。
- 如果網路慢,頁面很容易半天載入不出來,使用者體驗非常不好
為什麼要使用SPA應用開發
透過上面的分析,我們不難發現,SPA和MPA各有優缺點,那我們為什麼還要開發SPA呢,其實,
Vue還提供了一些其它的技術來解決這些缺點,比如說伺服器端渲染技術(SSR),透過這些技術可以完美解決這些缺點,解決完這些問題,實際上單頁應用對於前端來說是非常完美的頁面開發解決方案。 <h1 id="SPA與MPA對比">SPA與MPA對比</h1>
<ul><li>兩者的比較分析,如下表</li></ul>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/480/767/633/163662913483583vue中什麼是SPA和MPA?兩者有什麼差異?" class="lazy" title="163662913483583vue中什麼是SPA和MPA?兩者有什麼差異?" alt="vue中什麼是SPA和MPA?兩者有什麼差異?"></p>#
以上是vue中什麼是SPA和MPA?兩者有什麼差異?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






