nodejs和瀏覽器的差別是什麼
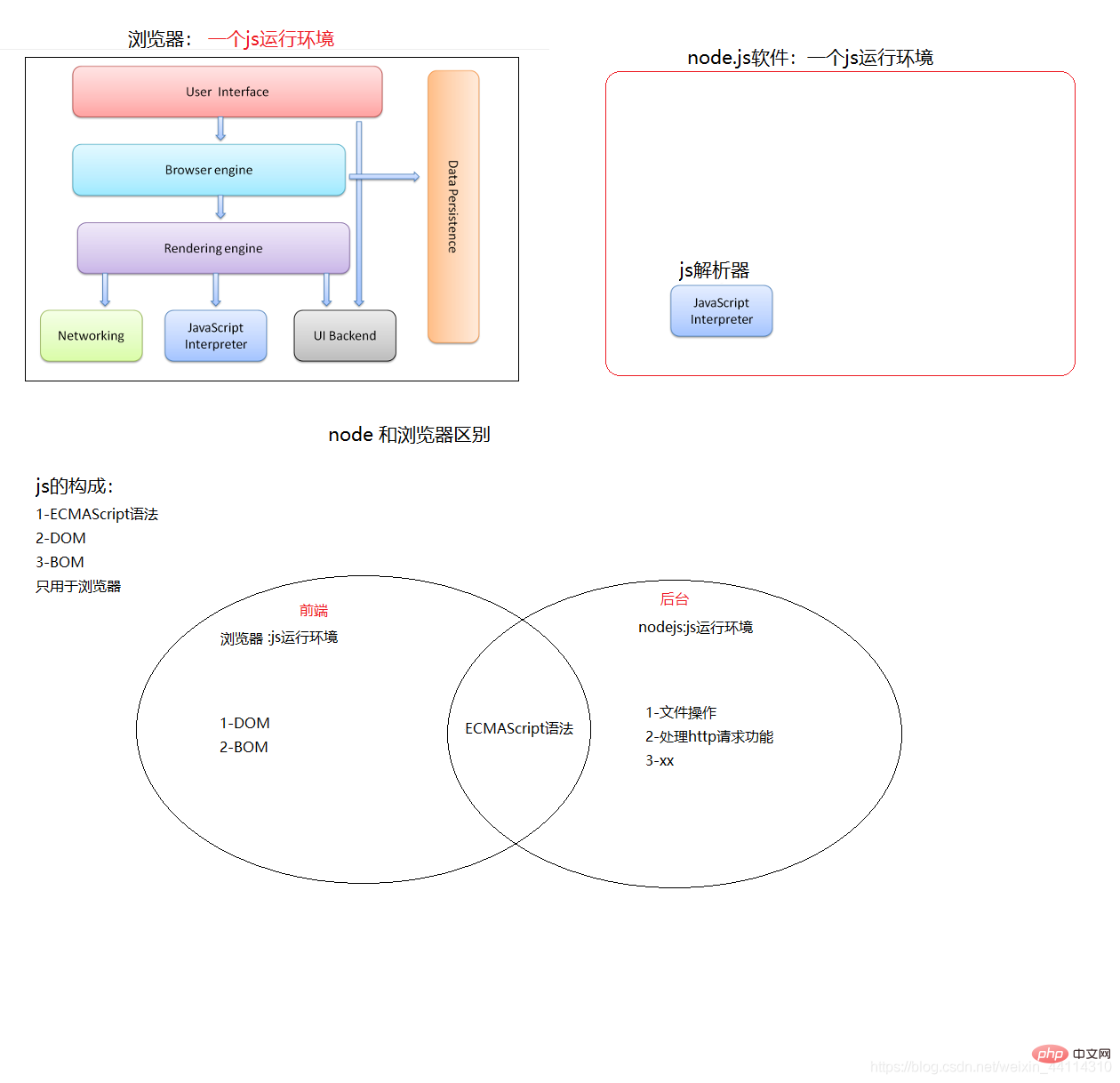
區別:1、全域環境下,node中this指向global,而瀏覽器中this指向window;2、瀏覽器中可直接或間接的操作DOM和BOM,而node中不會操作DOM和BOM;3、瀏覽器無法執行nodejs中的檔案操作等功能。

本教學操作環境:windows7系統、nodejs 12.19.0版,DELL G3電腦。
剛好最近有朋友諮詢我這個問題,那就簡單談談我理解的node環境和瀏覽器的差別,高手請略過。
一、全域環境下this的指向
在node中this指向global而在瀏覽器中this指向window,這就是為什麼underscore中一上來就定義了一root;
var root = typeof self == 'object' && self.self === self && self ||
typeof global == 'object' && global.global === global && global ||
this;而且在瀏覽器中的window下封裝了不少的API 例如alert 、document、location、history 等等還有很多。我門就不能在node環境中xxx();或window.xxx();了。因為這些API是瀏覽器層級的封裝,存javascript是沒有的。當然node中也提供了不少node特有的API。
二、js引擎
在瀏覽器中不同的瀏覽器廠商提供了不同的瀏覽器內核,瀏覽器依賴這些內核解釋折我們寫的js 。但考慮到不同核心的少量差異,我們需要對應相容性好在有一些優秀的函式庫幫助我們處理這個問題例如jquery、underscore等等。
nodejs是基於Chrome's JavaScript runtime,也就是說,實際上它是對GoogleV8引擎(應用於Google Chrome瀏覽器)進行了封裝。 V8引 擎執行Javascript的速度非常快,效能非常好。
NodeJS並不是提供簡單的封裝,然後提供API調用,如果是這樣的話那麼它就不會有現在這麼火了。 Node對一些特殊用例進行了最佳化,提供了替代的API,使得V8在非瀏覽器環境下運作得更好。例如,在伺服器環境中,處理二進位資料通常是必不可少的,但Javascript對此支援不足,因此,V8.Node增加了Buffer類,方便且有效率地 處理二進位資料。因此,Node不僅簡單的使用了V8,還對其進行了優化,使其在各環境下更加給力。
js引擎都固定了,也對應神馬相容性。
三、DOM操作
瀏覽器中的js大多數情況下是在直接或間接(某些虛擬DOM的函式庫和框架)的操作DOM。因為瀏覽器中的程式碼主要是在表現層工作。但是node是一門服務端技術。沒有一個前台頁面,所以我門不會再node中操作DOM。

四、I/O讀寫
# 與瀏覽器不同,我們需要像其他服務端技術一樣讀寫文件,nodejs提供了比較方便的元件。而瀏覽器(確保相容性的)想在頁面中直接打開一個本地的圖片就麻煩了很多(別和我說這還不簡單,相對路徑。。。。。。試試就知道了要么找個庫要嘛二進位流,要嘛上傳上去有了網路位址在顯示。不然人家為什麼要搞一個js庫呢),而這一切node都用一個元件搞定了。
五、模組載入
javascript有個特點,就是原生沒提供套件引用的API一次把要載入的東西全執行一遍,這裡就要看各位閉包的功力了。所用東西都在一起,沒有分而治之,搞的特別沒有邏輯性和復用性。如果頁面簡單或網站當然我們可以透過一些AMD、CMD的js庫(例如requireJS 和 seaJS)搞定事實上很多大型網站都是這麼幹的。
在nodeJS中提供了CMD的模組載入的API,如果你用過seaJS,那麼應該上手很快。
node也提供了npm 這種包管理工具,能更有效方便的管理我們飲用的庫
當然瀏覽器這邊ES6也有這方面的補充,相信未來會更好。 。 。
當然,關於node和瀏覽器的差別還有很多,我會隨時補充上。
【推薦學習:《nodejs 教學》】
以上是nodejs和瀏覽器的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 HDFS文件系統在CentOS上的使用技巧
Apr 14, 2025 pm 07:30 PM
HDFS文件系統在CentOS上的使用技巧
Apr 14, 2025 pm 07:30 PM
CentOS系統下HDFS文件系統的安裝、配置及優化指南本文將指導您如何在CentOS系統上安裝、配置和優化Hadoop分佈式文件系統(HDFS)。 HDFS安裝與配置Java環境安裝:首先,確保已安裝合適的Java環境。編輯/etc/profile文件,添加以下內容,並將/usr/lib/java-1.8.0/jdk1.8.0_144替換為您的實際Java安裝路徑:exportJAVA_HOME=/usr/lib/java-1.8.0/jdk1.8.0_144exportPATH=$J
 如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
在開發網站的過程中,提升頁面加載速度一直是我的首要任務之一。曾經,我嘗試使用Minify庫來壓縮和合併CSS及JavaScript文件,以期提升網站的性能。然而,使用過程中遇到了不少問題和挑戰,最終讓我意識到Minify可能不再是最佳選擇。下面我將分享我的使用經驗,以及如何通過Composer安裝和使用Minify的過程。
 如何在CentOS上監控HDFS狀態
Apr 14, 2025 pm 07:33 PM
如何在CentOS上監控HDFS狀態
Apr 14, 2025 pm 07:33 PM
在CentOS系統上監控HDFS(Hadoop分佈式文件系統)狀態有多種途徑。本文將介紹幾種常用方法,助您選擇最合適的方案。 1.利用Hadoop自帶的WebUIHadoop自帶的Web界面提供集群狀態監控功能。步驟:確保Hadoop集群已啟動並運行。訪問WebUI:在瀏覽器中輸入http://:50070(Hadoop2.x)或http://:9870(Hadoop3.x)。默認用戶名和密碼通常為hdfs/hdfs。 2.命令行工具監控Hadoop提供一系列命令行工具,方便監
 CentOS HDFS配置報錯怎麼解決
Apr 14, 2025 pm 07:06 PM
CentOS HDFS配置報錯怎麼解決
Apr 14, 2025 pm 07:06 PM
CentOS系統下HDFS配置錯誤排查指南本文旨在幫助您解決CentOS系統中配置HDFS時遇到的問題。請按照以下步驟進行排查:Java環境驗證:確認JAVA_HOME環境變量已正確設置。在/etc/profile或~/.bashrc文件中添加以下內容:exportJAVA_HOME=/path/to/your/javaexportPATH=$JAVA_HOME/bin:$PATH執行source/etc/profile或source~/.bashrc使配置生效。 Hadoop
 使用Composer解決瀏覽器嗅探:WhichBrowser/Parser庫的實戰應用
Apr 17, 2025 pm 11:21 PM
使用Composer解決瀏覽器嗅探:WhichBrowser/Parser庫的實戰應用
Apr 17, 2025 pm 11:21 PM
在開發一個多設備兼容的網站時,我遇到了一個棘手的問題:如何準確識別用戶的瀏覽器和設備信息。嘗試了多種方法後,我發現直接解析用戶代理字符串(User-Agent)既複雜又不可靠,經常會出現誤判的情況。幸運的是,通過使用Composer安裝WhichBrowser/Parser庫,我成功解決了這個問題。
 WebSocket服務器返回401後瀏覽器無反應的原因是什麼?如何解決?
Apr 19, 2025 pm 02:21 PM
WebSocket服務器返回401後瀏覽器無反應的原因是什麼?如何解決?
Apr 19, 2025 pm 02:21 PM
WebSocket服務器返回401後瀏覽器無反應的處理方法在使用Netty開發WebSocket服務器時,經常會遇到驗證token的需求。 �...
 為什麼JavaScript無法直接獲取用戶電腦的硬件信息?
Apr 19, 2025 pm 08:15 PM
為什麼JavaScript無法直接獲取用戶電腦的硬件信息?
Apr 19, 2025 pm 08:15 PM
關於JavaScript無法獲取用戶電腦硬件信息的原因探討在日常編程中,許多開發者會好奇為什麼JavaScript無法直接獲�...






