在jquery中,可以利用css()方法來修改display屬性,語法「$(selector).css("display","屬性值")」或「$(selector).css({ "display":"屬性值"})」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
在jquery中,可以利用css()方法來修改display屬性。 css() 方法可設定被選元素的一個或多個樣式屬性。
語法:
$(selector).css("propertyname","value");
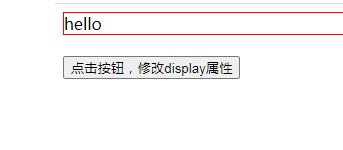
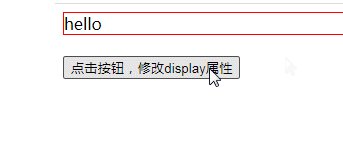
$(selector).css({"propertyname":"value"});範例:將div元素的display屬性設定none,讓div元素隱藏。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
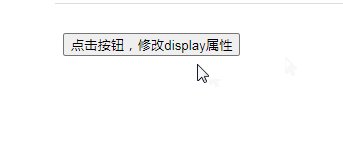
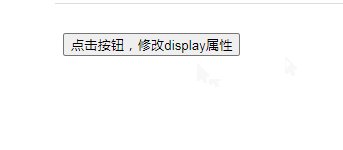
$("div").css({"display":"none"});
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,修改display属性</button>
</body>
</html>
相關影片教學推薦:jQuery教學(影片)
以上是jquery怎麼修改display屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




