在jquery中,height()方法用於設定或傳回被選元素的高度,可傳回第一個符合元素的高度,語法「$(selector).height()」;但可設定所有符合元素的高度,語法「$(selector).height(value)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
height() 方法設定或傳回被選元素的高度。
當此方法用於傳回高度時, 則傳回第一個符合元素的高度。語法格式:
$(selector).height()
當此方法用於設定高度時,則設定所有符合元素的高度。簡單語法格式:
$(selector).height(value)
也可透過呼叫回呼函數來設定高度
$(selector).height(function(index,currentheight))
index - 傳回集合中元素的 index 位置。
currentheight - 傳回被選元素的目前高度。
範例:
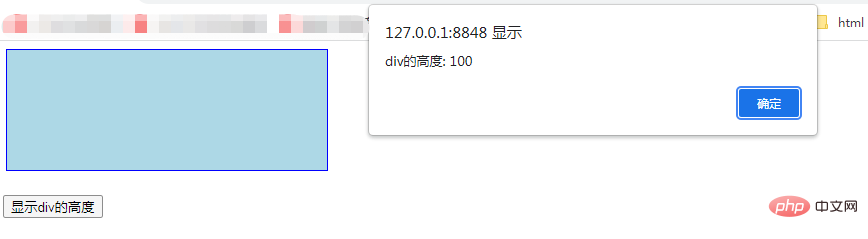
1、取得高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("div的高度: " + $("div").height());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的高度</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("#btn1").click(function() {
$("div").height(500);
});
$("#btn2").click(function() {
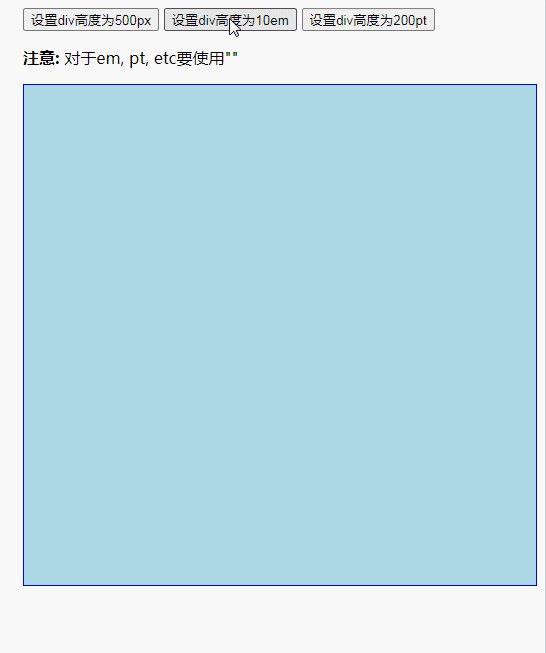
$("div").height("10em");
});
$("#btn3").click(function() {
$("div").height("200pt");
});
});
</script>
</head>
<body>
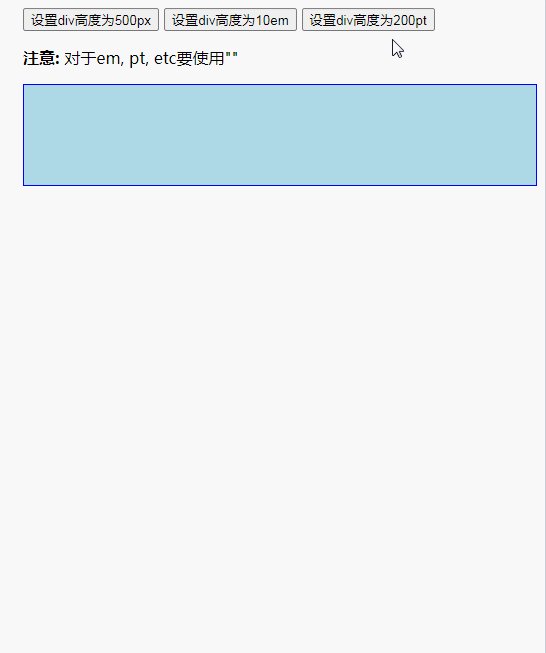
<button id="btn1">设置div高度为500px</button>
<button id="btn2">设置div高度为10em</button>
<button id="btn3">设置div高度为200pt</button>
<p><b>注意:</b> 对于em, pt, etc要使用""</p>
<div style="height:100px;border:1px solid blue;background-color:lightblue;"></div><br>
</body>
</html>
jQuery教學(影片)
以上是jquery height()的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

