這篇文章跟大家分享一個小程式開發實戰,介紹一下小程式中安裝和使用UI元件庫的方法,希望對大家有幫助!

前面介紹了小程式開發的基礎技能,例如頁面開發、元件開發、雲端開發等,這些都是功能層面的。這篇我們單獨透過一講介紹一下小程式開發UI層面的技能,也就是使用UI元件庫。 【相關學習推薦:小程式開發教學】
使用UI元件庫的好處不言而喻,可以統一我們小程式的整體UI風格,同時還可以大幅節省開發小程序的時間。因為對於很多複雜的功能元件,自己要實現起來比較花時間,還容易存在各種功能缺陷。
接下來我們就以vant 這款UI元件庫為例,介紹小程式如何使用UI元件庫來提高開發效率。
使用元件庫的第一步,就是將元件庫整合進我們現有的小程式。
首先,我們在開發者工具中選擇終端機面板,並新建一個終端,這裡的終端使用的就是你電腦自帶的終端,例如Window系統中的命令列,或MacOS下的終端機。

然後在終端機內輸入npm -v檢查目前電腦是否裝有npm工具,npm工具是用來下載網路軟體套件的工具,隸屬於Nodejs,如果電腦上沒有npm的話,可以先去下載nodejs 並完成安裝,安裝後會自備npm。

當電腦擁有npm後,我們便可使用它來下載vant軟體包到我們的小程式專案內,具體步驟參考vant快速上手文檔 操作即可。
在第一步成功後應該會看到類似下圖所展示的樣子

#在第二步我們依照指示,將會app.json的style:v2進行刪除

#在第三步驟中我們依照指示,修改project.config .json如下

這裡有一個問題是,如果你是純小程式項目,起初是不存在package.json文件的,所以這裡配置中所指向的package.json檔案會找不到。
我們可以使用npm init -y指令手動建立一個,結果如下

由於我們在建立package.json前進行了npm套件的安裝,所以這裡還需要重新執行一遍npm i @vant/weapp -S --production以確保package.json檔案中的dependencies一項有@vant/weapp。
第四步,也是最後一步,就是使用開發者工具頂部選單列中的工具-構建npm對我們安裝的npm套件進行構建,這時候會提示報錯,這是由於新版的小程式開發如vant文檔所說,小程式對於npm套件的解析目錄如今變成了miniprogram_npm。

所以我們需要按照指示將project.config.json中packNpmRelationList下的miniprogramNpmDistDir一項修改為./,如下圖所示。

然後我們重新使用開發者工具進行npm構建,完成後可以看到下圖的樣子,小程式目錄中也自動增加了miniprogram_npm這一目錄,專門用於管理所有的npm套件。

這裡的經驗就是,小程式開發的規則可能會產生更新,當使用第三方工具與其整合時需要根據實際情況做配置上的靈活調整。
安裝好元件庫以後,我們便可以開始使用元件庫中的所有元件。首先讓我們先來改造一下先前的搜尋輸入框,改為使用vant所提供的搜尋元件。

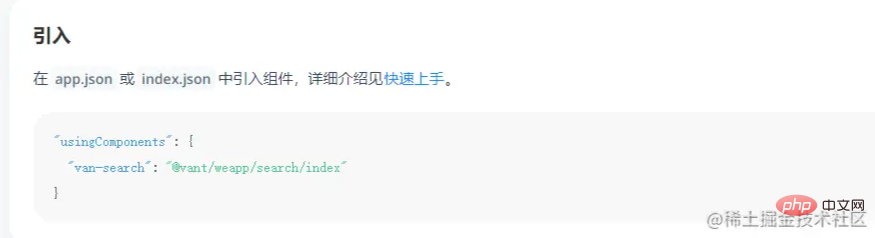
使用UI元件庫的方式與使用我們自己開發的元件方式一致,都是先在json檔案中宣告要引入的元件

#vant的文檔也提供了每個元件的引用方式,我們按照其指示操作即可。

記得修改json檔案後要手動點擊編譯才能生效,不同於wxml和wxss檔案的修改會透過熱重載功能即時生效。

另外,對於搜尋元件這樣的元件,其屬性中包含變數值的綁定,也就是value,它對應到搜尋框中輸入的內容,所以我們需要在js檔案中宣告一個用於儲存這個值的變數以接收搜尋框中輸入的內容。

這樣,我們就完成了搜尋框的改造,也實踐了UI元件庫的使用。
接下來,我們可以閱讀vant文檔,透過組合各種元件庫已有的元件,大幅加快許多功能的開發。
這篇我們介紹如何使用現有的UI元件庫來提高我們開發小程式的效率,主要是安裝和使用兩個步驟。在下一篇文章中,我們將結合vant元件庫的強大能力,來完成一個完整首頁的功能實作。
更多程式相關知識,請造訪:程式設計入門! !
以上是小程式中怎麼安裝使用UI元件庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!


