讓div懸浮於另一個div上的方法:1、為兩個div元素新增「position:absolute」絕對定位樣式;2、給其中一個div元素新增「{top:距離頁面頂部距離;left:距離頁面左側距離;}”樣式使其浮動在另一個div元素上即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css讓div懸浮於另一個div上的方法
#1、新建一個html文件,命名為test.html,用於講解css div怎麼讓div浮動在另一層div上。在test.html檔案內,建立兩個div,分別為「第一層」和「第二層」。為兩個div設定class屬性,分別為“aa” 和“bb”,主要用於下面對兩個div進行css樣式設定。

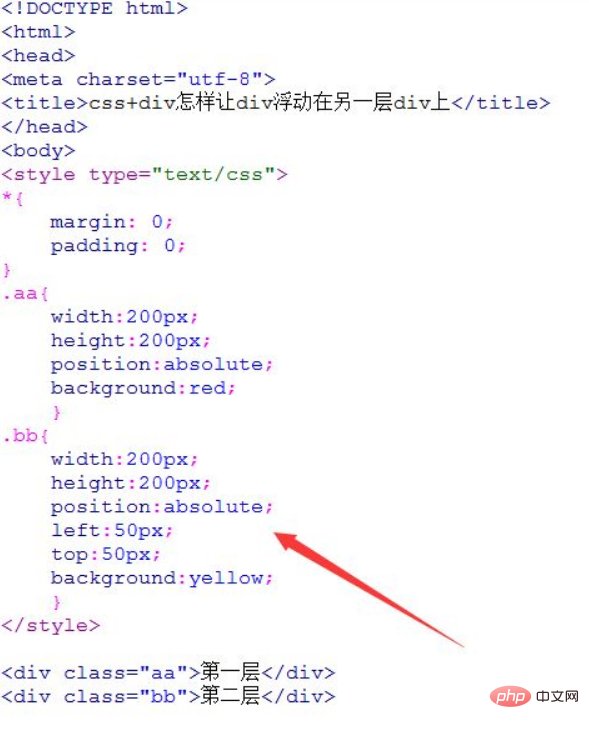
2、在test.html檔案的css標籤內,使用css初始化頁面所有元素的內外邊距,設定為0。在css標籤內,設定類別名為aa的div的樣式。設定其寬度為200px,高度為200px,位置屬性為絕對定位,背景顏色為紅色。
在css標籤內,設定類別名為bb的div的樣式。設定其寬度為200px,高度為200px,位置屬性為絕對定位,距離頁面左邊緣為50px,距離頁面上緣50px,背景顏色為黃色。

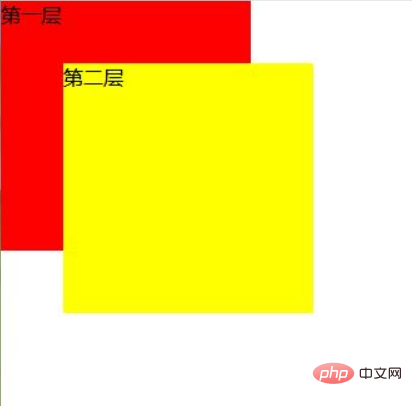
3、在瀏覽器開啟test.html頁面,查看讓div浮動在另一層div上的效果。

更多程式相關知識,請造訪:程式設計影片! !
以上是css如何讓div懸浮於另一個div上的詳細內容。更多資訊請關注PHP中文網其他相關文章!




