在jquery中,可以利用index()方法來判斷目前元素是第幾個元素,該方法可以傳回指定元素相對於其他指定元素的索引位置;語法「$(selector).index( )」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用index()方法來判斷目前元素是第幾個元素。
index() 方法傳回指定元素相對於其他指定元素的 index 位置。注意index序號是從0開始的。
語法:
$(selector).index()
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>第一个li</li>
<li>第二个li</li>
<li>第三个li</li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$("li").click(function(){
alert($(this).index());
});
});
</script>
</body>
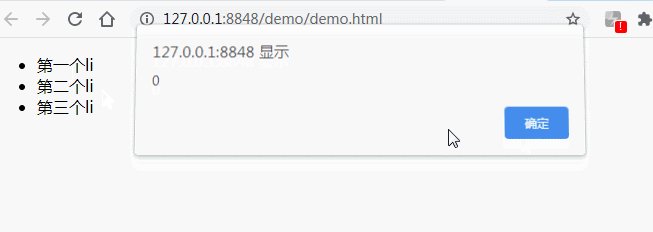
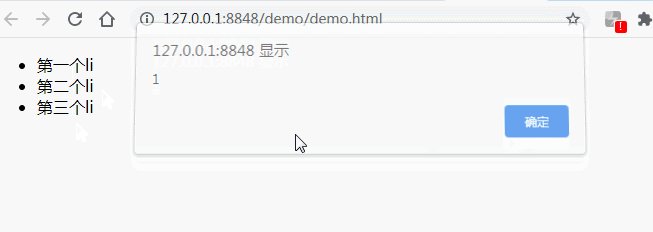
</html>上面的jQuery程式碼,因為索引序號是從0開始的,如果點擊的第一個會提示”0″,如果是第二個li標籤會提示”1″。

相關教學推薦:jQuery影片教學
#以上是jquery怎麼判斷當前元素是第幾個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



