查找方法:1、利用「:not()」和「[attribute]」選擇器,語法「$("元素:not([attribute])")」;2、利用not()方法和“[attribute]”選擇器,語法“$(元素).not([attribute])”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,想要尋找包含某個屬性的元素,需要使用屬性選擇器[attribute]。
而找出不含某個屬性的元素,就需要組合一個否定選擇器「:not()」或 not()方法。
語法:
1 2 | :not([attribute])
not([attribute])
|
登入後複製
範例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li:not([id])").css("background-color", "#B2E0FF");
$("li").not("[class]").css("background-color", "#ff0307");
});
</script>
</head>
<body>
<html>
<body>
<div id="choose">
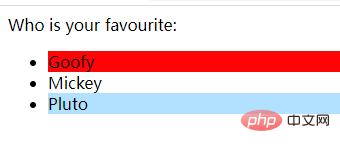
Who is your favourite:
<ul>
<li id="li1">Goofy</li>
<li id="li2" class="li">Mickey</li>
<li class="li">Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>
|
登入後複製

#相關教學推薦:jQuery影片教學
以上是jquery怎麼找出不含某個屬性的元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!