什麼是vitepress?怎麼將vuepress升為vitepress?
什麼是vitepress?這篇文章帶大家了解vitepress的優勢,介紹一下vuepress升級成vitepress的方法,希望對大家有幫助!

在vue3之前相信大家都用過或聽過vuepress,它是一個基於vue的靜態網站產生器,可以用來寫文件的。具體內容可以看VuePress官網。
但是現在有了vue3,也有了vite,然後就有了一個建立在vite之上的vitepress。 (vitepress產生的動機可以去看官網,有說明)。 【相關推薦:《vue.js教學》】
vitepress的優勢
- 基於vite而不是webpack,所有更快的啟動時間,熱重載等
- 使用vue3來減少js的有效負載
.vitepress/config.js
vitepress改進的地方
用了vue3
利用了vue3的改進的模板靜態分析來盡可能字符串化靜態內容
-
使用了vite
更快的dev服務啟動
熱更新更快
建置更快(使用了Rollup)
更輕量的頁面
- vue 3 樹搖Rollup 程式碼分離
- 不會把所有頁面的元資料都在一個請求中發送出去。客戶端導航時再一起取得新頁面的元件及元資料
- 沒有用vue-router
- (WIP)i18n本地化資料依需求請求
不同點
- vitepress少的設定。 vitepress目標是所減掉當前vuepress的複雜性並從極簡主義的根源重新開始
- 是面向未來的:其目標瀏覽器是只支援原生ES模組導入的瀏覽器。鼓勵使用原生的js而不是用轉義以及使用css變數來主體化
升級過程
以下使用的vitepress是v0.20.0的版本
1、安裝vitepress
npm install vitepress
原來在使用vuepress的時候肯定會有一個docs資料夾(如果沒有的話就可以自己創建一個)。
2、更改入口檔案為index.md
注意:vuepress的入口檔案是docs/readme.md,而vitepress的入口檔案是index.md,所以這個地方要改一下原來readme的名字如果index.md沒有其他內容,可以加入一些簡單內容
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3、設定vitepress資訊
- 建立
.vitepress資料夾 - 在
.vitepress下建立設定檔config.js - 在
config.js中新增設定資訊
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}4、如果想要新增頂部的右側導航,可以在themeConfig中加入
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}注意:nav中的導航連結需要跟連結的檔案名稱一致,區分大小寫
5、新增左側導航,也是在themeConfig中加入
需要注意
vuepress的連結children中是具體的鏈接,而顯示的導航名稱是每個.md檔案中的title
而vitepress的children中是一個物件數組,text表示導航名稱,link才是真正的連結
如果有多個路由的話,一定要把預設的路由寫在最後
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}6、新增腳本到package.json中
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7、卸載vuepress
npm uninstall vuepress
升級中遇到的問題
多個路由切換的時候不生效
最初的時候把預設路由寫在了最前面,發現切換路由的時候路由沒有更新,還是預設的路由,後來發現需要把預設路由寫在最後
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
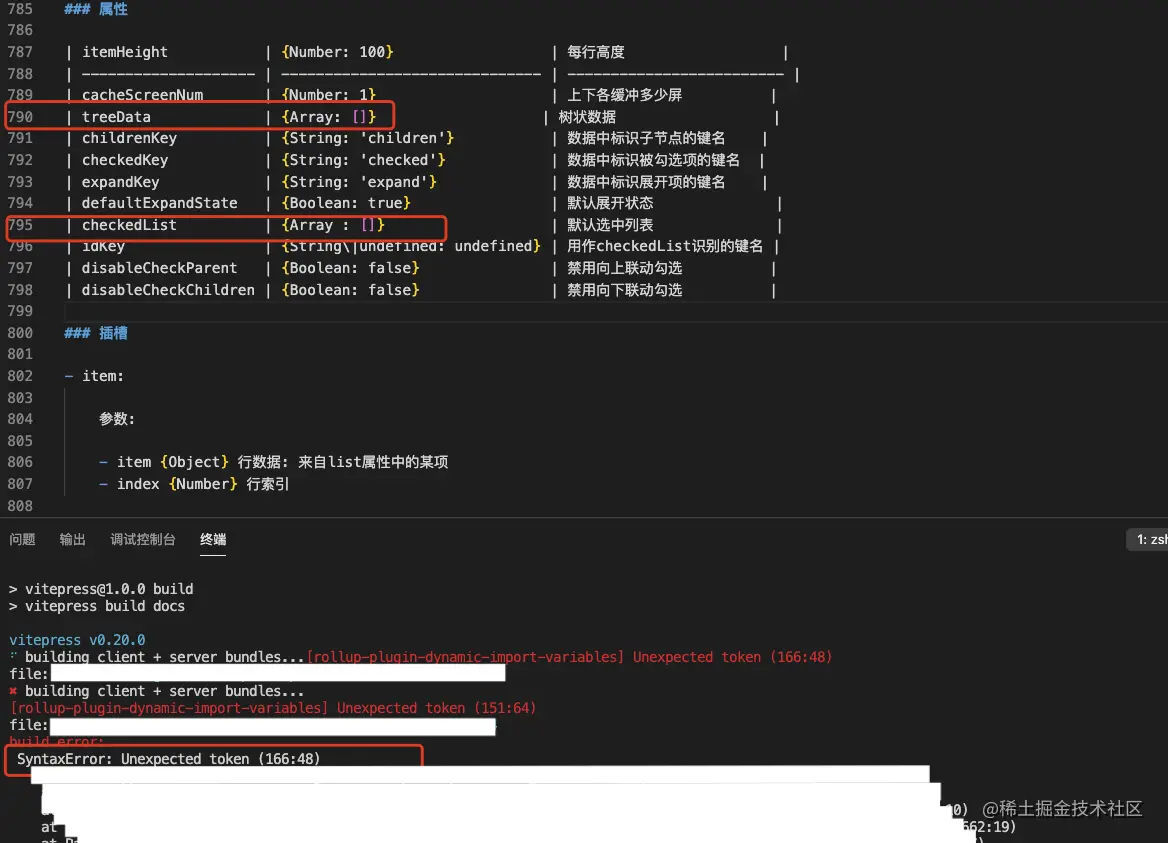
}markdown中table格式(build的時候會報錯)
資料型別後不能要空格,報錯的行數一點都對不上,導致找問題找了好久),具體如下圖

檔案內部連結路徑一定是.md或省略,不能是其他檔案類型(build的時候會報錯)
vitepress會把路徑的最後一階路徑轉換成*.html(如果是以/結尾的話,回去找資料夾下的index.md) ,如果是其他檔案類型,如果*.txt,會導致找不到檔案
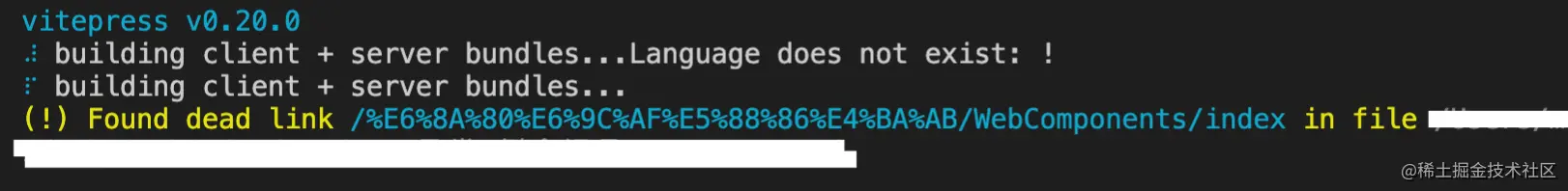
markdown內部的連結不能包含有中文(build的時候會報錯)
如果在markdown有這樣的連結格式[技術分享](/技術分享/WebComponents/),在npm run build的時候是會報錯的,報錯資訊如下圖,此時改用<a href=""></a>標籤連結就行

#markdown中的連結需要http協定(build的時候會報錯)
如果沒有http協定同樣會報錯
更多程式相關知識,請訪問:程式設計入門! !
以上是什麼是vitepress?怎麼將vuepress升為vitepress?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
在我們使用高德地圖的時候,官方給我們推薦了很多案例,demo,但是這些案例都是使用原生方法接入,並沒有提供vue或者react 的demo,vue2的接入網上也很多人都有寫過,以下這篇文章就來看看vue3怎麼使用常用的高德地圖api,希望對大家有幫助!
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。






