jquery表單驗證不為數字的方法:1、使用val方法取得表單值;2、建立一個驗證數字的正規表示式「/^[0-9] $/」;3、在if語句中使用test方法驗證表單值是否符合正規表示式,語法為「if(正規表示式物件.test(表單值))」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery表單驗證不能為數字的方法
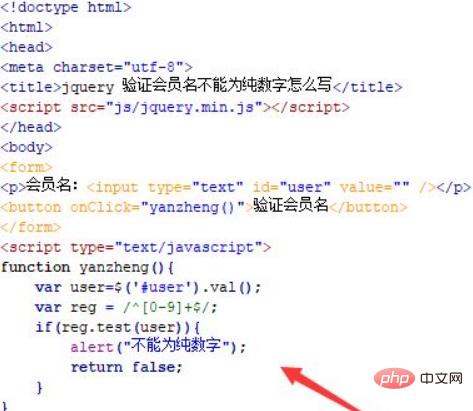
#1、新建一個html文件,命名為test.html,用於講解jquery驗證表單不能為純數字怎麼寫。在test.html檔案中,使用form標籤建立一個表單,在form表單內,使用input標籤建立一個表單的輸入框。
在test.html檔案內,在form表單內,使用button標籤建立一個按鈕,按鈕名稱為「驗證會員名稱」。
在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行yanzheng()函數。

2、在js標籤中,建立yanzheng()函數,在函數內,透過id(user)獲得input對象,使用val()方法獲得它輸入的會員名,把會員名保存在user變數中。
在yanzheng()函數內,建立一個驗證數字的正規表示式“/^[0-9] $/”,在if語句中,透過test()方法驗證會員名稱是否符合正規表示式,如果匹配,則提示“不能為純數字”。

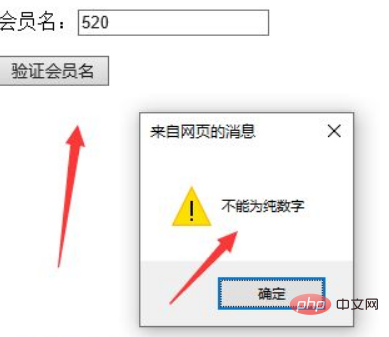
3、在瀏覽器開啟test.html文件,輸入會員名,點選按鈕,查看實現的效果。

正規表示式「/^[0-9] $/」表示以數字開頭,並以數字結尾的一個或多個數字。
更多程式相關知識,請造訪:程式設計影片! !
以上是jquery怎樣表單驗證不能為數字的詳細內容。更多資訊請關注PHP中文網其他相關文章!

