jquery隱藏table中tr的方法:1、使用「$(".tr類別名稱")」語句根據指定的class值取得物件;2、使用hide()方法將取得的物件隱藏,語法為“$(".tr類別名稱").hide();”。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery隱藏table中tr的方法
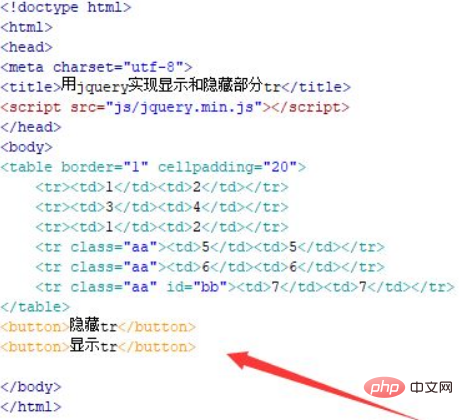
#1、新建一個html文件,命名為test.html,用於講解jquery怎麼判斷元素是否可見。在test.html檔案內,使用table,tr,td標籤建立一個六行兩列的表格,為了方便查看,給表格設定1px的邊框。在test.html檔案內,在table表格中,設定部分tr的class屬性為aa,同時設定最後一行的id為bb。
在test.html檔案內,使用button標籤分別建立兩個按鈕,分別為“隱藏tr”和“顯示tr”,程式碼如下:

2、在test.html檔案內,給兩個button按鈕分別綁定onclick事件,當按鈕被點選時,分別執行「hiddentr()」函數,「displaytr()」函數。
在js標籤內,建立hiddentr()函數,displaytr()函數,在hiddentr()函數中,得到class為aa的tr行對象,使用hide()方法實作隱藏tr,在displaytr( )函數,,取得id為bb的tr行對象,使用show()方法實作顯示tr。

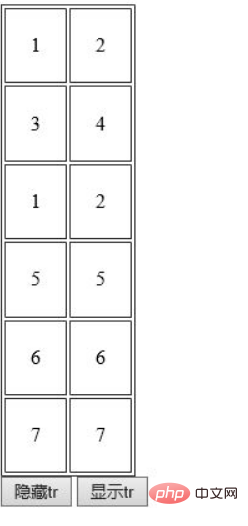
在瀏覽器開啟test.html文件,分別點選按鈕,查看實現的效果。

點擊隱藏tr後

#建立一個test.html檔案。在檔案內,使用table,tr,td標籤建立一個六行兩列的表格。同時建立兩個button按鈕,用於觸發執行js函數。在js標籤內,建立hiddentr()函數,displaytr()函數,在hiddentr()函數中,得到class為aa的tr行對象,使用hide()方法實作隱藏tr,在displaytr()函數,,得到id為bb的tr行對象,使用show()方法實作顯示tr。
更多程式相關知識,請造訪:程式設計影片! !
以上是jquery怎麼藏table的tr的詳細內容。更多資訊請關注PHP中文網其他相關文章!

