jquery怎麼檢查一個表格有多少行
jquery檢查一個表格有多少行的方法:1、使用「$("table").find("tr")」語句取得到table表格中的tr物件;2、利用length屬性計算tr物件的長度,即可取得表格的行數,語法「tr物件.length」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在表格中,tr標籤對就表示一行資料。想要使用jquery檢查一個表格有多少行,就需要檢查一個表格有多少個tr標籤對。
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
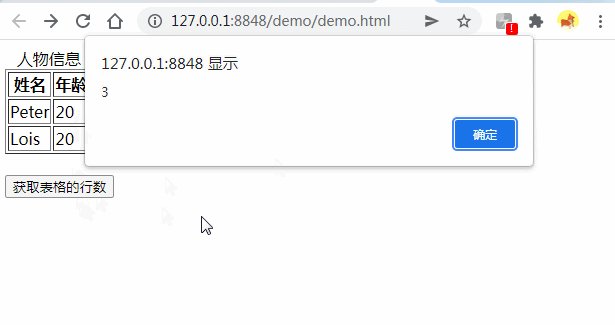
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
相關教學推薦:jQuery影片教學
以上是jquery怎麼檢查一個表格有多少行的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
1.新建一個PPT文件,命名為【PPT技巧】,作為範例。 2、雙擊【PPT技巧】,開啟PPT檔。 3、插入兩行兩列的表格,作為範例。 4.在表格的邊框上雙擊,上方工具列出現【設計】的選項。 5.點選【底紋】的選項,點選【圖】。 6.點選【圖片】,彈出以圖片為背景的填滿選項對話框。 7.在目錄中找到要插入的托,點選確定即可插入圖片。 8.在表格框上右鍵,彈出設定的對話框。 9.點選【設定儲存格格式】,勾選【將圖片平鋪為底紋】。 10.設定【居中】【鏡像】等自己需要的功能,點選確定即可。注意:預設為圖片填充在表格
 wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
1.開啟工作表,找到【開始】-【條件格式】按鈕。 2、點選列選擇,選取將新增條件格式的列。 3.點選【條件格式】按鈕,彈出選項選單國。 4.選擇【突出顯示條件規則】-【介於】。 5、填寫規則:20,24,深填色深綠色文字。 6.確定後,所選列中資料依設定對對應數字文字、單元框加色處理。 7.對於沒有衝突的條件規則,可以重複添加,但對於衝突規則wps則會以最後添加的規則代替先前建立的條件規則。 8.重複新增【介於】規則20-24和【小於】20後的單元列。 9.如需改變規則,剛可以清除規則後重新設定規則。
 關於銷售預測如何製作表格
Mar 20, 2024 pm 03:06 PM
關於銷售預測如何製作表格
Mar 20, 2024 pm 03:06 PM
能夠熟練的製作表格不僅是會計、人事以及財務的必備技能,對於許多銷售人員來說,學會製作表格也是很重要的。因為與銷售量有關的數據都是很多且很複雜的,而且不是簡單的記在文件當中,就可以說明問題的。為了能讓更多的銷售人員熟練運用Excel來製作表格,小編接下來要介紹的就是有關於銷量預測的表格製作問題,有需要的朋友不要錯過哦! 1,開啟【銷售預測及目標制定】,xlsm,來分析每個表格所存放的資料。 2,新建【空白工作表】,選擇【儲存格】,輸入【標籤資訊】。向下【拖曳】,【填充】月份。輸入【其它】數據,點選【
 你知道Word表格怎麼求和嗎
Mar 21, 2024 pm 01:10 PM
你知道Word表格怎麼求和嗎
Mar 21, 2024 pm 01:10 PM
有時候,我們在Word表格中會經常遇到計數的問題;通常遇到這樣的問題,大部分同學都回把Word表格複製到Excel中來計算;還有一部分同學會默默地拿起計算器去算。那有沒有快速的方法來計算呢?當然有啊,其實在Word中也是可以計算求和的。那麼,你知道該怎麼操作嗎?今天,我們就來一起來看吧!廢話不多說,有需要的朋友趕緊收藏起來吧!步驟詳情:1、首先,我們開啟電腦上的Word軟體,開啟需要處理的文件。 (如圖)2、接著,我們將遊標定位在求和數值所在的儲存格上(如圖);然後,我們點選【選單列
 word怎麼把表格橫豎調換
Mar 20, 2024 am 09:31 AM
word怎麼把表格橫豎調換
Mar 20, 2024 am 09:31 AM
Word軟體是我們必不可少且需要經常使用的,前面學習了Word軟體編輯表格,但是,如果不小心,將表格的橫豎方向編輯反了,又不想浪費時間重新製作,是否可以將表格的橫豎調換呢?答案當然是肯定,接下來,就由小編為大家詳細的介紹word怎麼把表格橫豎調換的操作方法,讓我們一起來學習吧。首先,我們需要將下面的Word表格進行行列互換。要做到這一點,我們需要先全部選取表格,然後右鍵點擊並選擇複製功能。第2步,選擇複製以後我們把word最小化,然後打開一個Excel表格,點擊右鍵,選擇貼上,把它貼到Exc
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
我們經常在excel中製作和編輯表格,但是作為一個剛剛接觸軟體的新手來講,如何使用excel製作表格,並沒有我們使用起來那麼輕鬆。下邊,我們針對新手,也就是初學者需要掌握的表格製作的一些步驟進行一些演練,希望對需要的人有些幫助。新手錶格範例樣板如下圖:我們看看如何完成! 1,新建excel文檔,有兩種方法。可以在【桌面】空白位置,點選滑鼠右鍵-【新建】-【xls】檔。也可以【開始】-【所有程式】-【MicrosoftOffice】-【MicrosoftExcel20**】2,雙擊我們新建的ex
 Word表格自動編號或序號如何插入
Mar 20, 2024 am 09:30 AM
Word表格自動編號或序號如何插入
Mar 20, 2024 am 09:30 AM
我們在製作表格時,第一想到的是會用Excel軟體製作表格,但是你知道嗎,其實Word軟體製作表格也是非常方便的,有時我們在Word軟體裡進行表格製作的時候,需要輸入序號或編號,如果是手動一個一個地輸,那就非常地麻煩了,其實word軟體裡有一個操作能自動插入編號或序號,那麼下面就和小編一起來學習Word表格自動編號或序號怎麼插入的方法吧。 1.先建立一個Word文檔,插入表格。 2.選取需要插入自動序號或編號的列或儲存格。 3.點選「開始」—「編號」。 4.選擇其中的一種樣式的編號。 5.






