用jquery隱藏一個文字的方法:1、使用「$("文本id值")」語句根據指定的id值取得文字物件;2、使用hide()方法將取得的物件隱藏即可,語法為「文字物件.hide();」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
用jquery隱藏一個文字的方法
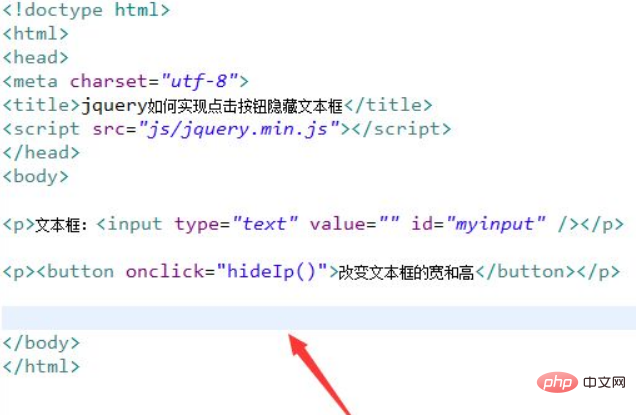
#1、新建一個html文件,命名為test.html,用來講解jquery如何實現點擊按鈕隱藏文字方塊。使用input標籤建立一個文字框,用於測試。為input標籤新增一個id屬性,設定為myinput。
在test.html檔案內,建立一個button按鈕,給button按鈕綁定onclick事件,當按鈕被點擊時,執行hideIp函數。

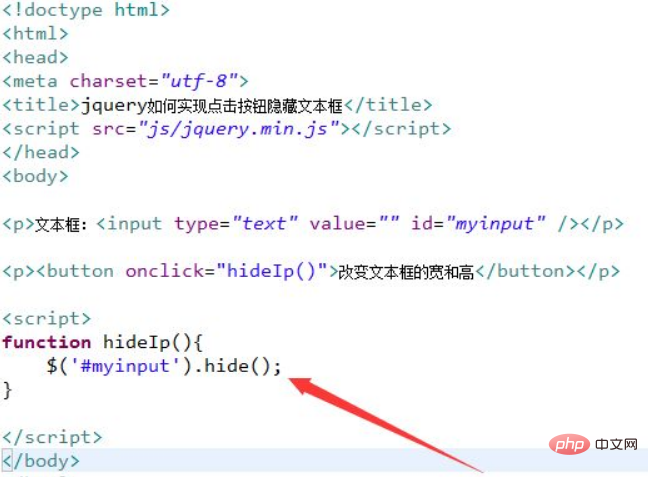
2、在js標籤內,建立hideIp函數,在函數內,透過id取得input對象,使用hide()方法隱藏文字方塊。

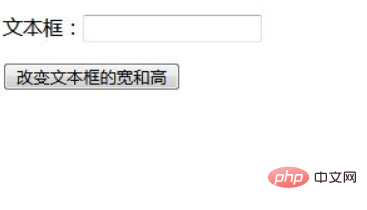
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

點擊按鈕之後:

#總結:
1、使用input標籤建立一個文本框,為input標籤新增一個id屬性,設定為myinput。
2、建立一個button按鈕,給button按鈕綁定onclick事件,當按鈕被點擊時,執行hideIp函數。
3、在js標籤內,創建hideIp函數,在函數內,透過id獲得input對象,使用hide()方法隱藏文字框。
更多程式相關知識,請造訪:程式設計影片! !
以上是怎麼用jquery隱藏一個文本的詳細內容。更多資訊請關注PHP中文網其他相關文章!

