在html中marquee什麼意思
在html中,marquee的意思為“滾動”,可以用來插入一段滾動的文字,語法“”;marquee標籤支援多種屬性,用戶可以使用這些屬性控制當文字到達容器邊緣發生的事情。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html中,marquee的意思是「滾動」。 marquee 元素(<marquee></marquee>) 用來插入一段滾動的文字。
marquee標籤支援多種屬性,使用者可以使用這些屬性控制當文字到達容器邊緣發生的事情。
-
behavior
設定文字如何在 marquee 元素內捲動。可選值有 scroll,slide 和 alternate。如果未指定值,預設值為 scroll。
-
bgcolor
透過顏色名稱或十六進位值設定背景顏色。
-
direction
設定 marquee 內文字滾動的方向。可選值有 left, right, up and down。如果未指定值,預設值為 left。
-
height
以像素或百分比值設定高度。
-
hspace
設定水平邊距。
-
loop
設定 marquee 捲動的次數。如果未指定值,預設值為−1,表示marquee 將連續捲動.
-
#scrollamount
#設定每次捲動時移動的長度(以像素為單位) 。預設值為 6。
-
scrolldelay
設定每次捲動時的時間間隔(以毫秒為單位)。預設值為 85。請注意, 除非指定 truespeed 值,否則將忽略任何小於 60 的值,並改為使用 60。
-
truespeed
預設情況下,會忽略小於60的scrolldelay值。如果存在truespeed,那些值不會被忽略。
-
vspace
以像素或百分比值設定垂直邊距。
-
width
以像素或百分比值設定寬度。
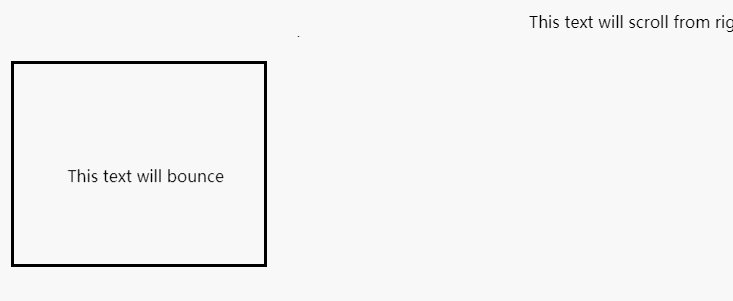
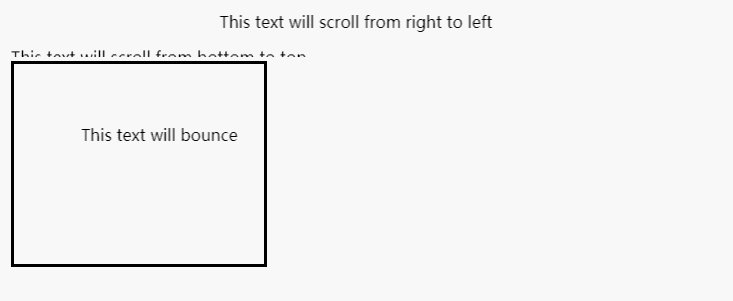
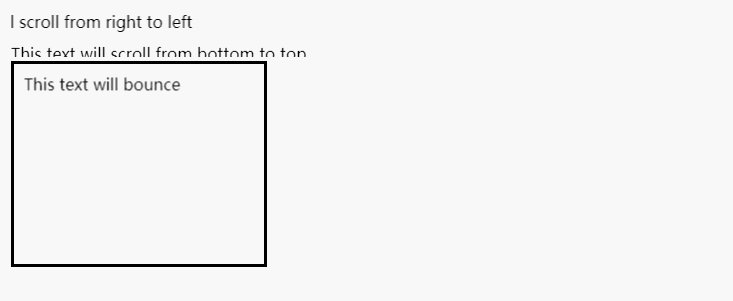
範例:
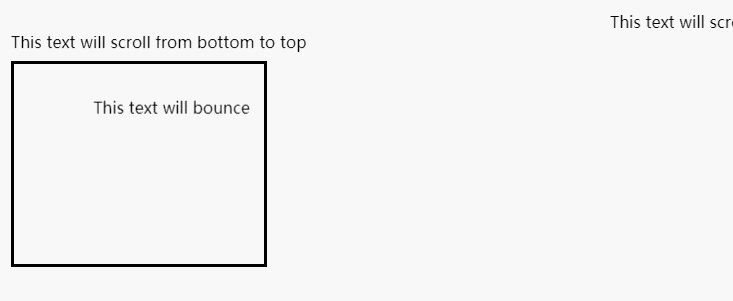
<marquee>This text will scroll from right to left</marquee>
<marquee direction="up">This text will scroll from bottom to top</marquee>
<marquee direction="down" width="250" height="200" behavior="alternate" style="border:solid">
<marquee behavior="alternate">
This text will bounce
</marquee>
</marquee>
#推薦教學:《html影片教學》
以上是在html中marquee什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














