HTML提供了幾種清單模式
html
HTML提供了3種列表模式:1、有序列表,使用「
」和「
- 」標籤創建,有序列表之間的內容有先後順序之分; 2.無序列表,使用「
」和「
- 」標籤建立;3、定義列表,使用「
」、「
- 」和「
- 」標籤創建。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML 清單(List)可以將若干條相關的內容整理起來,讓內容看起來更有條理。在清單內您可以放置文字、圖像、連結等,也可以在一個清單中定義另一個清單(清單嵌套)。
HTML 為我們提供了三種不同形式的列表:
- 有序列表,使用
- 標籤
- 無序列表,使用
- 標籤
- 定義列表,使用
- 標籤
1.有序列表
在HTML 中,
- 標籤用來表示有序列表。有序列表之間的內容有先後順序之分,例如食譜中的一系列步驟,這些步驟需要按順序完成,這時就可以使用有序列表。
- 標籤:
- 是order list 的簡稱,表示有序列表,它可以為列表的每一項進行編號,預設從數字1 開始。
- 是 list item 的簡稱,表示列表的每一項,
- 中有多少個
- 就表示有多少條內容。列表項目中可以包含文字、圖片、連結等,甚至可以是另一個列表。
注意,
- 一般和
- 配合使用,不會單獨出現,而且不建議在
- 中直接使用除
- 之外的其他標籤。
2. 無序列表
HTML 使用
- 標籤來表示無序列表。無序列表和有序列表類似,都是使用
- 標籤來表示列表的每一項,但是無序列表之間的內容沒有順序。例如,早餐的種類不需要顯示順序,這時就可以使用無序列表。
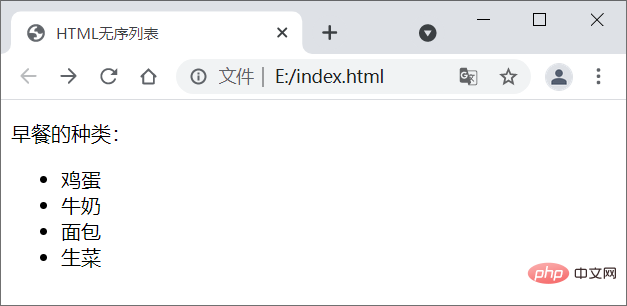
我們來看一個簡單的例子:#<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML无序列表</title> </head> <body> <p>早餐的种类:</p> <ul> <li>鸡蛋</li> <li>牛奶</li> <li>面包</li> <li>生菜</li> </ul> </body> </html>登入後複製<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML无序列表</title> </head> <body> <p>早餐的种类:</p> <ul> <li>鸡蛋</li> <li>牛奶</li> <li>面包</li> <li>生菜</li> </ul> </body> </html>登入後複製浏览器运行结果如图所示:

无序列表需要使用
- 和
- 标签:
- 是 unordered list 的简称,表示无序列表。
- 和
- 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
●符号表示。
- 中的
注意,
- 一般和
- 配合使用,不会单独出现,而且不建议在
- 中直接使用除
- 之外的其他标签。
3. 定义列表
在 HTML 中,
- 标签用于创建定义列表。定义列表由标题(术语)和描述两部分组成,描述是对标题的解释和说明,标题是对描述的总结和提炼。
- 和
- 标签:
- 是 definition list 的简称,表示定义列表。
- 是 definition term 的简称,表示定义术语,也就是我们说的标题。
- 是 definition description 的简称,表示定义描述 。
可以认为
- 定义了一个概念(术语),
- 用来对概念(术语)进行解释。
注意,
- 和
- 是同级标签,它们都是
- 的子标签。一般情况下,每个
- 搭配一个
- ,一个
- 可以包含多对
- 和
- 。
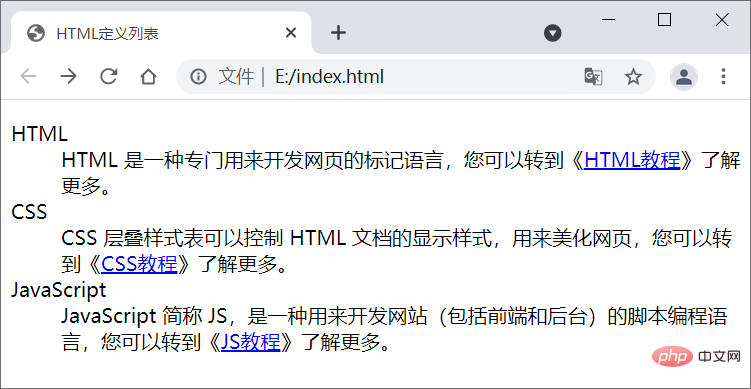
我们来看一个简单的例子:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML定义列表</title> </head> <body> <dl> <dt>HTML</dt> <dd>HTML 是一种专门用来开发网页的标记语言,您可以转到《<a href="http://www.php.cn/course/list/11.html" target="_blank">HTML教程</a>》了解更多。</dd> <dt>CSS</dt> <dd>CSS 层叠样式表可以控制 HTML 文档的显示样式,用来美化网页,您可以转到《<a href="https://www.php.cn/course/list/12.html" target="_blank">CSS教程</a>》了解更多。</dd> <dt>JavaScript</dt> <dd>JavaScript 简称 JS,是一种用来开发网站(包括前端和后台)的脚本编程语言,您可以转到《<a href="https://www.php.cn/course/list/2.html" target="_blank">JS教程</a>》了解更多。</dd> </dl> </body> </html>登入後複製
- 和
- 虽然是同级标签,但是它们的默认样式不同,
- 带有一段缩进,而
- 顶格显示,这样层次更加分明。
4. 总结
列表分类 说明 有序列表 - 表示有序列表,
- 表示列表中的每一项,默认使用阿拉伯数字编号。
无序列表 - 表示无序列表,
- 表示列表中的每一项,默认使用
●符号作为作为每一项的标记。
定义列表 - 表示定义列表,
- 表示定义术语、
- 表示定义描述。一般情况下,每个
- 搭配一个
- ,一个
- 可以包含多对
- 和
- 。
推荐教程:《html视频教程》
定义列表具体语法格式如下:<dl> <dt>标题1<dt> <dd>描述文本2<dd> <dt>标题2<dt> <dd>描述文本2<dd> <dt>标题3<dt> <dd>描述文本3<dd> </dl>登入後複製定义列表需要使用
- 、
- 之外的其他标签。
- 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
- 标签:
- 標籤來表示列表的每一項,但是無序列表之間的內容沒有順序。例如,早餐的種類不需要顯示順序,這時就可以使用無序列表。
- 之外的其他標籤。
我們來看一個簡單的實例:
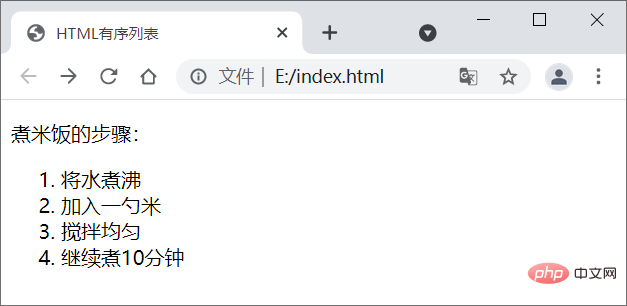
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML有序列表</title> </head> <body> <p>煮米饭的步骤:</p> <ol> <li>将水煮沸</li> <li>加入一勺米</li> <li>搅拌均匀</li> <li>继续煮10分钟</li> </ol> </body> </html>登入後複製
有有序列表需要使用
- 和
以上是HTML提供了幾種清單模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
藍王子:如何到達地下室
1 個月前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲