html中span是塊元素嗎
在html中,span不是區塊元素,而是內聯元素(行內元素)。 span元素主要用於容納文字,多個span元素可以在一行中顯示;且span元素的寬高是由內容決定的,無法用width和height屬性設定。而塊元素是獨佔一行的,且寬高是可以設定的。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
span不是區塊元素,而是內嵌元素(行內元素),主要用來容納文字。 span只是把內容定義成一個整體來操作,不影響佈局和顯示。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
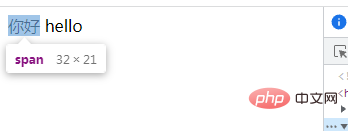
<span>你好</span> <span>hello</span>
</body>
</html>
可以看出:多個span元素可以在一行中顯示;且span元素的寬高是有所包含的內容決定的,無法width和height屬性設定。而這些都是行內元素的特徵。
區塊級元素
區塊級元素的display屬性通常為block,為什麼說通常呢,因為想li的display屬性就是list -item,table 的display 屬性是table, 但他們都是區塊級元素。
區塊級元素的特點
區塊級元素獨佔一行
可設定元素的寬度、高度、行高、外邊距、內邊距
區塊級元素佔據其父元素(容器)的整個空間
可以容納內聯元素和其它塊元素
為什麼區塊級元素要獨佔一行?因為區塊級元素的寬度會佔滿整個父元素的寬度,所以也就沒有多餘空間來顯示其它元素了,只能另起一行。
常見區塊級元素有:
<div> <p> <h1>~<h6> <ol> <ul> <dl> <table> <address> <blockquote> <form>
行內元素
行內元素的display屬性為:inline
行內元素的特徵
#和其他行內元素並列顯示在一行上;
-
元素的寬度、高度不可設置,可設定行高 line-height
#元素的寬度就是它所包含的文字或圖片的寬度,不會改變。
行內元素只能容納文字或其他行內元素
#行內元素可設定水平方向的外邊距,但垂直方向不可以設定,內邊距padding 水平和垂直可以設定
常見行內元素元素:
<a> <span> <br> <i> <em> <strong> <label> <q> <var> <cite> <code>
推薦教學:《html影片教學》
以上是html中span是塊元素嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













