在css中,可以利用「writing-mode」屬性來設定文字垂直顯示,只需要給文字元素加上「{writing-mode:vertical-rl; }」或「{writing-mode:vertical- lr; }”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定文字垂直顯示的方法
#我們新建一個html網頁文件,把他命名為test.html,接下來我們用test.html檔案來講解css3如何設定文字以垂直方向顯示。要使用div標籤建立一行文字,並且把文字內容寫上「css3如何設定文字以垂直方向顯示」。設定div標籤的class屬性為mybkkd。
編寫css樣式標籤,mybkkd樣式將寫在該標籤內。
在css標籤內,透過div標籤的class屬性mybkkd設定文字以垂直方向顯示。在括號內,mybkkd的div設定css屬性樣式為writing-mode: vertical-rl; 或writing-mode: vertical-lr;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.mybkkd{
writing-mode:vertical-rl;
}
</style>
</head>
<body>
<div class="mybkkd">
caa3如何设置文本以垂直方向显示
</div>
</body>
</html>還有另一種樣式,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.mybkkd{
writing-mode:vertical-lr;
}
</style>
</head>
<body>
<div class="mybkkd">
caa3如何设置文本以垂直方向显示
</div>
</body>
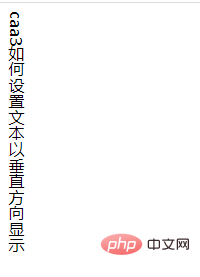
</html>上述兩個範例中輸出結果一致,在瀏覽器瀏覽test.html,看看效果能否實現。

更多程式相關知識,請造訪:程式設計影片! !
以上是css怎樣設定文字垂直顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




