html lang屬性有什麼用
在html中,lang是一個全域屬性,可規定元素內容的語言,語法「
」;一般用在「」標籤中,可聲明目前頁面的語言類型。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html lang 屬性規定元素內容的語言。
在 HTML5 中, lang 屬性可用於任何的 HTML 元素 (即全域屬性)。
語法:<element></element>
language_code 規定元素內容的語言代碼。語言代碼參考手冊。 語言代碼參考手冊
lang屬性一般在「」標籤中使用,可宣告目前頁面的語言類型。
HTML中html元素的lang屬性的說明
#我剛開始學習HTML的時候,關於基本的HTML格式中有一點不明白的地方,基本格式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>究竟html標籤中的lang屬性是幹嘛的呢?為什麼要指定它的值是”en”或“zh-CN”呢?個人見解如下:
1、屬性lang是英語language的縮寫,意思是語言,」en」代表英語,」zh-CN」代表中文
2、在我在自己的嘗試下,發現,其實不寫lang屬性,整個HTML文件的顯示是沒有任何問題的
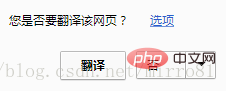
#3、我們都知道,如果你在中國,本地瀏覽器的預設語言是中文,當當我們打開一個外國網站時,瀏覽器會提示”是否將網頁內容翻譯成中文”,如下圖
檢查一下該網頁的源代碼,發現lang=”en”
4、登入幾個中國的本土網站,發現原始碼中並沒有寫lang屬性,也沒有翻譯的提示
#5、搜尋引擎首先自己無法判斷自己抓取的頁面中的內容是什麼語言,因為在它看來都是二進位文件,那麼這時就需要我們告訴它這個頁面中的內容是什麼語言,進而它才能知道下一步該幹嘛,也就是說,當你把lang設置為” en」時,無論你網頁中是什麼語言的內容,在它看來都是英語,如果本地瀏覽器的預設語言不是英語,就會提示上面的選項,問您是否需要翻譯。這個在瀏覽器的設定中可以清楚地看到:

總結:
1、搜尋引擎無法判斷頁面中的內容是什麼語言,需要人們告訴它(這裡也體現出語義化的特點,即機器本身什麼都不懂,我們需要告訴它這是什麼,並且當我們告訴它這是什麼後,我們也必須按照這個規則去做,要不將lang設定為”en”,但是我們卻在網頁中使用中文語言內容,這很大程度上會對機器進行幹擾,進而乾擾到使用者的正常體驗,這樣做就毫無意義。)
2、瀏覽器會將讀取的頁面語言和本機語言進行比較判斷,如果一致,不做處理,否則提示是否需要翻譯(當然前提是使用者勾選了這個功能,chrome預設勾選)
推薦教學:《html影片教學》
以上是html lang屬性有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















