jquery禁止手機滾動的實作方法:1、新建一個HTML文件;2、建立JS腳本,使用「.scroll()」方法監聽頁面滾動;3、當頁面發生滾動,則執行函數即可。

本文操作環境:windows7系統、jquery3.0.0版、DELL G3電腦
jquery 怎麼禁止手機滾動?
jquery 禁止手機滾動:
1、jquery 監聽頁面滾動使用的方法:.scroll()。

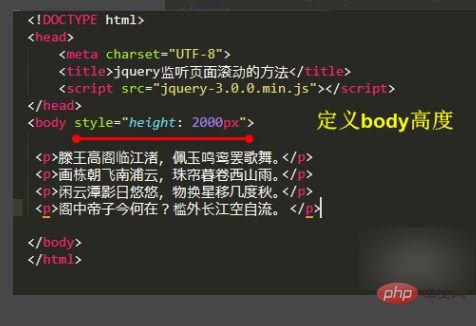
2、新建一個HTML文檔,定義
的高度。
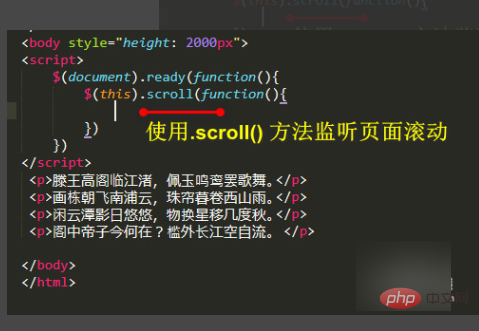
3、建立JS腳本,使用.scroll() 方法監聽頁面捲動。

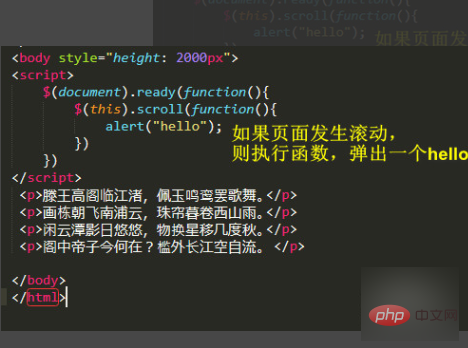
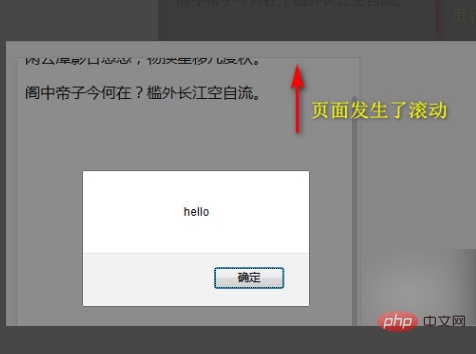
4、如果頁面發生捲動,則執行函數,彈出一個hello。

5、儲存文件,查看.scroll()監聽頁面滾動的效果。

推薦學習:《jquery影片教學》
以上是jquery 怎麼禁止手機滾動的詳細內容。更多資訊請關注PHP中文網其他相關文章!


