html dom是什麼意思
html dom是專門適用於「HTML/XHTML」的文件物件模型,是HTML的標準物件模型和程式設計接口,可以理解為網頁的API;它將網頁中的各個元素都看作一個個對象,從而使網頁中的元素也可以被電腦語言取得或編輯。

本教學操作環境:windows7系統、HTML5&&javascript1.8.5版、Dell G3電腦。
HTML DOM是HTML Document Object Model(文檔物件模型)的縮寫,HTML DOM則是專門適用於HTML/XHTML的文檔物件模型。
HTML DOM 是 HTML 的標準物件模型和程式介面。熟悉軟體開發的人員可以將HTML DOM理解為網頁的API。
它定義了:
作為物件的HTML 元素
所有HTML 元素的屬性
存取所有HTML 元素的方法
所有HTML 元素的事件
它將網頁中的各個元素都看作一個個對象,從而使網頁中的元素也可以被電腦語言取得或編輯。例如Javascript就可以利用HTML DOM動態地修改網頁。
簡單來說,HTML DOM 定義了存取和操作HTML文件的標準方法。 HTML DOM 是關於如何取得、變更、新增或刪除 HTML 元素的標準。
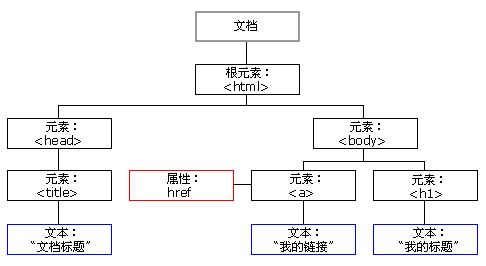
HTML DOM 把 HTML 文件呈現為帶有元素、屬性和文字的樹狀結構(節點樹)。

透過這個物件模型,JavaScript 獲得創建動態HTML 的所有力量:
JavaScript 能改變頁面中的所有HTML 元素
JavaScript 可以改變頁面中的所有HTML 屬性
#JavaScript 可以改變頁面中的所有CSS 樣式
-
#JavaScript 能刪除現有的HTML 元素與屬性
JavaScript 能新增新的HTML 元素與屬性
JavaScript 能對頁面中所有已有的HTML 事件作出反應
JavaScript 能在頁面中建立新的HTML 事件
更多程式相關知識,請訪問:程式設計入門! !
以上是html dom是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
本文討論了React中的使用效應,這是一種用於管理副作用的鉤子,例如數據獲取和功能組件中的DOM操縱。它解釋了用法,常見的副作用和清理,以防止記憶洩漏等問題。
 反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解釋了React的對帳算法,該算法通過比較虛擬DOM樹有效地更新DOM。它討論了性能優勢,優化技術以及對用戶體驗的影響。
 JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能通過抽象,常見模式和優化技術增強代碼簡潔性,可重複性,模塊化和性能。
 咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
本文討論了JavaScript中的咖哩,這是一種將多重題材函數轉換為單詞彙函數序列的技術。它探討了咖哩的實施,諸如部分應用和實際用途之類的好處,增強代碼閱讀
 什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
本文解釋了React中的UseContext,該文章通過避免道具鑽探簡化了狀態管理。它討論了通過減少的重新租賃者進行集中國家和績效改善之類的好處。
 如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章討論了使用Connect()將React組件連接到Redux Store,解釋了MapStateToprops,MapDispatchToprops和性能影響。
 您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
文章討論了使用DestrestDefault()方法在事件處理程序中預防默認行為,其好處(例如增強的用戶體驗)以及諸如可訪問性問題之類的潛在問題。
 受控和不受控制的組件的優點和缺點是什麼?
Mar 19, 2025 pm 04:16 PM
受控和不受控制的組件的優點和缺點是什麼?
Mar 19, 2025 pm 04:16 PM
本文討論了React中受控和不受控制的組件的優勢和缺點,重點是可預測性,性能和用例等方面。它建議在選擇之間選擇因素。






