一、h1~h6標題標籤
#單字縮寫: head 頭部. 標題
為了讓網頁更有語意化,我們常在頁面中用到標題標籤,HTML提供了6個等級的標題,即
~,代表六個等級的標題,代表最大的標題, 代表最小的標題。
代表最大的標題, 代表最小的標題。
標題標籤語意: 作為標題使用,且依據重要性遞減。
注意: h1 標籤因為重要,盡量少用

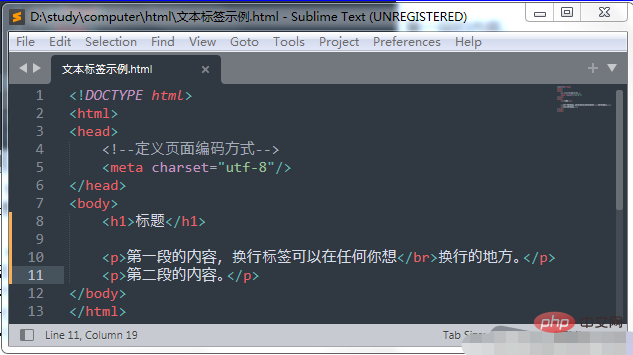
#二、p段落標籤
單字縮寫: paragraph 段落
在網頁中要把文字有條理地顯示出來,離不開段落標籤,類似於平常寫文章一樣,整個網頁也可以分為若干個段落。
Tips:p是一個文字層級的標籤,p裡面只能放文字、圖片、表單元素。
段落標籤是HTML文件中最常見的標籤,預設情況下,文字會在一個段落中根據瀏覽器視窗的大小自動換行。
<p>这是一个段落。。。</p>
三、hr水平線標籤(單一標籤)
#單字縮寫: horizontal 橫線。
在網頁中常常看到一些水平線將段落與段落之間隔開,使得文件結構清晰,層次分明。這些水平線可以透過插入圖片實現,也可以簡單地透過標籤來完成,
就是創建橫跨網頁水平線的標籤。

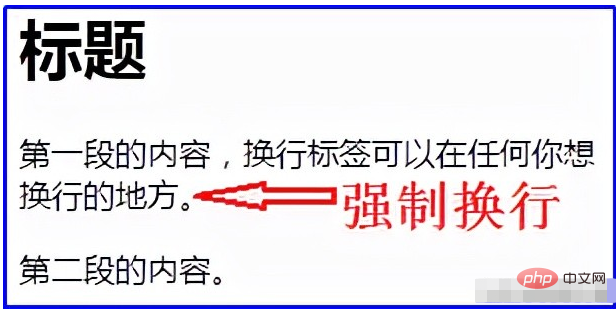
四、br換行標籤(單標籤)
單字縮寫: break 打斷,換行
在HTML中,一個段落中的文字會從左到右依序排列,直到瀏覽器視窗的右端,然後自動換行。如果希望某段文字強制換行顯示,就需要使用換行標籤


#、引用標籤
標籤定義短的引用,瀏覽器經常在引用的內容周圍加上引號;
定義區塊引用,其包含的文字都會從常規文字中分離出來,左、右兩側會縮排顯示,有時顯示為斜體。<q>细节决定成败</q> <blockquote> <p>生命在于折腾啊!</p> </blockquote>登入後複製Tips:一段文字不可以直接放在 blockquote 元素中,應包含在一個區塊元素中,如 p 元素。
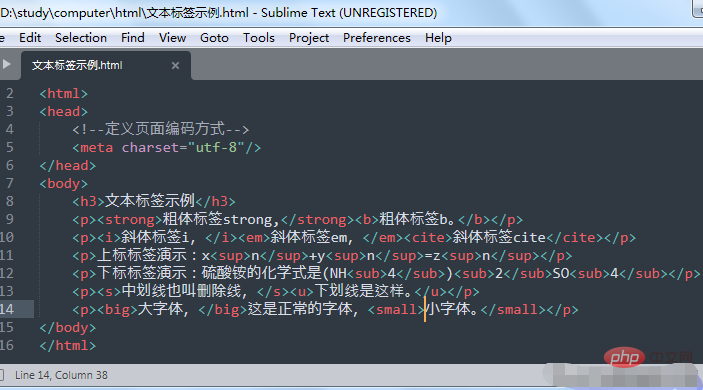
六、文字格式化標籤
在網頁中,有時需要為文字設定粗體、斜體或底線效果,這時就需要用到HTML中的文字格式化標籤,讓文字以特殊的方式顯示。
标签 显示效果 和 文字以粗体方式显示(XHTML推荐使用 strong) 和 文字以斜体方式显示(XHTML推荐使用em) 和文字以加删除线方式显示(XHTML推荐使用del) 和 文字以加下划线方式显示(XHTML不赞成使用u) 定义小号字体,标签包含的文本比周围小一号,下限1号文本 定义大号字体,标签包含的文字比周围大一号,上限7号文本 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 Tips: b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
Tips: 、标签,在数学公式、科学符号和化学公式中非常有用。
七、输出文本
HTML元素提供了如下输出信息的标签:
标签 说明 表示代码字体,显示源代码 Tips:可以使用 title 属性,设置在鼠标移动到上显示完整文本。
九、文本方向
使用 标签可以改变文本流的方向,包含一个属性:dir,取值包活 ltr(从左到右) 和 rtl(从右到左)。
<bdo dir="rtl">床前明月光</bdo>登入後複製推荐教程:《html视频教程》
以上是html中文字標籤有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)1 個月前 By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O.最佳圖形設置1 個月前 By 尊渡假赌尊渡假赌尊渡假赌刺客信條陰影:貝殼謎語解決方案2 週前 By DDDR.E.P.O.如果您聽不到任何人,如何修復音頻1 個月前 By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O.聊天命令以及如何使用它們1 個月前 By 尊渡假赌尊渡假赌尊渡假赌
熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題