css modules是什麼意思
css modules指的是所有的類別名稱和動畫名稱預設都有各自作用域的CSS文件,是在建構步驟中對CSS類別名稱和選擇器限定作用域的一種方式(類似於命名空間)。透過CSS Modules可以確保單一組件的所有樣式集中在同一個地方、只應用於該組件。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是CSS Modules?
根據CSS Modules在Gihub上的項目,它被解釋為:
所有的類別名稱和動畫名稱預設都有各自的作用域的CSS文件。
所以CSS Modules既不是官方標準,也不是瀏覽器的特性,而是在建構步驟(例如使用Webpack或Browserify)中對CSS類別名稱和選擇器限定作用域的一種方式(類似命名空間)。
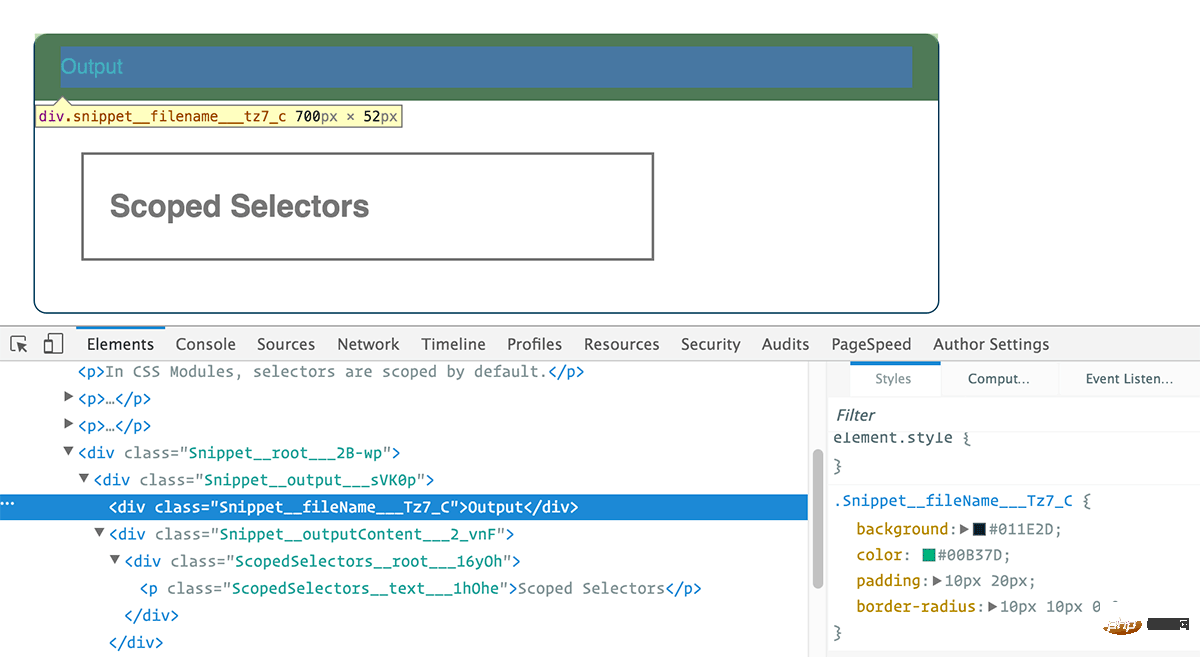
我們還是先看一個具體的例子來解釋清楚它到底是什麼,以及為什麼要使用CSS Modules吧。我們通常會為HTML加上CSS的類別名稱來控制它的樣式:
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
CSS樣式像下面這樣:
.title {
background-color: red;
}只要把CSS檔案載入到HTML檔案中,這裡的< h1>標籤背景就會被設定成紅色。我們不需要對HTML或CSS做什麼特殊的處理,瀏覽器本來就支援這種最基本的文件類型。
而CSS Modules的使用方式就不一樣了,我們需要把所有的標籤寫到JS檔案裡。以下是一個簡單的範例:
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;在JS中你可以透過類似styles.title的方式存取CSS檔案中的.title類別。然後在建置過程中,我們的建置工具會搜尋我們用import語句載入的名為styles.css的文件,之後把來源文件解析成新的HTML和CSS文件,類別名稱會被特定的格式取代:
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
#類別屬型的.title完全被新產生的命名替換掉了,CSS的來源文件也不會被載入。
在使用CSS模組時,類別名稱是動態產生的,唯一的,並準確對應到原始檔案中的各個類別的樣式。
這也是實作樣式作用域的原則。它們被限定在特定的模板裡。例如我們在buttons.js裡引入buttons.css文件,並使用.btn的樣式,在其他諸如forms.js裡是不會被.btn影響的,除非它也引入了buttons.css.
但我們是出於什麼目的把CSS和HTML檔搞得這麼零碎呢?我們為什麼要使用CSS模組呢?
為什麼要使用CSS Modules?
透過CSS Modules,我們可以保證單一元件的所有樣式:
集中在同一個地方
只應用於該元件
另外,
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;透過這樣的方式可以解決CSS全域作用域的問題。
你一定經歷過著急著趕工想要盡快寫完CSS,而根本沒有考慮過你的程式碼會造成什麼不良影響吧。
你也一定幹過在某個樣式文件的結尾加上隨意命名的亂七八糟的樣式之類吧。
你一定也看過那些你不知道有什麼效果,甚至到底有沒有被使用的樣式吧。
你難道不想安全地寫出不影響其他樣式的CSS麼?擔心樣式是獨立或是依賴別的什麼東西呢?或者可能會覆蓋別的地方的樣式?
諸如此類的問題都足夠讓人頭痛了。而且隨著計畫的擴張,會越來越令人絕望。
但使用CSS Modules就可以避免這些問題。除非你在某個模組中載入一個CSS樣式,其他情況下這個樣式都不會影響別的HTML.
#(學習影片分享:css影片教學)
以上是css modules是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 反應:JavaScript庫用於Web開發的功能
Apr 18, 2025 am 12:25 AM
反應:JavaScript庫用於Web開發的功能
Apr 18, 2025 am 12:25 AM
React是由Meta開發的用於構建用戶界面的JavaScript庫,其核心是組件化開發和虛擬DOM技術。 1.組件與狀態管理:React通過組件(函數或類)和Hooks(如useState)管理狀態,提升代碼重用性和維護性。 2.虛擬DOM與性能優化:通過虛擬DOM,React高效更新真實DOM,提升性能。 3.生命週期與Hooks:Hooks(如useEffect)讓函數組件也能管理生命週期,執行副作用操作。 4.使用示例:從基本的HelloWorld組件到高級的全局狀態管理(useContext和
 React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來將專注於組件化開發的極致、性能優化和與其他技術棧的深度集成。 1)React將進一步簡化組件的創建和管理,推動組件化開發的極致。 2)性能優化將成為重點,特別是在大型應用中的表現。 3)React將與GraphQL和TypeScript等技術深度集成,提升開發體驗。
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 HTML中的反應力量:現代網絡開發
Apr 18, 2025 am 12:22 AM
HTML中的反應力量:現代網絡開發
Apr 18, 2025 am 12:22 AM
React在HTML中的應用通過組件化和虛擬DOM提升了web開發的效率和靈活性。 1)React組件化思想將UI分解為可重用單元,簡化管理。 2)虛擬DOM優化性能,通過diffing算法最小化DOM操作。 3)JSX語法允許在JavaScript中編寫HTML,提升開發效率。 4)使用useState鉤子管理狀態,實現動態內容更新。 5)優化策略包括使用React.memo和useCallback減少不必要的渲染。
 反應與其他框架:比較和對比選項
Apr 17, 2025 am 12:23 AM
反應與其他框架:比較和對比選項
Apr 17, 2025 am 12:23 AM
React是一個用於構建用戶界面的JavaScript庫,適用於大型和復雜的應用。 1.React的核心是組件化和虛擬DOM,提高了UI渲染性能。 2.與Vue相比,React更靈活但學習曲線較陡,適合大型項目。 3.與Angular相比,React更輕量,依賴社區生態,適用於需要靈活性的項目。






