
這篇文章帶大家一起了解Bootstrap網格佈局中網格列的排序與偏移問題,看看網格列如何排序與偏移,希望對大家有幫助!

有時候出於某種原因(例如SEO),我們需要顯示的視覺效果和源碼中顯示的先後順尋不一樣,比如說網頁分左右兩部分,我們需要左邊是導航,右邊是最新文章列表,但是出於seo原因,我們想讓搜索引擎的蜘蛛首先取得的是最新文章列表,這時候我們就需要列的重新排序。 【相關推薦:《bootstrap教學》】
當然,你或許還有其他的原因促使你這麼做。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-3">
<div class="col-9 order-2">
<h5>最新文章列表</h5>
<ol>
<li>文章标题 作者 发布日期</li>
<li>文章标题 作者 发布日期</li>
<li>文章标题 作者 发布日期</li>
<li></li>
<li></li>
</ul>
</div>
<div class="col-3 order-1">
<h5>站点导航</h5>
<ul>
<li>随手记</li>
<li>心情点滴</li>
<li>职场人士</li>
</ul>
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>
**是不是很神奇,接下來我再給另一個例子,來詳細介紹一下排序規則。 **
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
.col {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>网格行列演示</title>
</head>
<body>
<h5>默认顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h5>使用数字调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-1">2 order-1</div>
<div class="col order-5">3 order-5</div>
<div class="col order--1">4 order--1</div>
<div class="col order-6">5 order-6</div>
<div class="col order-0">6 order-0</div>
<div class="col order-4">7 order-4</div>
<div class="col">8</div>
</div>
</div>
<h5>使用单词调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col">3</div>
<div class="col order-first">4 order-first</div>
<div class="col order-first">5 order-first</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h5>数字和单词调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col order-5">3 order-5</div>
<div class="col order-3">4 order-3</div>
<div class="col order-first">5 order-first</div>
<div class="col order-2">6 order-2</div>
<div class="col order-1">7 order-1</div>
<div class="col">8</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>具體效果

使用order-*類別控制內容的視覺順序,其中*為數字1-5,非常抱歉就支持這五個數字,如果你用其他的數字,會不起作用,根據上面的示例表可以看到:
第一個表格是未使用排序的情況,直接依序排序。
使用了1-5之外的數字,不起任何作用,還是按照它本來的順序顯示,如原4、5、6列。
使用數字的列排在未使用排序的列後面,依照排序數字從小到大排序
排序數字不需依序使用,例如上例就沒有使用2、3。
是用單字排序很簡單,就兩個類別order-first和.order-last,分別表示開始和最後,從範例中可以看出,單字排序可以和數字排序一起,單字排序優先級高於數字和預設排序。
#使用offset-md-*類別使列向右移動*個柵格,這些類別是透過將列的左邊距增加*柵格來實現的。
偏移列後面的其他列以偏移列為新的起始點排列。
下面還是用程式碼來示範以下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>顯示結果如下

.offset-類別同樣支援響應式佈局,下面是一個範例,大家可以自己查看效果,加深理解。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>響應式效果動畫

這部分的詳細介紹在《bootstrap5中文手冊》實用類別中的自動邊距有詳細介紹。 這部分內容,手冊講的也不是很清楚,下面還是用程式碼來示範一下,然後再詳細解釋一下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
<h5>后面只有自己</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
</div>
<h5>不需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>后面只有自己</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
</div>
<h5>不需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
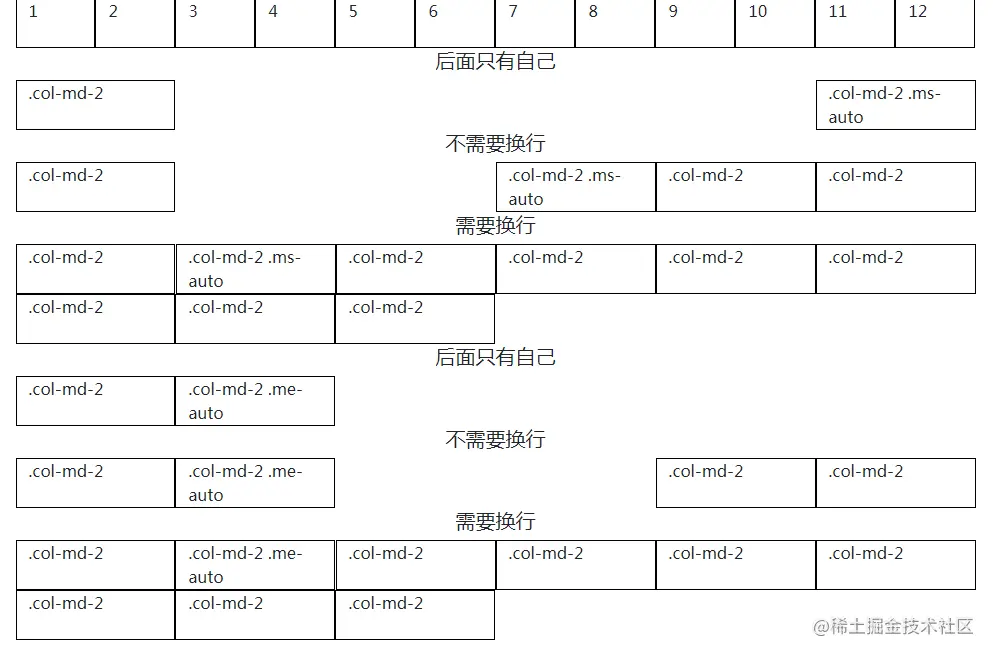
</html>顯示效果

說起來有些拗口,其實簡單說就是ms-auto透過在自己左邊加上間隔來實現滿行。 me-auto透過在自己右邊加上間隔來實現滿行,如果剛好滿行就算了。
那我們再用一個例子來驗證一下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的偏移</title>
</head>
<body>
<div class="container">
<h5>每个栅格是5的时候</h5>
<div class="row">
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>顯示效果

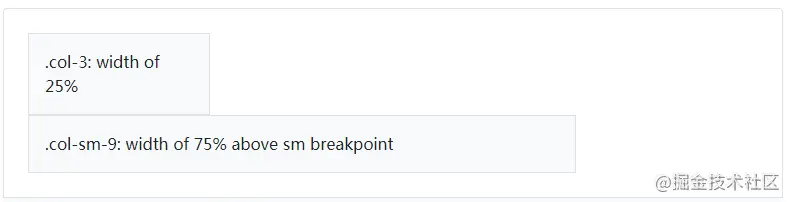
.col-*類別也可以在.row外部使用,為元素提供特定的寬度。當列類別用作行的非直接子級時,將忽略填充。這部分內容我就不示範了,直接把手冊內容搬過來,有興趣的朋友可以多試試看。
<div class="col-3 bg-light p-3 border"> .col-3: width of 25% </div> <div class="col-sm-9 bg-light p-3 border"> .col-sm-9: width of 75% above sm breakpoint </div>

这些类可以与实用程序一起使用来创建响应的浮动图像。如果文本较短,请确保将内容包装在.clearfix包装器中以清除浮动。
<div class="clearfix"> <img class="col-md-6 float-md-end mb-3 ms-md-3 lazy" src="/static/imghw/default1.png" data-src="..." alt="..."> <p> A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image. </p> <p> As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read. </p> <p> And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here. </p> </div>

更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上是淺談Bootstrap網格佈局中怎麼進行列排序與偏移的詳細內容。更多資訊請關注PHP中文網其他相關文章!




