javascript中什麼是回流
在javascript中,回流也叫做重排,是指當渲染樹中的一部分或全部因為元素的規模尺寸、佈局、隱藏等改變時,瀏覽器重新渲染部分DOM或全部DOM的過程;簡單來說,就是重新排版整個頁面。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
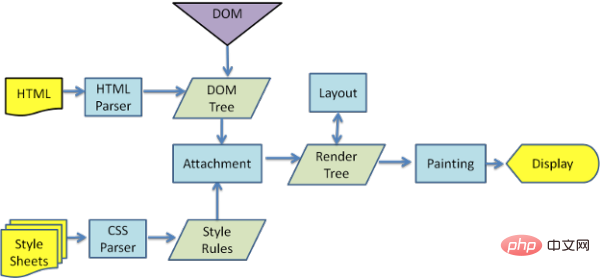
簡單先了解瀏覽器的渲染過程(圖片來自網路)


#瀏覽器產生渲染樹的過程
(圖片來自網路)#回流
當渲染樹中的一部分或全部因為元素的規模尺寸、佈局、隱藏等改變時,瀏覽器重新渲染部分DOM或全部DOM的過程。
回流也被稱為重排,其實從字面上來看,重排更容易讓人形象易懂(即重新排版整個頁面)。
重繪當頁面元素樣式改變不影響元素在文件流程中的位置(如background-color,border-color,visibility),瀏覽器只會將新樣式賦予元素並進行重新繪製操作。
什麼時候會觸發回流或重繪?
有大量的使用者行為以及潛在的DHTML改變會觸發回流。例如,改變瀏覽器視窗的大小,使用一些JavaScript方法,包括計算樣式,對DOM進行元素的新增或刪除,或是改變元素的class等。
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
回流必會造成重繪,而重繪不一定會造成回流。
如何減少回流、重繪?
一、 CSS中避免回流、重繪
1.盡可能在DOM樹的最末端改變class
2.避免設定多層內嵌樣式
3.動畫效果應用在position屬性為absolute或fixed的元素上
4.避免使用table佈局
5.使用css3硬體加速,可以讓transform、opacity、filters等動畫效果不會造成回流重繪
二、 JS操作避免回流、重繪
1.避免使用JS一個樣式修改完接著改下一個樣式,最好一次更改CSS樣式,或是將樣式清單定義為class的名稱
2.避免頻繁操作DOM,使用文件片段建立子樹,然後再拷貝到文件中3.先隱藏元素,進行修改後再顯示該元素,因為display:none上的DOM操作不會引發回流和重繪4.避免循環讀取offsetLeft等屬性,在循環之前把它們存起來5.對於復雜動畫效果,使用絕對定位讓其脫離文檔流,否則會引起父元素及後續元素大量的回流
###總結:######回流在瀏覽器中屬於一種用戶主導的操作,所以知道如何去改進回流時間以及知道各種文檔屬性(DOM節點深度,css的渲染效率,各種各樣的樣式改變)對回流時間的影響對於前端開發來講是很有幫助的。有時即便是回流一個單一的元素,也可能要求它的父元素以及任何跟隨它的元素也產生回流。例如需要改變某個元素的背景,這就不會涉及該元素的屬性,所以只會發生重繪。 ######【推薦學習:###javascript進階教學###】####以上是javascript中什麼是回流的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 王牌競速節後症候群嗎:真正的老司機已經開始備戰元宵節了
Feb 21, 2024 pm 06:04 PM
王牌競速節後症候群嗎:真正的老司機已經開始備戰元宵節了
Feb 21, 2024 pm 06:04 PM
元宵節馬上就要到了,王牌競速特意為大家準備了元宵猜燈謎活動,猜一猜燈謎,成功答對6道題就可以領取金幣獎勵,積累到一定數量的燈謎還能夠獲得豐厚的獎勵,具體一起來看看本次的活動詳情。王牌競速節後症候群嗎:真正的老司機已經開始備戰元宵節了Hey,親愛的車手都說過完元宵才算給春節畫上句號迎燈會、吃湯圓、放煙火…速度節到處都還瀰漫著喜慶熱鬧的過節氣氛西理也給大家準備了一些“只有真正的老司機”才能Get的趣味燈謎提前給大夥熱熱身,一起來猜猜看吧~(PS:車手們可以前往今日公眾號推文看謎底哦!)如何,車手們
 《崩壞星穹鐵道》米哈伊爾你要去哪裡成就攻略
May 09, 2024 pm 09:20 PM
《崩壞星穹鐵道》米哈伊爾你要去哪裡成就攻略
May 09, 2024 pm 09:20 PM
崩壞星穹鐵道米哈伊爾你要去哪裡成就攻略。隨著崩壞星穹鐵道2.2版本的更新,遊戲當中也是有非常多的新內容可以去體驗的,相信很多小伙伴在完成米哈伊爾你要去哪兒這個成就的時候都遇到了一些困難,不清楚要怎麼完成,今天就帶大家一起來看看詳細的過程。崩壞星穹鐵道米哈伊爾你要去哪裡成就攻略1、當我們繼承了同諧開拓者的能力,解決掉四諾康尼的危機後,一切塵埃落定重回流夢礁最上方的傳送點,就是下圖標示的傳送點;2、達到之後筆直往前走,再來看看米哈伊爾,並且調查他前方的陽台;3、調查完成之後就可以獲得成就米哈伊
 QQ信箱如何申請QQ備用信箱? QQ信箱申請QQ備用信箱的方法
Mar 05, 2024 am 09:30 AM
QQ信箱如何申請QQ備用信箱? QQ信箱申請QQ備用信箱的方法
Mar 05, 2024 am 09:30 AM
今日為各位帶來的文章是關於QQ郵箱軟體的,各位曉得QQ郵箱如何申請QQ備用郵箱嗎?以下內容就為大夥帶來了QQ郵箱申請QQ備用郵箱的方法,讓我們一起來下文看看吧。登入QQ信箱後,可以在郵件信箱首頁上尋找一個帶有三角標誌的圖示。如果無法找到該圖標,可以查看圖片上的詳細標註以幫助定位。找到後點選3角標誌,然後點選申請備用信箱按鈕。點擊後我們在剛出來的頁面右上角點選信箱帳號按鈕。點擊後我們輸入新註冊郵箱名,密碼,手機號碼等操作然後點選註冊按鈕。註冊完成後我們返回剛才的郵件頁面然後點擊剛才彈出的框內輸入帳號
 抖音限流量怎麼解決?限流量了怎麼做才可以回流?
Mar 22, 2024 am 09:00 AM
抖音限流量怎麼解決?限流量了怎麼做才可以回流?
Mar 22, 2024 am 09:00 AM
随着抖音的普及,用户普遍面临的问题也在逐渐增加,其中最令人担忧的是抖音限流量的困扰。抖音限流量可能导致用户视频的观看次数、点赞和评论数量等显著减少,进而影响用户的收入和曝光机会。一、抖音限流量怎么解决?1.提高内容质量抖音的核心竞争力在于内容,只有高质量的内容才能吸引更多用户。因此,提高内容质量是解决抖音限流问题的关键。创作者需要注重内容创新,用独特的视角和创意吸引用户,同时确保内容具有趣味性、教育性和实用性。这样才能不断提升用户体验,增加用户粘性。2.调整发布时间抖音的流量分配是有时间规律的,
 Dogelon Mars價格預測2024-2030
Mar 22, 2024 pm 03:33 PM
Dogelon Mars價格預測2024-2030
Mar 22, 2024 pm 03:33 PM
ELON 在 2023 年達到 0.0000005196 美元的峰值,此後一直在下跌。我們的 Dogelon Mars 價格預測估計到 2024 年底的價格為 $0.0000001409。根據我們 2025 年 Dogelon Mars 的價格預測,ELON 的交易價格為 0.0000004709 美元。
 Steam手機令牌遺失怎麼找回? Steam申訴指南
Mar 14, 2024 pm 10:07 PM
Steam手機令牌遺失怎麼找回? Steam申訴指南
Mar 14, 2024 pm 10:07 PM
在使用Steam手機代幣時,發現代幣消失了,該怎麼辦?如果沒有令牌就無法進行Steam帳號的安全驗證,我們要怎麼找回Steam手機令牌?下面小編就來教大家Steam手機令牌遺失的申訴方法。 申訴教學如下: 1、進入Steam客服頁steam客服 選擇紅框中的選項 2、依照自己的情況,選擇對應的內容。 帳戶被盜或密碼遺失一般情況下選擇第一個紅框中選項即可。 3、選擇紅框中選項 4、輸入自己的帳號名稱(登入ID,不是個人暱稱)、綁定的電子郵件信箱、或綁定的手機號碼均可,之後點選
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 萬人排隊的《塔瑞斯世界》終測,憑什麼獲得這麼多關注?
Mar 21, 2024 pm 02:50 PM
萬人排隊的《塔瑞斯世界》終測,憑什麼獲得這麼多關注?
Mar 21, 2024 pm 02:50 PM
3月18日,由北京樂於卓越自主研發,騰訊代理發行的雙端互動手遊《塔瑞斯世界》開啟了前夕終測,《塔瑞斯世界》從職業到玩法,都有或多或少的致敬經典,相信喜歡MMO遊戲的玩家又可以找到一個新的世界了。回想起去年11月份海外測試時,超高的遊戲品質吸引了一眾海外玩家和許多MMORPG大主播搶注遊玩,在3月18日十點國服前夕終測開服後,大批玩家紛紛湧入到《塔瑞斯世界》中,即便有些玩家沒有搶到測試資格,但僅僅幾分鐘,就出現了萬人排隊的情況,如今國服前夕終測的火爆程度可以說是有過之無不及。 (圖源來自於網路)自從《






