方法:1.為div元素新增「margin-top:間距值;」或「margin-bottom:間距值;」樣式來設定div間的上下距離;2、為div元素新增「margin :上邊距右邊距下邊距左邊距;”樣式設定div間的距離即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css如何設定div之間距離的方法
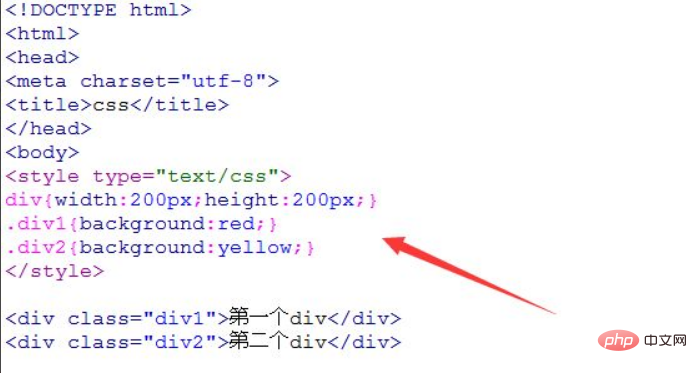
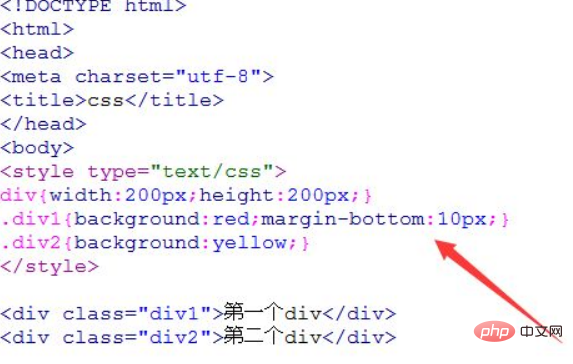
#1、新建一個html文件,命名為test.html,用於講解如何用css設定div與div之間的間距。建立兩個div,並分別設定其class屬性為div1,div2,主要用於下面對類別名稱進行樣式的定義。使用css設定兩個div的寬高都為200px,並分別設定兩個div不同的背景顏色。

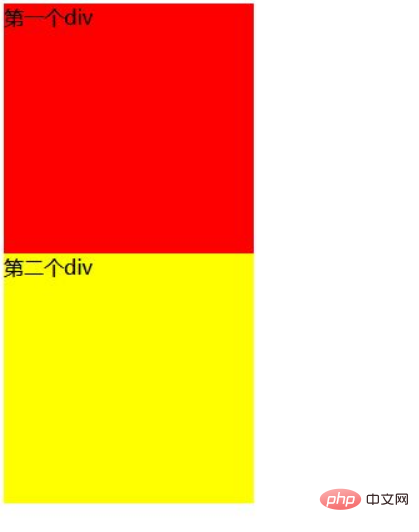
輸出結果為:

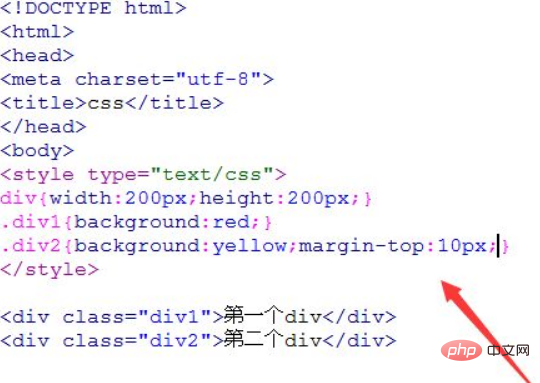
#2、使用margin-top設定div的頂部與其他div的間距,例如,下面使用css設定了第二個div的頂部與第一個div的間距為10px。

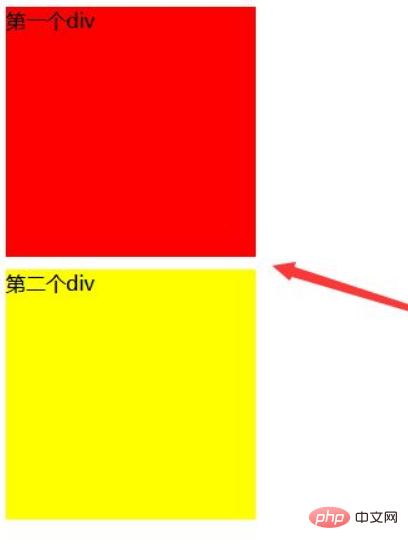
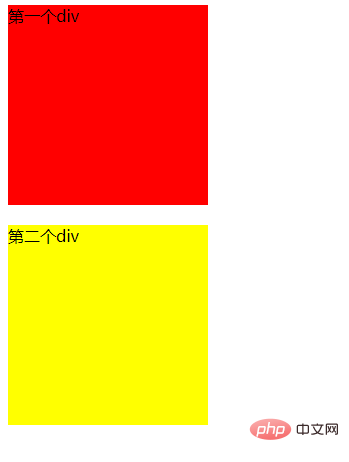
輸出結果:

#也可以使用margin-bottom設定div的底部與旁邊div的間距,例如,下面使用css設定了第一個div的底部與第二個div的頂部間距為10px。

輸出結果與上述範例相同。
3、使用margin 簡寫屬性在一個宣告中設定所有外邊距屬性。該屬性可以有 1 到 4 個值。
這個簡寫屬性設定一個元素所有外邊距的寬度,或是設定各邊上外邊距的寬度。
區塊級元素的垂直相鄰外邊距會合併,而行內元素其實不佔上下外邊距。行內元素的左右外邊距不會合併。同樣地,浮動元素的外邊距也不會合併。允許指定負的外邊距值,不過使用時要小心。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:200px;
height:200px;
}
.div1{
background:red;
margin:0 0 20px 0;
}
.div2{
background:yellow;
}
</style>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css如何設定div之間距離的詳細內容。更多資訊請關注PHP中文網其他相關文章!




