jquery怎麼替換類樣式
jquery
替換方法:1、用removeClass()方法移除舊的類別樣式,addClass()方法加入新的類別樣式即可;2、用attr()方法修改class屬性,直接替換為新的class類別即可,語法「$(元素).attr("class","新類別名稱")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery取代類別樣式
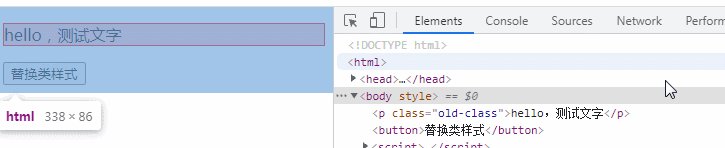
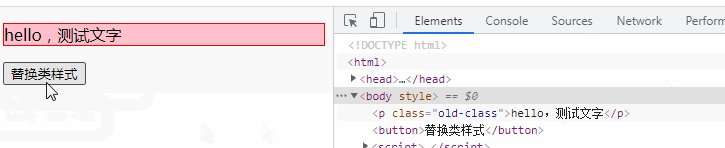
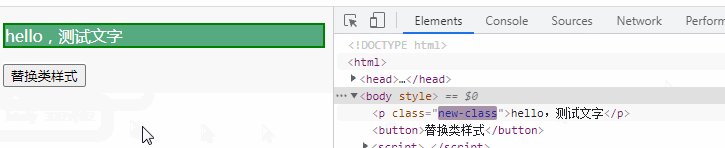
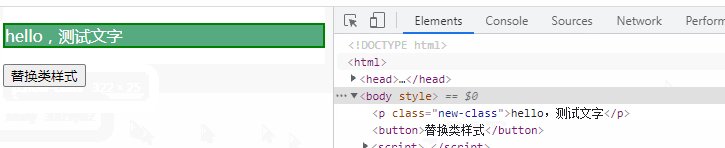
#方法1:使用removeClass()和addClass()方法
#使用removeClass()方法移除舊的類別樣式,使用addClass()方法新增新的類別樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("old-class").addClass("new-class") ;
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>登入後複製

方法2:使用attr()
使用attr()方法修改class屬性,直接替換為新的class類別
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").attr("class","new-class");
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>登入後複製

相關影片教學推薦:jQuery教學(影片)
以上是jquery怎麼替換類樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














