css實作自適應正方形的方法:1、為元素添加“width:寬度數值%;”樣式,使正方形元素的寬度自適應;2、為元素添加“height:寬度數值vw;”樣式,使正方形元素的高度自適應即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼實作自適應方塊
#由於height是不固定的,所以不能直接使用height值。因此轉換思路使用width值來實現正方形的height賦值。所以理論上只要能夠將寬度屬性套用在高度屬性的方法都可以。
所以我們可以用到vw單位,1 個 vw 相當於頁面寬度的 1%,例如頁面寬度是 1000px,那麼 1vw就是 10px。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.placeholder {
width: 50%;
height: 50vw;
background:green;
}
</style>
<div class="placeholder"></div>
</body>
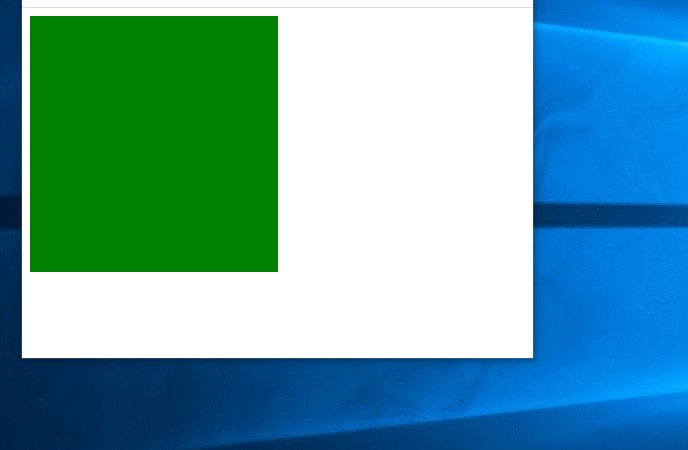
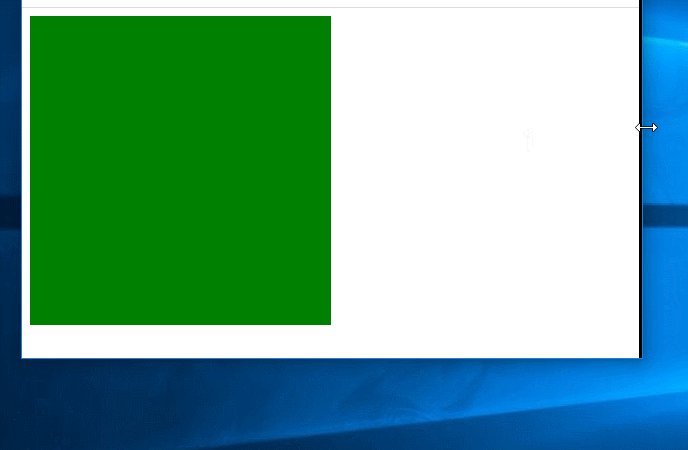
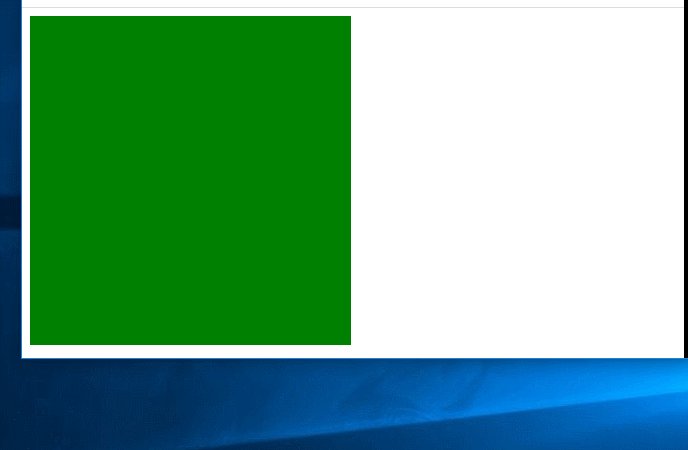
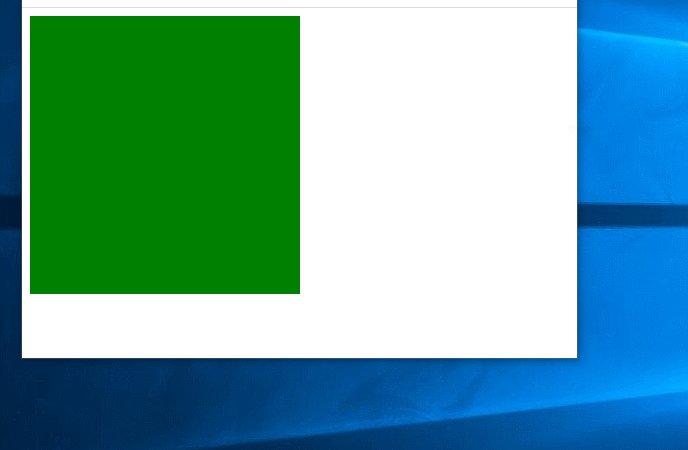
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎樣實現自適應方塊的詳細內容。更多資訊請關注PHP中文網其他相關文章!




