方法:1、利用bind()方法給元素綁定click點擊事件並指定一個事件處理函數;2、在處理函數中用index()方法判斷點擊的位置,語法為「$(元素物件).bind('click',function(){元素物件.index();})」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎麼判斷點擊了第幾個元素
#在jquery中想要去判斷點擊了第幾個,需要用到bind ()方法和index()方法,使用bind()方法給每個標籤綁定click點擊事件,透過index()方法取得目前點擊標籤的位置索引。
bind() 方法將被選元素新增一個或多個事件處理程序,以及當事件發生時執行的函數。
語法為:
$(selector).bind(event,data,function,map)
index() 方法傳回指定元素相對於其他指定元素的 index 位置。
語法為:
$(selector).index()
下面我們透過範例來看一下,範例如下:
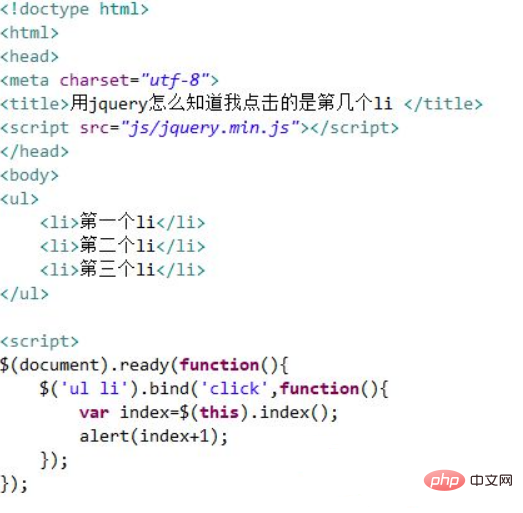
新建一個html文件,命名為test.html,用來講解用jquery怎麼知道我點擊的是第幾個li。使用script標籤載入jquery.min.js文件,成功載入該文件,才能使用jquery方法。使用ul標籤,li標籤建立一個列表,例如,建立三個項目列表。使用ready()方法在頁面載入完成時,執行function方法。
在function方法內,透過取得li對象,使用bind()方法給每一個li綁定click點擊事件,當li被點擊時,透過index()方法獲得當前li標籤的索引值,最後,使用alert()方法輸出索引值。
程式碼如下:

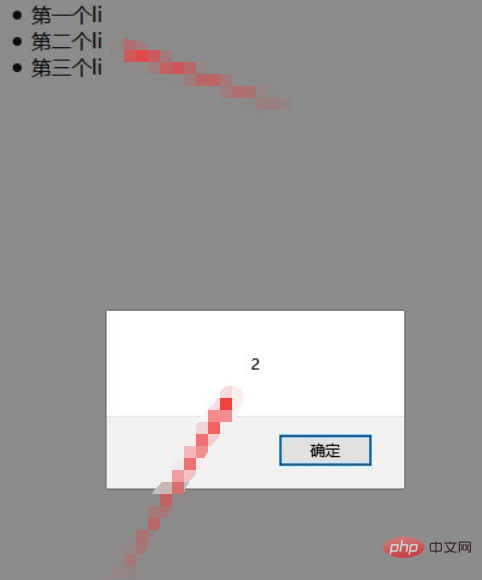
輸出結果,當點選標籤時:

總結:
1、使用bind()方法給每個li標籤綁定click點擊事件。
2、透過index()方法取得目前點選li標籤的位置索引。
注意事項
index()所獲得的索引從0開始,因此上面的範例要進行加1操作。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼判斷點擊了第幾個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!

