聊聊小程式中怎麼同步或非同步操作本地存儲
這篇文章帶大家了解一下微信小程式中的同步非同步存儲,介紹一下同步操作本地存儲和非同步操作本地存儲的方法,希望對大家有所幫助!

一.同步操作本地儲存
除非必要時候,盡量使用同步方法,特別是新手,建議使用同步方法,除非同步方法解決不了問題考慮使用非同步方法。 【相關學習推薦:小程式開發教學】
wx.setStorageSync同步儲存:
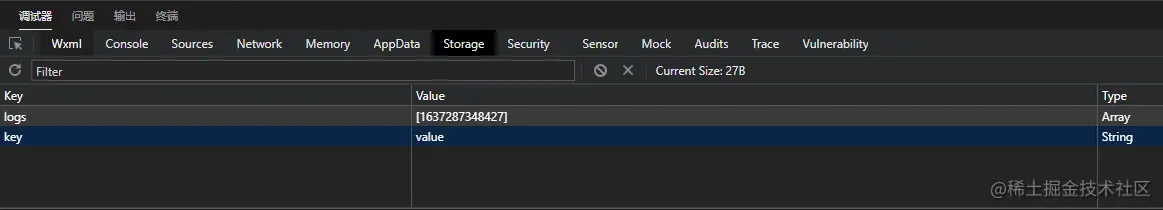
wx.setStorageSync('key', 'value')
效果可以在微信小程式偵錯器中看如下

wx.getStorageSync同步取得:
wx.getStorageSync('key') console.log(wx.getStorageSync('key'))//value
wx.getStorageInfoSync()目前storage 中的資訊
const res = wx.getStorageInfoSync() console.log(res.keys)//["logs", "key"] //res.keys当前 storage 中所有的 key console.log(res.currentSize)//1 //res.currentSize当前占用的空间大小, 单位 KB console.log(res.limitSize)//10240 //res.limitSize限制的空间大小,单位 KB
wx.removeStorageSync同步移除某一個:
wx.removeStorageSync('key')
移除之後叫做key的storage就會消失不見

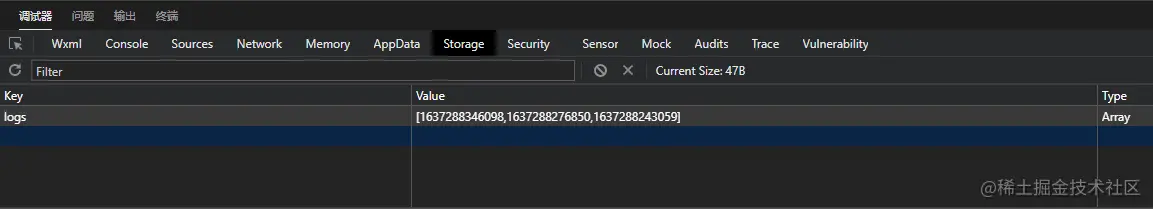
wx.clearStorageSync同步清除所有:
wx.clearStorageSync()
如下使用clearStorageSync連同先前的logs都會清除掉

二.非同步操作本地儲存
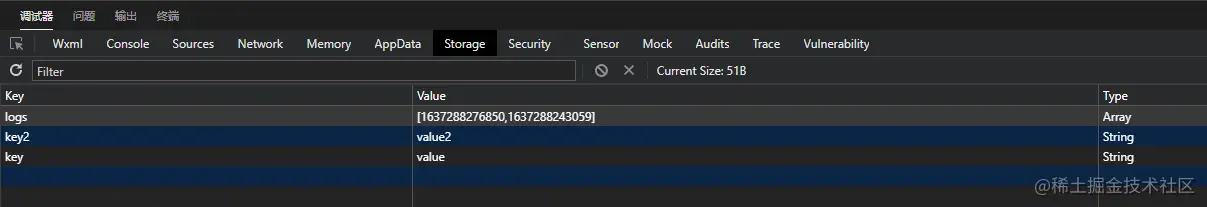
1.wx.setStorage非同步儲存值;
#將資料儲存在本機快取中指定的key 中。會覆蓋掉原來該 key 對應的內容。除非使用者主動刪除或因儲存空間原因而被系統清理,否則資料都一直可用。單一 key 允許儲存的最大資料長度為 1MB,所有資料儲存上限為 10MB。
wx.setStorage({
key:"key2",
data:"value2"
})當我們儲存了值之後就可以在微信小程式的調試欄器中看到效果了,同步跟異步除了訪問執行的操作不一樣之外,結果是一樣的,都是存,拿值,結果是一樣的,只是同步是順序執行,而異步則是不會讓界面停滯,但是這種幾乎可以忽略不記,所以建議大家沒有必要的話就使用同步了。

2.wx.removeStorage()移除指定的值
從本機快取移除指定 key。
wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})3.wx.getStorage(); 取得值
從本機快取中非同步取得指定 key 的內容。
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})4.wx.getStorageInfo取得目前storage 中的資訊
wx.getStorageInfo({
success (res) {
console.log(res.keys)//["logs", "key"]
//当前 storage 中所有的 key
console.log(res.currentSize)//1
//当前占用的空间大小, 单位 KB
console.log(res.limitSize)//10240
//限制的空间大小,单位 KB
}})5.wx.clearStorage(); 清除所有的key
wx.clearStorage()
更多程式相關知識,請訪問:程式設計入門! !
以上是聊聊小程式中怎麼同步或非同步操作本地存儲的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程序備案操作步驟:1、準備個人身分證影本、企業營業執照影本、法人身分證影本等備案資料;2、登入小程式管理後台;3、進入小程式設定頁;4、選擇“基本設定」;5、填寫備案資料;6、上傳備案資料;7、提交備案申請;8、等待審核結果,如果備案不透過要根據原因進行修改,並重新提交備案申請;9、備案後續操作即可。
 微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
1.開啟微信小程序,進入對應的小程式頁面。 2.在小程式頁面中尋找會員相關入口,通常會員入口在底部導覽列或個人中心等位置。 3.點選會員入口,進入會員申請頁。 4、在會員申請頁面,填寫相關信息,如手機號碼、姓名等,完成資料填寫後,提交申請。 5.小程式方會對會員申請審核,審核通過後,用戶即可成為微信小程式會員。 6.作為會員,用戶將享有更多的會員權益,如積分、優惠券、會員專屬活動等






