方法:1、利用「$(li元素)」語句來匹配li物件;2、利用「:eq()」選擇器選取指定的li節點,語法「li物件.eq(位置值) 」;3、利用attr()方法為指定li節點新增屬性,語法「li節點.attr(「新屬性名」,「新屬性值」)」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery中怎樣為某個li節點增加屬性
#在jquery中可以透過:eq() 選擇器選取帶有指定index值的元素。結合attr() 方法設定或傳回被選元素的屬性值。界能夠為某個li節點新增屬性,其中attr() 方法的語法為:
$(selector).attr(attribute)
下面我們透過範例來看一下為某個li節點增加一個屬性的操作,範例如下:
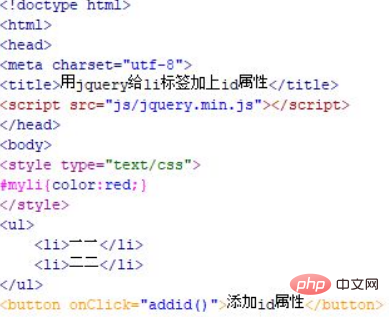
1、新建一個html文件,命名為test.html,用來用jquery為li標籤加上id屬性。使用ul、li標籤建立一個列表,在每個li內,寫上文字用於測試。使用css定義一個id為myli的樣式,用於在確認給li中添加了id屬性。
使用button標籤建立一個按鈕,按鈕名稱為「新增id屬性」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addid()函數。

2、在js標籤中,建立addid()函數,在函數內,使用$符號透過元素li取得對象,使用eq(1)得到第二個li對象,透過attr()方法設定li的id屬性。

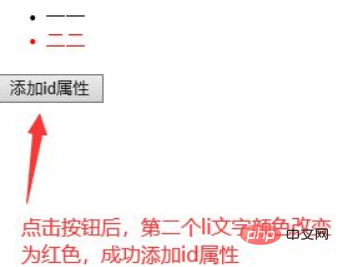
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

點擊按鈕後:

#總結:
1、建立一個test.html文件。
2、在檔案內,在p標籤內,使用ul、li標籤建立一個列表,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,創建函數,在函數內,使用$符號透過元素li獲得對象,使用eq(1)獲得第二個li對象,透過attr()方法設定li的id屬性。
注意事項:
attr()方法不但能加入id屬性,也能取得某個元素的id屬性值。
相關影片教學推薦:jQuery影片教學
#以上是jquery中怎樣為某個li節點增加屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

