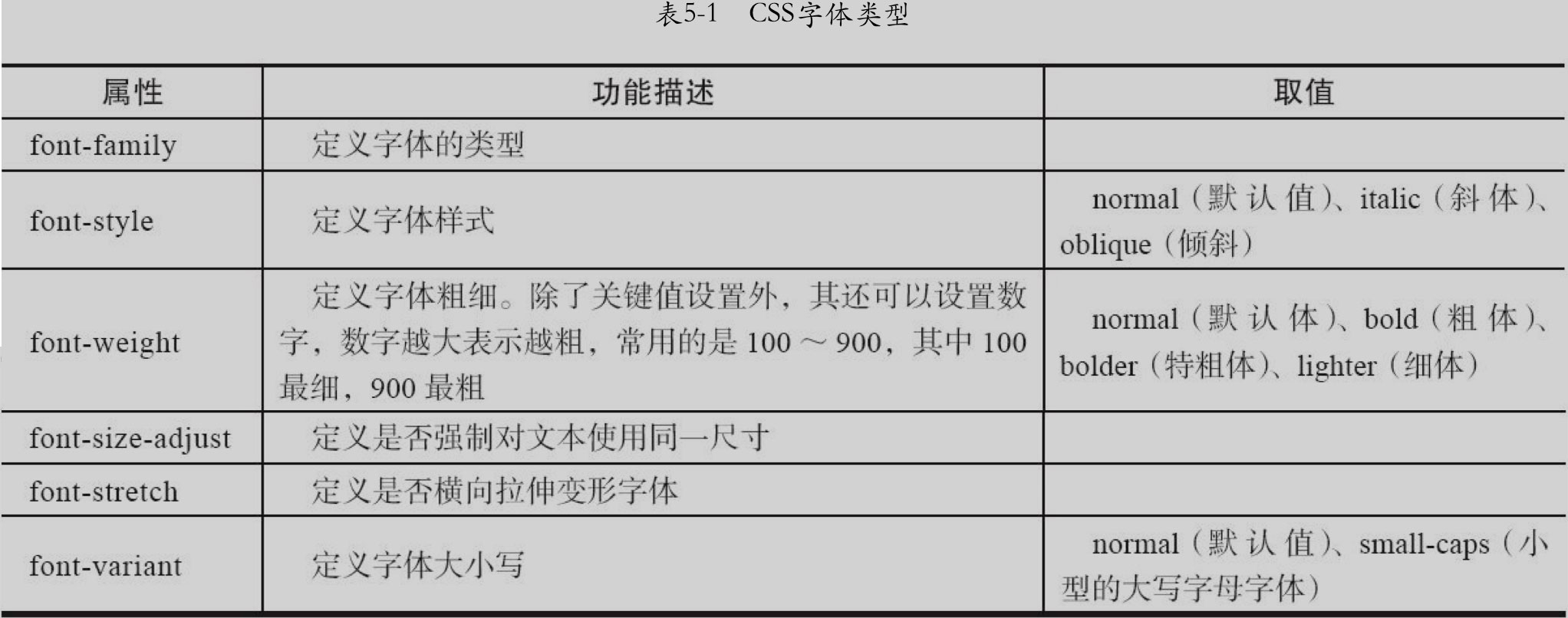
1.CSS早期属性,分为三大类:字体、颜色和文本:

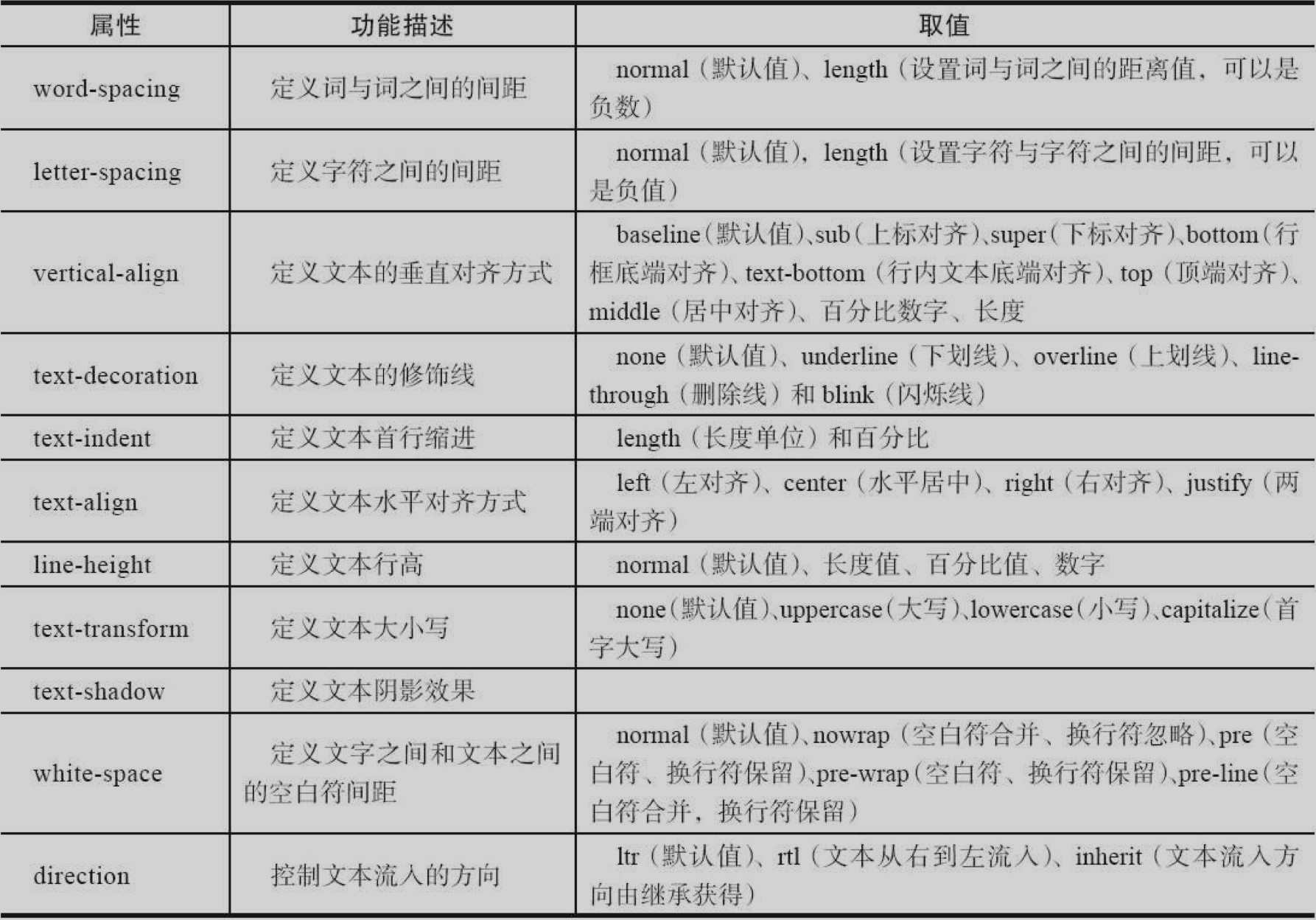
2.CSS文本类型有11个属性:

注:还有一个颜色属性:color,主要用来设置文本颜色
3.CSS3文本阴影属性:text-shadow
语法:text-shadow:none |
color:阴影颜色,定义绘制阴影是所使用的颜色,这个参数可以放在第一也可以放在最后,是一个可选参数,如果没有将使用文本颜色作为阴影颜色,可以是:颜色关键词、十六进制颜色、RGB颜色、RGBA透明色等
x-offset:X轴位移,用来指定阴影水平位移量,其值可以是正负值,为正值,阴影在对象的右边,反之阴影在对象的左边
y-offset:Y轴位移,用来指定阴影垂直方向偏移量,其值可以是正负值,如果为正值,阴影在对象的底部,反之阴影在对象的顶部
blur-radius:阴影模糊半径,可选参数,用来设置阴影的模糊半径,代表阴影向外模糊的模糊范围。这个值越大,阴影向外模糊的范围越大,阴影的边缘就越模糊。不过这个值只能是正值,其值为0时,表示阴影不具有模糊效果
注:可以指定多个阴影,并且可以独立调整。指定多个阴影时使用逗号将多个阴影进行分隔。多个阴影效果按照给定的顺序应用,因此前面的阴影有可能会覆盖后面的,但是但是永远不会覆盖文本本身
浏览器兼容性

IE的兼容问题,只好使用滤镜filter:shadow来处理。filter:shadow滤镜作用与dropshadow类似,也能是对象产生阴影效果,不同的是dropshadow可以产生渐进效果,是阴影显得更平滑细腻
E {filter:shadow(Color=颜色值, Direction=数值, Strength=数值)}
浏览器兼容性
IE的兼容问题,只好使用滤镜filter:shadow来处理。filter:shadow滤镜作用与dropshadow类似,也能是对象产生阴影效果,不同的是dropshadow可以产生渐进效果,是阴影显得更平滑细腻
E {filter:shadow(Color=颜色值, Direction=数值, Strength=数值)}
E是元素选择器
Color用于设定对象的阴影颜色
Direction用于设定投影的方向,取值为0度,阴影在文本上面;45度,阴影在文本右上角;90度,阴影在文本右边;135度,阴影在文本右下角;180度,阴影在文本下方;225度,阴影在文本左下方;270度,阴影在文本左边;315度,阴影在文本左上方
Strength就是阴影强度,类似于text-shadow的模糊半径
注:滤镜制作阴影效果和text-shadow制作效果相差甚远
4.CSS3溢出文本属性:text-overflow
语法及参数:text-overlfow:clip | ellipsis
只有两个属性值:
clip:不显示省略标记(···),只是简单的裁切
ellipsis:文本溢出时显示省略标记(···),省略标记插入的位置是最后一个字符
要想实现文本溢出时裁切文本显示省略标记(···)效果,还需要两个属性的配合;强制文本在一行显示(white-space:nowrap)和溢出内容隐藏(overflow:hidden),并且需要定义容器的宽度
浏览器兼容性

注:text-overflow属性在IE系列下得到较好的支持,直到Firefox 6才开始支持text-overflow:ellipsis属性的应用,而Opera浏览器下还需要加其独有的前缀【-o-】才能识别
5.CSS3文本换行
浏览器自身都带有让文本换行的功能。对于西方文本来说,浏览器会在半角空格或连字符的地方自动换行,而不会在单词的中间突然换行;对于中文来说,可以在任何一个文字后面换行,但浏览器碰到标点符号时,通常将标点符号和标点前面的一个文字作为一个整体统一换行
white-space属性,用来禁止文本换行
word-wrap属性,器属于IE的专有属性
有时文本不会自动换行,解决办法:
(1)overflow:auto,用滚动条来控制
(2)overflow:hidden,直接隐藏掉,来达到布局的完美性
(3)通过Javascript脚本来控制
(4)使用CSS3新属性word-wrap属性
word-wrap属性
在CSS3中,使用word-wrap属性实现长单词与URL地址的自动换行
语法及参数:word-wrap:normal | break-word
normal:默认值,浏览器只在半角空格或连字符的地方进行换行。
break-word:将内容在边界内换行(不截取英文单词换行),长文本和URL地址都自动换行了,唯一不完美的是,它不会按单词换行,直接将长单词截断换行,增加阅读的难度
注:word-wrap应用在
和




