淺析小程式中怎麼引入高德地圖
小程式中怎麼引入高德地圖?這篇文章為大家介紹在微信小程式中使用高德地圖的方法,希望對大家有幫助!

獲得高德地圖用戶Key
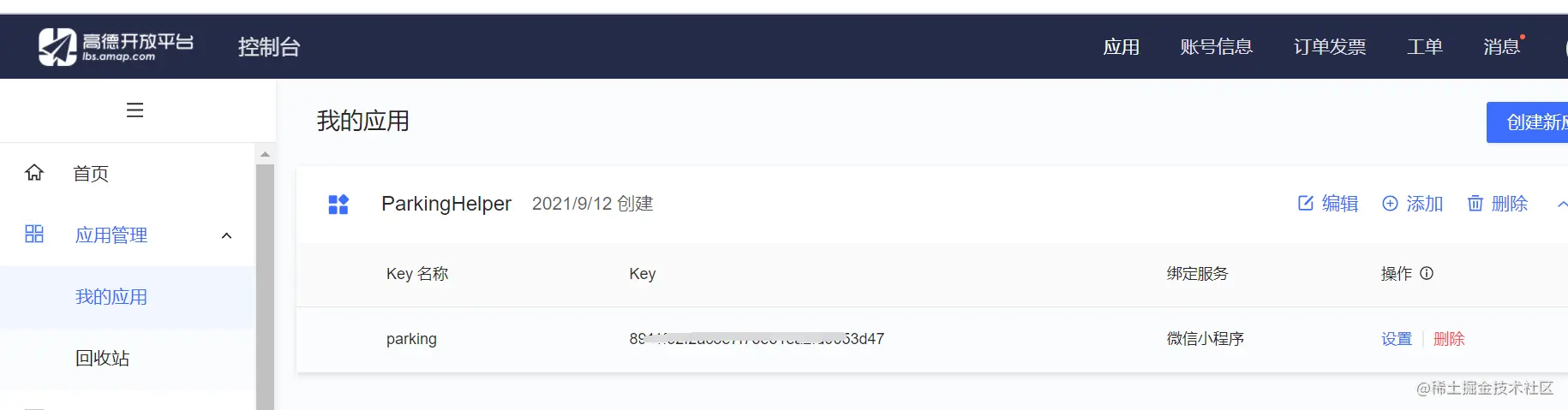
沒有申請key需要先申請,進入高德開發平台lbs.amap.com/ , 在開髮指南-> 取得key 中有詳細操作步驟,在控制台-> 應用程式管理-> 我的應用程式中可以查看我們建立的key。 【相關學習推薦:小程式開發教學】

#我們可以把key封裝在起來,這樣就不用每次都找了,在lib資料夾下新建一個config.js 檔案
var config = {
key: "你的key"
}
module.exports.config = config;在js裡導入高德的js和key就可以呼叫高德地圖api了
var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我们的配置文件
取得目前位置
建立高德地圖實例並命名為myAmapFun
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});呼叫getRegeo 方法
myAmapFun.getRegeo({
success: (data) => {
//保存位置的描述信息( longitude经度 latitude纬度 和位置信息 )
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
//将获取的信息保存
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
// 给该经度纬度加上icon做标记,并调节大小
markers: [{
latitude: data[0].latitude,
longitude: data[0].longitude,
height: 30,
width: 35,
iconPath: '../../imgs/locationIcon/site淺析小程式中怎麼引入高德地圖'
}]
})
},
fail: function(info){
console.log("get Location fail");
}
});我們可以看下輸出成功的data,裡面的資訊我們根據自己的需求取

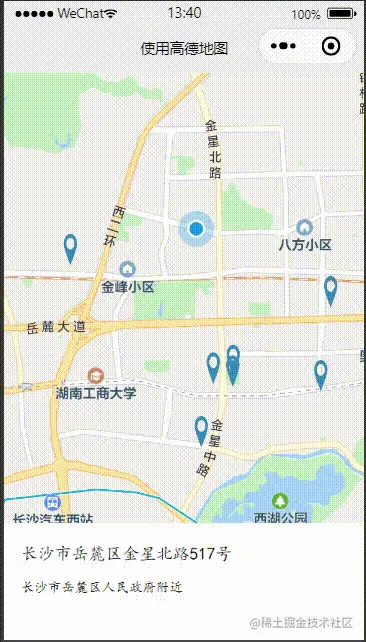
在wxml檔案中將地圖顯示出來,這邊設定的是寬度100%,高度400px, scale是地圖的縮放比例
<view class="map_container">
<map class="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>紅色的標記點就是markers的資料;藍色的標記點是show-location="true"展示的,但是真機預覽就沒有了

取得附近的點,只取前十個

data: {
# 当前位置经度
longitude: "",
# 当前位置纬度
latitude: "",
# 获取位置的标记信息
markers: [],
# 获取位置的位置信息
poisdatas : [],
# 简单展示信息使用的
textData: {}
}呼叫高德地圖的getPoiAround介面根據關鍵字取得附近資訊
get_current_PoiAround(){
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});
// getRegeo 获得当前位置信息(上面有用到过这个方法)
myAmapFun.getRegeo({
success: (data) => {
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
})
},
fail: function(info){
console.log("get Location fail");
}
});
// 通过关键词获取附近的点
myAmapFun.getPoiAround({
// 改变icon图标的样式,点击前和点击后的我都暂时设成blue.svg, 如果不设置的话,默认就是一个红色的小图标
iconPath: '../../icon/keshan/blue.svg',
iconPathSelected: '../../icon/keshan/blue.svg',
// 搜索的关键字(POI分类编码),在官方文档https://lbs.amap.com/api/javascript-api/download/ 可以下载查看
querykeywords: '购物',
querytypes: '060100',
success: (data) => {
const markers = data.markers;
const poisdatas = data.poisData;
let markers_new = []
markers.forEach((item, index) => {
// 只取10个点,超过就continue了,forEach是不能使用break和continue关键字的
if( index >= 10 ){
return;
}
// 将我们需要的markers数据重新整理一下存入markers_new中
markers_new.push({
id: item.id,
width: item.width,
height: item.height,
iconPath: item.iconPath,
latitude: item.latitude,
longitude: item.longitude,
// 自定义标记点上方的气泡窗口
// display | 'BYCLICK':点击显示; 'ALWAYS':常显 |
callout: {
padding: 2,
fontSize: 15,
bgColor: "#f78063",
color: '#ffffff',
borderRadius: 5,
display: 'BYCLICK',
content: poisdatas[index].name
}
})
})
// 将数据保存
this.setData({
markers: markers_new,
poisdatas: poisdatas
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
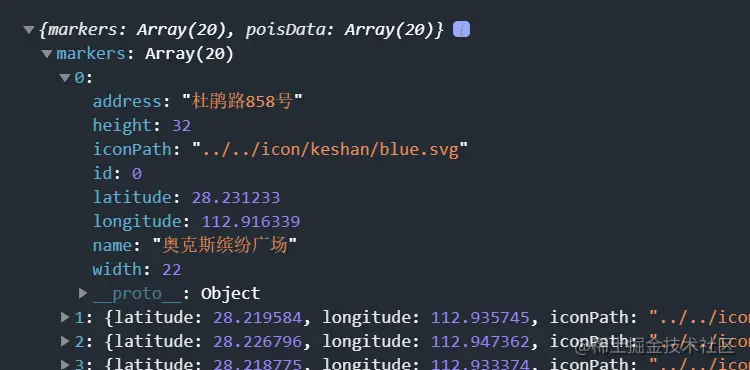
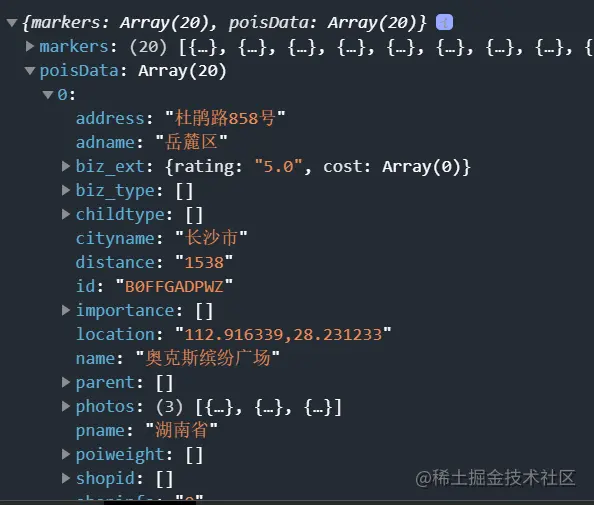
},呼叫getPoiAround介面返回成功的結果


bindmarkertap 啟動makertap圖示點擊事件,改變map_text裡面內容
<view class="map_container">
<map class="map" id="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}" bindmarkertap="makertap">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text wx:if="{{textData.distance != null}}">{{textData.distance}}m</text>
<text>{{textData.desc}}</text>
</view>makertap 啟動showMarkerInfo展示標記點訊息,changeMarkerColor改變標記點顏色
makertap(e) {
var id = e.detail.markerId;
this.showMarkerInfo(id);
this.changeMarkerColor(id);
},之前不是說poisdatas存放該點的位置資訊嘛,我們拿到id 就可以取出來存到textData裡面顯示了
// 展示标记点信息
showMarkerInfo(i) {
const {poisdatas} = this.data;
this.setData({
textData: {
name: poisdatas[i].name,
desc: poisdatas[i].address,
distance: poisdatas[i].distance
}
})
},如果是點擊的那個位置就把iconPath替換成orange.svg,其餘都是blue.svg,並設定被點擊的氣泡display為顯示('ALWAYS'),將修改後的資料重新儲存就可以啦
// 改变标记点颜色
changeMarkerColor(index) {
let {markers} = this.data;
for (var i = 0; i < markers.length; i++) {
if (i == index) {
markers[i].iconPath = "../../icon/keshan/orange.svg";
markers[i].callout.display = 'ALWAYS'
} else {
markers[i].iconPath = "../../icon/keshan/blue.svg";
markers[i].callout.display = 'BYCLICK'
}
}
this.setData({
markers: markers
})
},
更多程式相關知識,請造訪:程式設計入門! !
以上是淺析小程式中怎麼引入高德地圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 高德地圖怎麼註冊
Apr 08, 2024 pm 04:39 PM
高德地圖怎麼註冊
Apr 08, 2024 pm 04:39 PM
1.先在手機上安裝並開啟高德地圖app,點選【我的】並選擇【登入/註冊】。 2、依需求選擇手機號碼、微信或支付寶註冊,依照指示填寫個人訊息,包括手機號碼、密碼等。 3.填寫完畢後,點選【註冊】即可完成帳號註冊。 4.之後,使用註冊時選擇的方式進行登入驗證,如透過手機號碼註冊,則需輸入手機號碼和密碼登入。
 高德地圖是不是要手機註冊
May 05, 2024 pm 05:12 PM
高德地圖是不是要手機註冊
May 05, 2024 pm 05:12 PM
是的,為了安全保障、個人化服務和帳號管理,高德地圖需要使用手機號碼註冊。註冊步驟包括:開啟高德地圖應用,點擊“我的”和“登入/註冊”,選擇手機號碼註冊,輸入手機號碼取得驗證碼,設定密碼即可完成註冊。
 高德地圖叫車開發票的操作步驟
Apr 01, 2024 pm 10:10 PM
高德地圖叫車開發票的操作步驟
Apr 01, 2024 pm 10:10 PM
1.先打開高德地圖,點選【路線】。 2.點選【叫車】,點選左旁【個人中心】。 3.點選【開發票】。 4.勾選行程,然後點選【開發票】即可。
 高德地圖導航沒有聲音怎麼回事
Apr 02, 2024 am 05:09 AM
高德地圖導航沒有聲音怎麼回事
Apr 02, 2024 am 05:09 AM
高德地圖導航沒有聲音的原因包括揚聲器連接不當、設備音量調低、高德地圖設定錯誤、後台應用程式幹擾、手機靜音或震動模式、系統權限問題。解決方法依序為:檢查揚聲器連接;調整音量;檢查高德地圖設定;關閉後台應用;檢查手機模式;授予權限;重新啟動設備;更新高德地圖;聯絡客服。
 小米CarWith攜手高德地圖,開啟車道級導航新紀元
Apr 16, 2024 pm 08:34 PM
小米CarWith攜手高德地圖,開啟車道級導航新紀元
Apr 16, 2024 pm 08:34 PM
4月16日消息,近日,小米用戶迎來了一項實用的新功能-小米CarWith正式上線了高德地圖車道導航。此項服務的推出,無疑將為駕駛者帶來更精準、便利的導航體驗。根據數據,高德地圖與CarWith的整合實現了無縫對接,用戶無需進行額外的軟體更新,即可直接體驗車道級導航的精確指引。這項改進很可能是在伺服器端進行的,為使用者省去了繁瑣的更新步驟。汽車道級導航是高德地圖的一項創新功能,它能在屏幕上高度還原真實的道路佈局,清晰展示當前道路的車道數量、地面標識、出入口以及特殊車道等信息,為駕駛者提供更全面、
 高德地圖出遊記錄怎麼查看
May 05, 2024 pm 05:21 PM
高德地圖出遊記錄怎麼查看
May 05, 2024 pm 05:21 PM
查看高德地圖行程記錄步驟:1. 登入高德地圖;2. 進入「我的」→「我的出行」;3. 查看出行記錄清單;4. 點選查看詳情;5. 匯出記錄(可選) 。
 怎麼使用高德地圖開啟家人地圖與家人分享地圖 與家人分享地圖的方法步驟
May 04, 2024 pm 03:34 PM
怎麼使用高德地圖開啟家人地圖與家人分享地圖 與家人分享地圖的方法步驟
May 04, 2024 pm 03:34 PM
高德地圖APP是一款專業好用的免費地圖導航的軟體,大家非常的喜歡,這裡都是擁有著各種各樣的一些功能,完全都能夠為我們的生活帶來極大的便利,什麼一些地點的查詢,路線的規劃,查看到一些街景地圖,或者是經緯度的查詢,這裡都能為你們解決的,操作簡單便捷,超乎你們的想想哦,很多的一些時候,大家都是喜歡在這共享地圖,分享自己的位置信息,都感到更加的有安全感,十分不錯,很多的一些時候,對於自己家中的一些小孩或者是老人來說,他們出門的話,都是會讓人比較擔心,遇到各種的一些狀況,避免大家會走丟的這一情況,就能
 高德地圖改聲音在哪個地方
May 05, 2024 pm 05:30 PM
高德地圖改聲音在哪個地方
May 05, 2024 pm 05:30 PM
高德地圖的聲音變更可直接在應用程式內進行:開啟高德地圖應用程式。點擊個人中心圖示。進入“設定”。找到“語音”設定。選擇您喜歡的語音包。提示:高德地圖提供多種語言和性別的聲音包,更改後需重新啟動應用程式生效。






