css隱藏行元素的方法:1、利用display屬性,只需要為行元素添加「display:none」樣式即可;2、利用visibility屬性,只需為行元素新增「visibility:hidden ”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼隱藏行元素
1、在css中我們可以透過將display屬性設為none,實現元素隱藏的效果。想要隱藏行元素,只需要為這個行元素加上一個「display:none」樣式。
下面我們透過範例來看怎樣去隱藏行元素,範例如下:
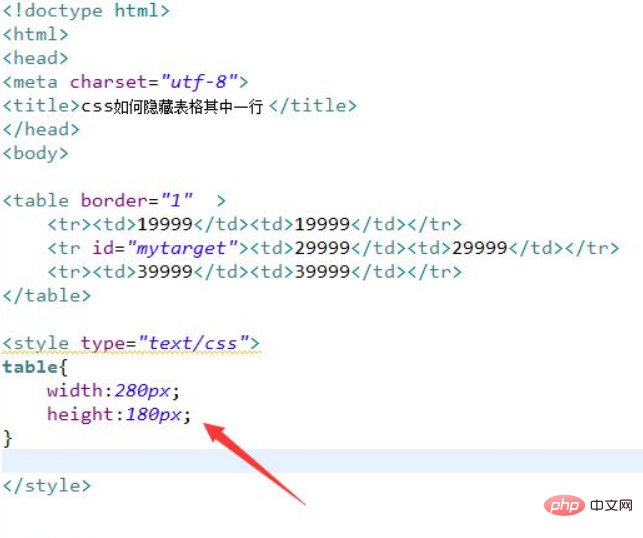
新建一個html文件,命名為test.html,用於講解css如何隱藏表格其中一行。使用table標籤建立一個三行兩列的表格。設定第二行的id屬性為mytarget,下面使用css將它隱藏。
在css標籤內,透過table設定表格的寬度為280px,高度為180px。

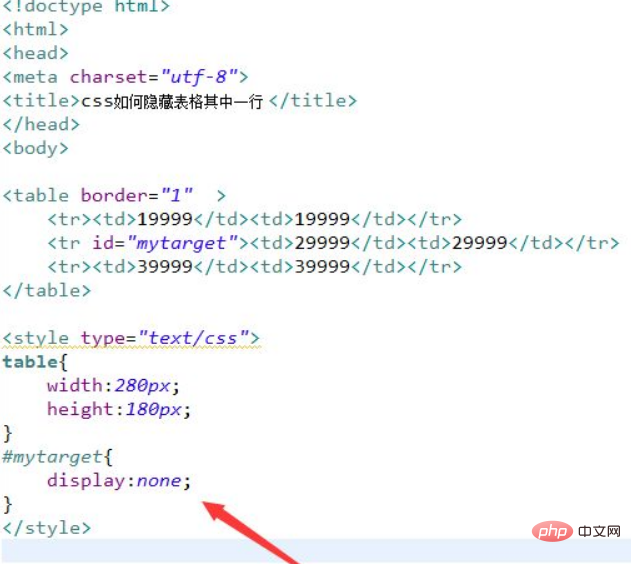
2、在css標籤內,透過id設定表格第二行的樣式,將display屬性設為none,實作將它隱藏。

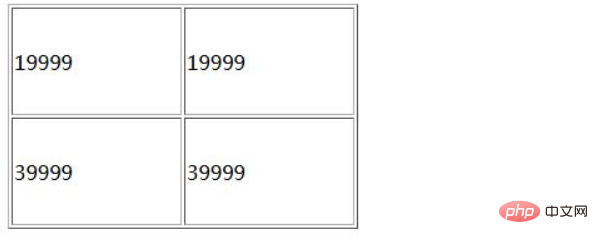
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
使用table標籤建立一個三行兩列的表格。
設定第二行的id屬性為mytarget,下面使用css將它隱藏。
在css標籤內,透過table設定表格的寬度為280px,高度為180px。
在css標籤內,透過id設定表格第二行的樣式,將display屬性設為none,實作將它隱藏。
2、在css中也可以使用visibility 屬性是行元素隱藏,visibility 屬性規定元素是否可見。
只需為行元素新增「visibility:hidden」樣式即可,範例如下:
<html>
<style type="text/css">
#hang{visibility:hidden}
</style>
<body>
<table border="1">
<tr id="hang">
<th>1111</th>
<th>2222</th>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</table>
</body>
</html>輸出結果:

css影片教學)
以上是css如何隱藏行元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




