react flux是什麼
react flux是react中的類似vuex的公共狀態管理方案,它是Facebook官方給出的應用架構,利用資料的單向流動的形式對公共狀態進行管理。

本文操作環境:Windows7系統、react17.0.1、Dell G3。
react flux是什麼?
React中的Flux
flux 是react 中的類似於vuex 的公共狀態管理方案,它是Facebook 官方給出的應用架構,利用資料的單向流動的形式對公共狀態進行管理。現已不建議使用。但為了能更好的理解 Redux 方案,還是有必要熟悉 flux 的工作流程滴~
使用 cnpm i flux -S 的方式進行安裝。
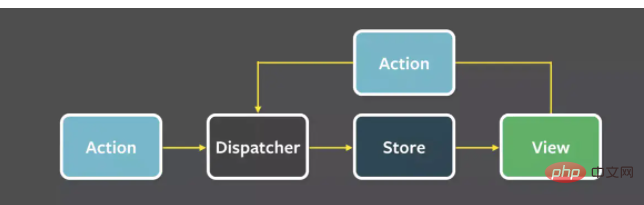
flux的組成
View:視圖層
Action:視圖所發出的訊息
Dispatcher:派發者,用來接收Action,執行回呼函數
Store:資料層,存放狀態,一旦發生改動,
flux的工作流程

#flux 進行資料更新時,會經歷以下幾個步驟:
使用者與View 層交互,觸發Action
#Action 使用dispatcher.dispatch 將Action自己的狀態傳送給dispatcher
<button onClick = {this.handler.bind(this)}>更新数据</button>// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}- dispatcher 檔案中:Store 裡進行對應的資料更新,並觸發View 層事件使試圖也同步更新
import {Dispatcher} from 'flux' import store from './index' const dispatcher = new Dispatcher(); // register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新 dispatcher.register((action)=>{ switch(action.type){ case "NUM_ADD": /* 调用相应的store里定义好的方法 */ store.handleAdd(); break; case "Num_REDUCE": store.handleReduce() break; } }) export default dispatcher;登入後複製 - 事件訂閱物件的封裝:Observer事件機制封裝store檔案中:
- View層收到訊號進行更新在constructor 裡用$on 做事件訂閱,並定義一個做狀態更新的方法作為回呼:
- 元件中:至此,在第4步中觸發的方法在此執行,資料就得到了更新。一個完整的flux體系更新資料的流程就完成了。
// ... // 在这里进行事件订阅,以让视图得到更新 constructor(){ super(); this.state = store.getState(); store.$on("update",this.handleUpdate.bind(this)) } // ... // 事件订阅的回调,更新视图方法 handleUpdate(){ this.setState(store.getState()); }登入後複製flux的缺點
#####UI元件和容器元件的拆分過於複雜############無法管理多個store#############每個需更新視圖的元件都需要更新函數的綁定# ###########... ...######所以,現在在工作上已經不建議用flux了。取而代之的是一套相對更完善的解決方案:Redux。 ######推薦學習:《###react影片教學###》###以上是react flux是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
import observer from '../observer'
let store = Object.assign(observer,{
state:{
n:10
},
getState(){
return this.state;
},
// store 中的action对应的处理方法,更新store的数据,并触发更新视图的方法
handleAdd(){
this.state.n ++;
this.$emit("update")
},
})
export default store;
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
React是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
React組件可以通過函數或類定義,封裝UI邏輯並通過props接受輸入數據。 1)定義組件:使用函數或類,返回React元素。 2)渲染組件:React調用render方法或執行函數組件。 3)復用組件:通過props傳遞數據,構建複雜UI。組件的生命週期方法允許在不同階段執行邏輯,提升開發效率和代碼可維護性。
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來將專注於組件化開發的極致、性能優化和與其他技術棧的深度集成。 1)React將進一步簡化組件的創建和管理,推動組件化開發的極致。 2)性能優化將成為重點,特別是在大型應用中的表現。 3)React將與GraphQL和TypeScript等技術深度集成,提升開發體驗。
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React是一個用於構建用戶界面的JavaScript庫,其核心是組件化和狀態管理。 1)通過組件化和狀態管理簡化UI開發。 2)工作原理包括調和和渲染,優化可通過React.memo和useMemo實現。 3)基本用法是創建並渲染組件,高級用法包括使用Hooks和ContextAPI。 4)常見錯誤如狀態更新不當,可使用ReactDevTools調試。 5)性能優化包括使用React.memo、虛擬化列表和CodeSplitting,保持代碼可讀性和可維護性是最佳實踐。






