在css中,可以利用「text-decoration」和color屬性來移除a標籤的預設樣式,只需為a標籤元素加上「a{text-decoration:none;color:#000;} ”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼去除a標籤的預設樣式
在css中,我們可以透過text-decoration屬性,text-decoration 屬性規定添加到文字的修飾,可以用來去除a標籤的底線。
還有color屬性,可以用來設定a標籤的字型顏色。
下面我們透過範例來看一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
a{
text-decoration: none; /* 去除默认的下划线 */
color: #000; /* 去除默认的颜色和点击后变化的颜色 */
}
</style>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
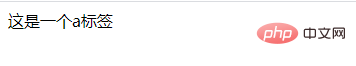
</html>輸出結果:

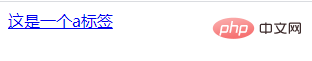
一個a標籤的預設樣式為:

如此我們便透過text-decoration屬性和color屬性去除了a標籤的預設樣式。
(學習影片分享:css影片教學)
以上是css怎樣去除a標籤的預設樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




