淺談VSCode中怎麼搭建與配置opencv環境
VSCode中怎麼搭建和配置opencv環境?以下這篇文章為大家介紹VSCode中搭建和配置opencv環境的方法,希望對需要的朋友有幫助!

前段時間我想學習opencv,由於我一直都習慣用vscode來寫程式碼,所以還是決定用vscode來建立opencv環境。我查閱過許多文章搭建環境,而後選擇了一篇文章的方法,該文章確實詳細,但我覺得還是有一些細節沒能說清楚,我後來藉助了其它一篇文章的一個步驟才成功把環境搭建完成。因此決定結合這篇文章及自身體驗來說一下opencv的環境搭建步驟。
【推薦學習:《vscode入門教學》】
資源下載
MinGW-w64離線包下載位址: https://sourceforge. net/projects/mingw-w64/files/.
線上套件下載會很慢,所以可以直接下載離線套件。

CMake下載網址:https://cmake.org/download/
CMake要選擇二進位文件,即Binary distributions欄位。選擇對應自己電腦的檔案下載

opencv庫: https://sourceforge.net/projects/opencvlibrary/.
軟體安裝與設定環境變數
安裝?
MinGW-w64與CMake都不用安裝,只需要解壓縮到存放的自選路徑(類似於安裝路徑)即可
配置環境變數
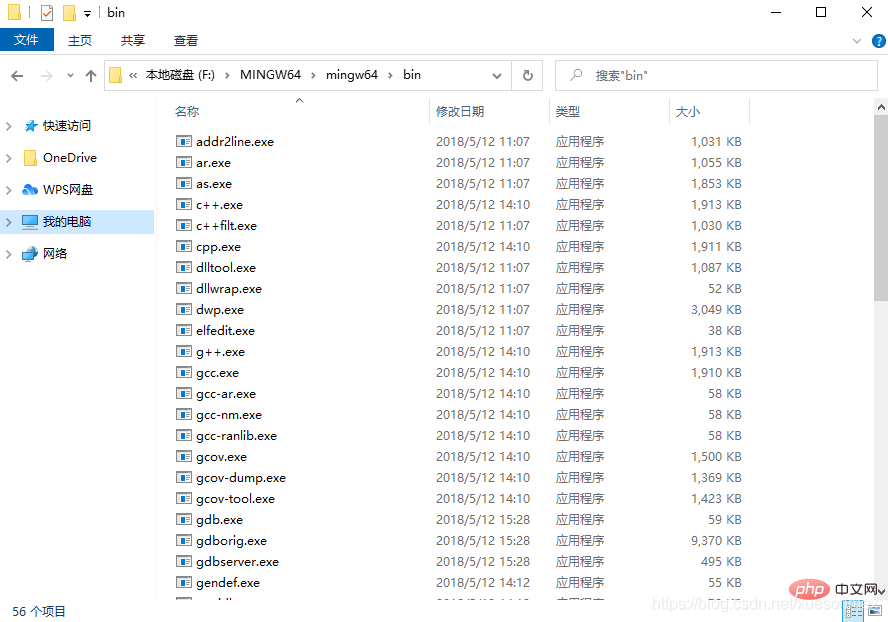
找到下圖的MinGW-w64資料夾位置:

新增該路徑到環境變量,如我配置:F:\MINGW64\mingw64\bin。
新增環境變數方法:右鍵我的電腦–>進階系統設定–>環境變數–>選擇在使用者變數和系統變數都可以,雙擊path新增路徑–>確定即可

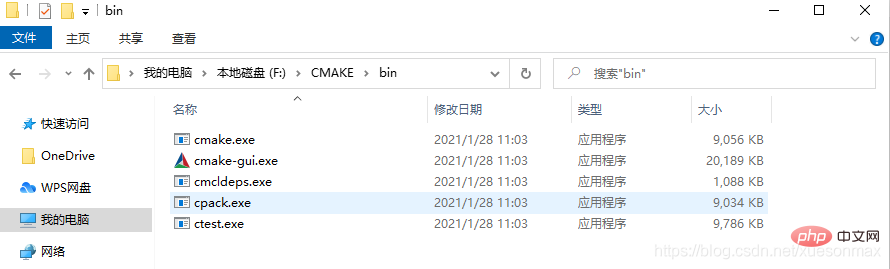
找到下圖的CMake資料夾位置:

新增該路徑到環境變量,如我的配置:F:\ CMAKE\bin。
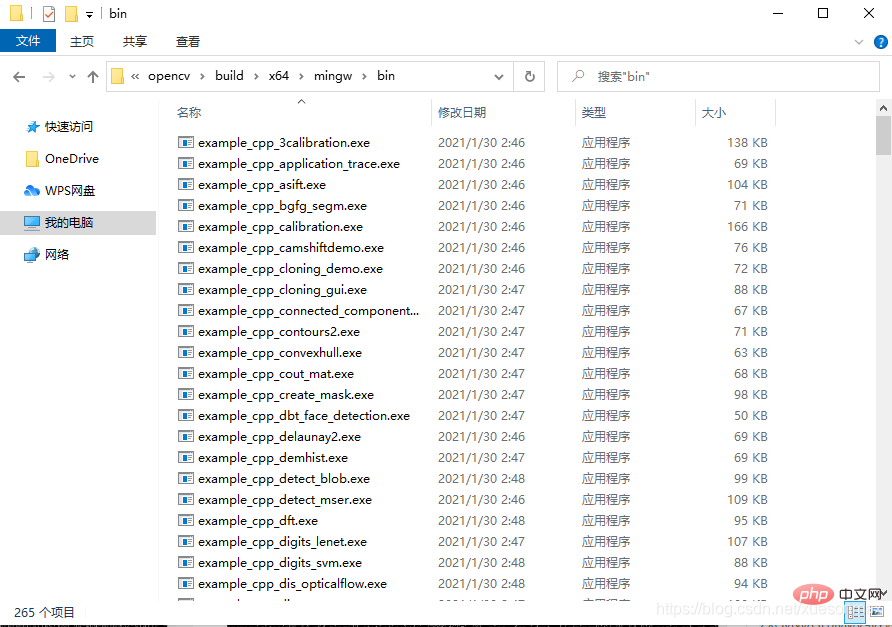
找到下圖的opencv資料夾位置:

加入該路徑到環境變量,如:F:\opencv4.5.1\opencv\build\ x64\mingw\bin。
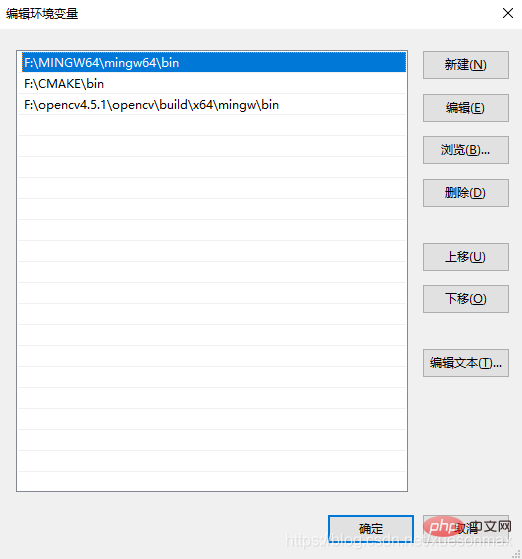
目前應具備的環境變數path

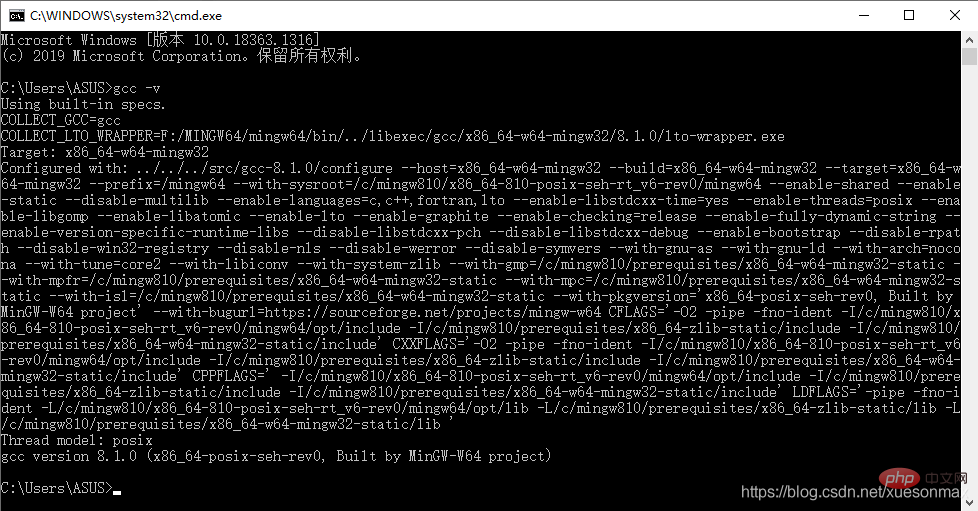
檢查環境變數是否新增成功:
win R鍵輸入cmd到終端:


在終端機的指令有點不同,我的是gcc -v和cmake --version,是-v還是–version我也不清楚
產生MakeFiles
在操作cmake-gui前,如果沒有翻過牆的話,要先在C:\Windows\System32\drivers\etc\hosts檔案最後追加:
151.101.72.133 raw.githubusercontent.com
因為cmake-gui會下載一些文件,這些文件都在raw.githubusercontent.com上,如果不修改一下hosts,許多文件很可能會下載失敗。
修改方法:將hosts檔案以記事本的方式開啟進行編輯,或直接拖曳到vsocde開啟修改即可。若修改了但保存不了這種問題可以先複製一份,將原來的那份文件刪除,將修改好的文件複製回原位置即可。
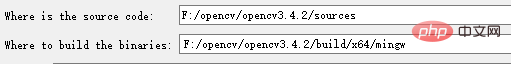
開啟cmake-gui後選擇來源檔案路徑和MakeFiles儲存路徑(自選路徑),如圖:

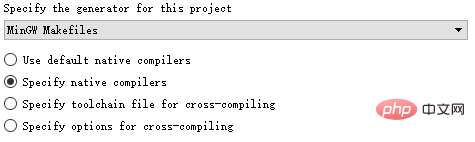
點選Configure,彈出視窗配置如下:

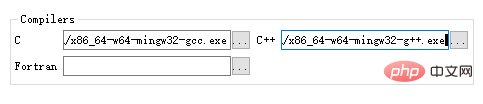
要注意下拉方塊選擇的是MinGW,不要看岔了。之後點選Next,選擇MinGW檔案中編譯工具如下,最後點選Finish。

执行过程中消息框会出现一堆红色信息,最后显示Configure done,是正常的。如果执行时中断,则存在其他问题。在执行完后,勾选BUILD_opencv_world,WITH_OPENGL和BUILD_EXAMPLES,不勾选WITH_IPP、WITH_MSMF和ENABLE_PRECOMPILED_HEADERS(如果有的话),CPU_DISPATCH选空。如果要编译opencv_contrib,则需要在OPENCV_EXTRA_MODULES_PATH 把路径选择为解压的opencv_contrib文件中的“modules”文件夹。
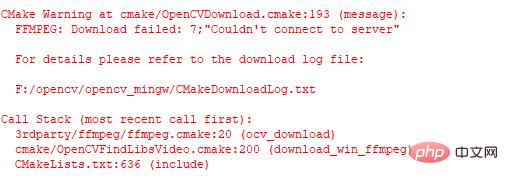
再次点击Configure,这次执行完后仍有错误如下:

也就是说前面虽然修改了hosts,但是有些文件仍然没有成功下载,解决的方法就是手动下载它们。可以用浏览器访问下载链接,或者使用迅雷等下载器进行下载。CMakeDownloadLog.txt文件中列出了所有丢失文件的下载链接,比如:
https://raw.githubusercontent.com/opencv/opencv_3rdparty/759a23e24ab787a0979f8a93103dcc3105ec10c1/ffmpeg/opencv_ffmpeg.dll
一个个访问这些链接,下载后放到OpenCV源文件里.cache的相应子文件夹中替代原缓存文件(下载的文件重命名为相应地缓存文件名并删除原缓存文件)。这样从头到尾下载CMakeDownloadLog.txt中列出的所有丢失文件,之后,再次Configure,理论上不会出现红色的错误消息了。然后点击Generate,正常的话会显示非红色的消息Generate Done。一般翻墙成功的话都可以直接下载成功
编译opencv
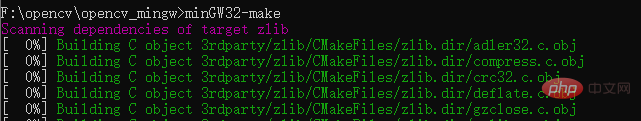
CMD到MakeFiles所在文件夹,执行minGW32-make命令,或者使用多线程minGW32-make -j 4命令:

如果报错可查阅下面的网址帮助:
https://blog.huihut.com/2018/07/31/CompiledOpenCVWithMinGW64/
一般问题都是可以通过勾选和去勾选解决的,因为之前就Configure过,因此回头再Configure一下花不了太多时间。
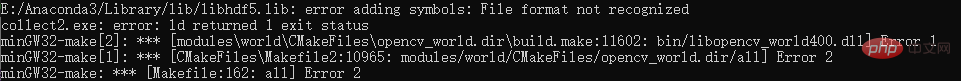
如果同时编译opencv_contrib,可能会报如下错误:

编译完成之后,输入minGW32-make install 来完成装载。
minGW32-make install
vscode配置
在VScode中安装C/C++扩展,添加以下三个json文件:
launch.json 需要配置miDebuggerPath项。
{
"version": "0.2.0",
"configurations": [
{
"name": "opencv4.5.1 debuge",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": true,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "F:/MINGW64/mingw64/bin/gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
],
"preLaunchTask": "opencv4.5.1 compile task"
}
]
}c_cpp_properties.json 需要配置compilerPath项和includePath项。
{
"configurations": [
{
"name": "win",
"includePath": [
"${workspaceFolder}/**",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include/opencv2",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include/opencv2/myself_all"
],
"defines": [],
"compilerPath": "F:/MINGW64/mingw64/bin/gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}tasks.json 需要配置command项、args项和options项。
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "opencv4.5.1 compile task",
"command": "F:/MINGW64/mingw64/bin/g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${workspaceFolder}\\${fileBasenameNoExtension}.exe",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/x64/mingw/bin/libopencv_world451.dll",
"-I",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include",
"-I",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include/opencv",
"-I",
"F:/opencv4.5.1/opencv/build/x64/mingw/install/include/opencv2",
],
"options": {
"cwd": "F:/MINGW64/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}注意:如果是复制我的文件配置的话记得把opencv4.5.1改为你的对应版本
验证程序:Ctrl+Shift+B编译即可生成对应exe文件,然后F5运行。
#include<opencv2\opencv.hpp>
#include <iostream>
using namespace cv;
int main(int argc, char** argv) {
Mat src = imread("image/girl.jpg"); //图片路径为同一文件夹
namedWindow("window_1",0);
imshow("window_1", src);
waitKey(0);
return 0;
}更多关于VSCode的相关知识,请访问:vscode教程!!
以上是淺談VSCode中怎麼搭建與配置opencv環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






